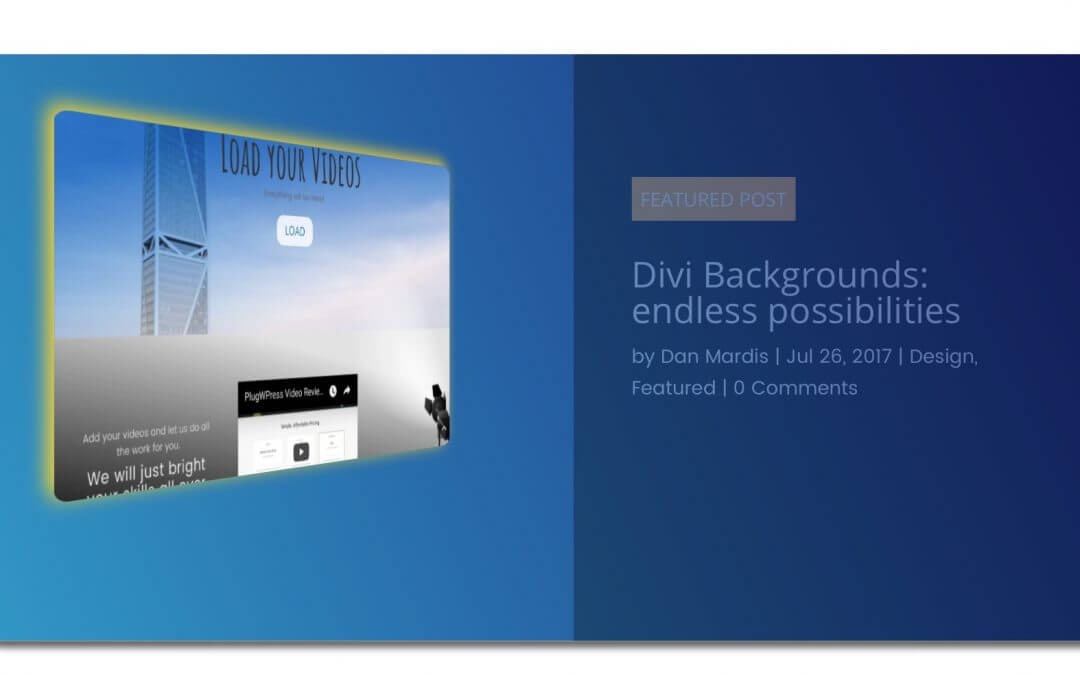
Hey everyone, today we will see another Divi Blog idea with our second Divi Blog Section appointment. In the first post of the series we have seen how we set up the shaped blog section on homepage playing with clip-path css on hovering the three-column blog layout. Now we want to show you how we have created with Divi Blog Module our Featured Post in homepage right above the shaped blog section.
We need just Divi Builder and a good deal of Css to refine our design and give it a touch of interaction.
So, let’s get started!
THE BASIC LAYOUT
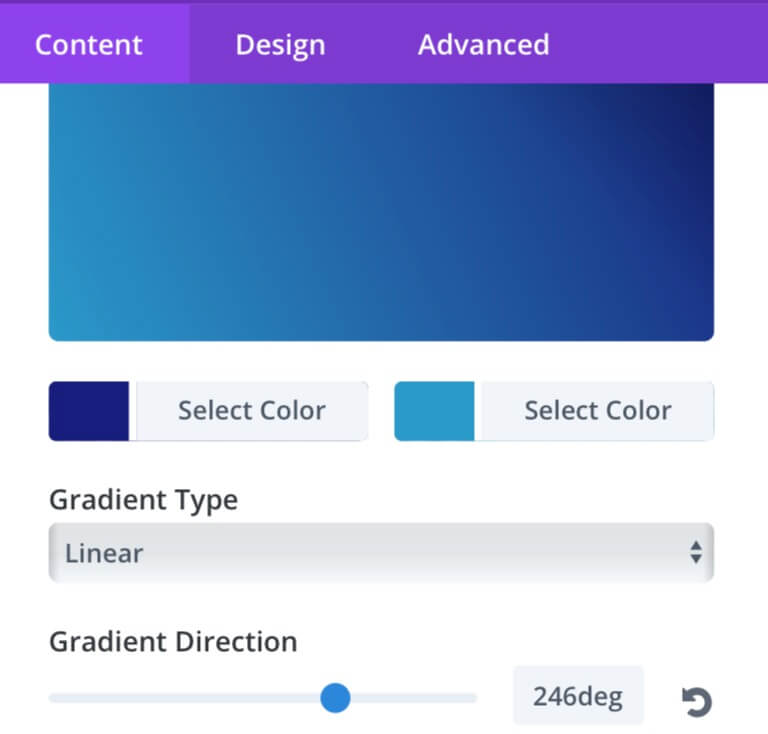
First of all we have to create our Standard Section and our two-column Row in the section. We set a blue gradient background and top/bottom padding/margin to 0.
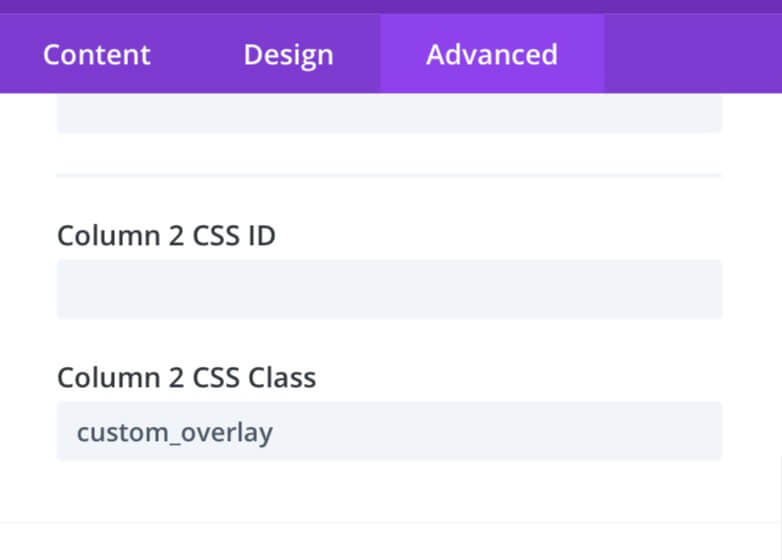
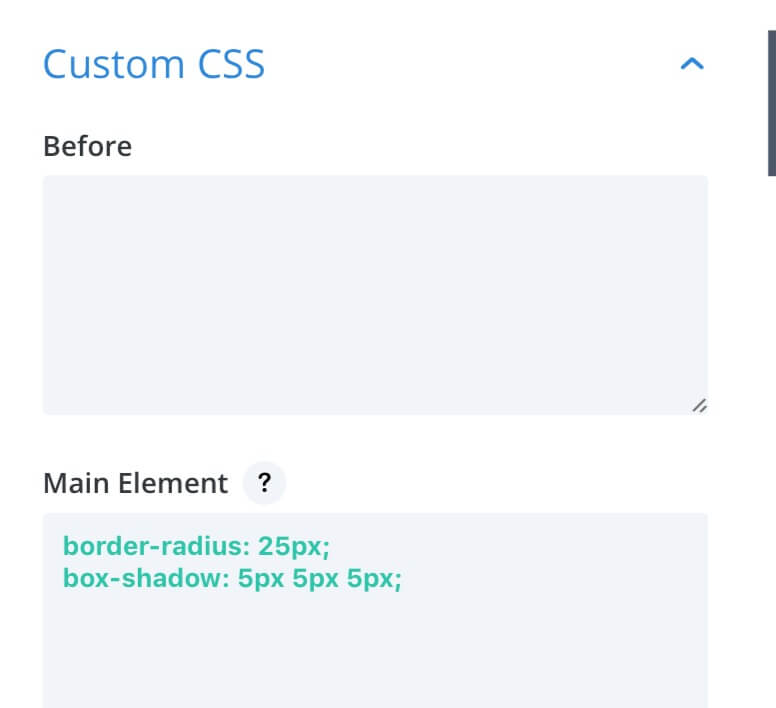
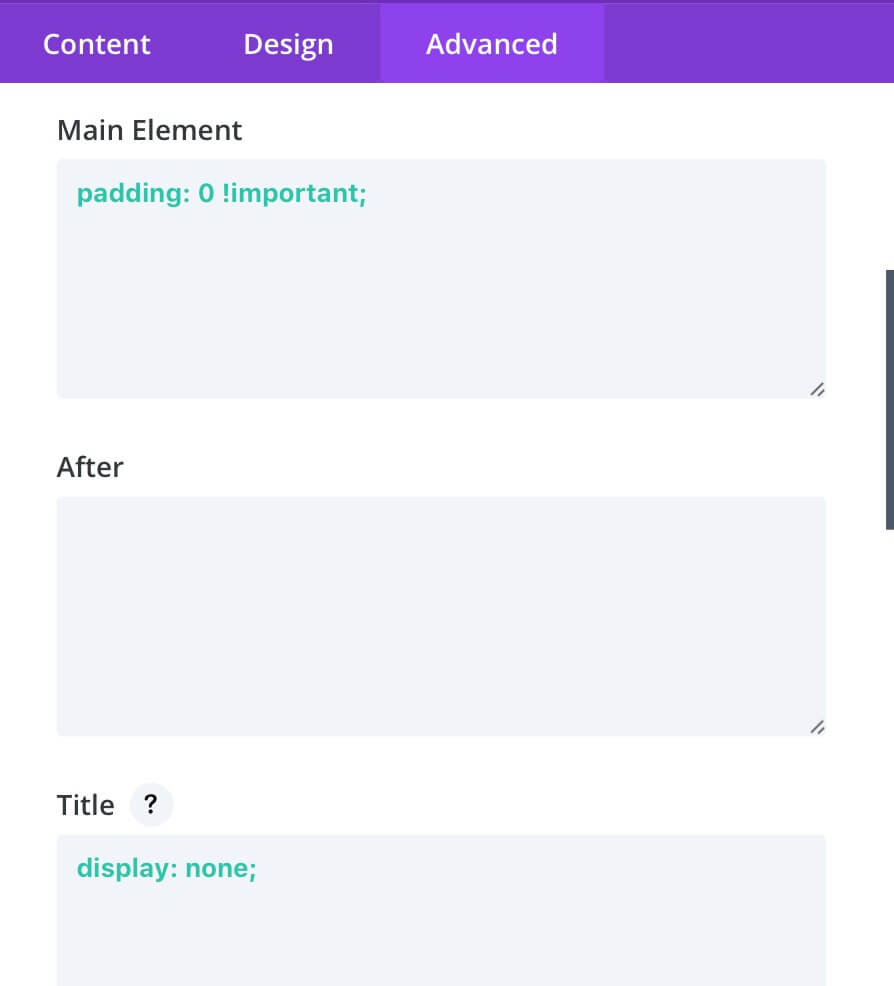
Before we can leave the Row Settings we also have to add a custom Css Class for Column 2 and two lines of Css to Main Element:
border-radius: 25px;
box-shadow: 5px 5px 5px;
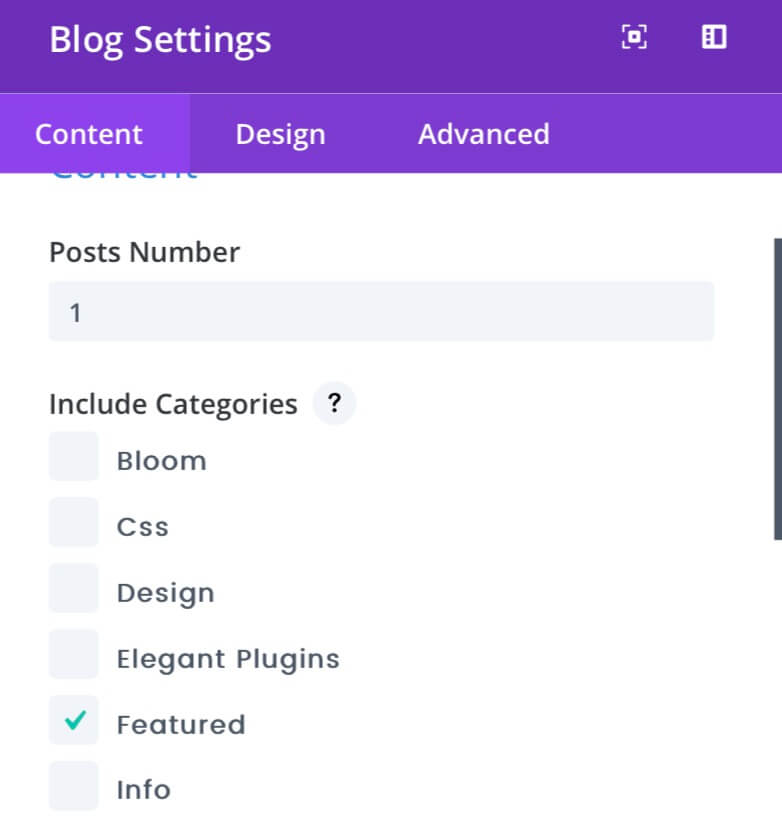
Then we will add a Divi Blog Module in each column and we will set our preferences as follow.

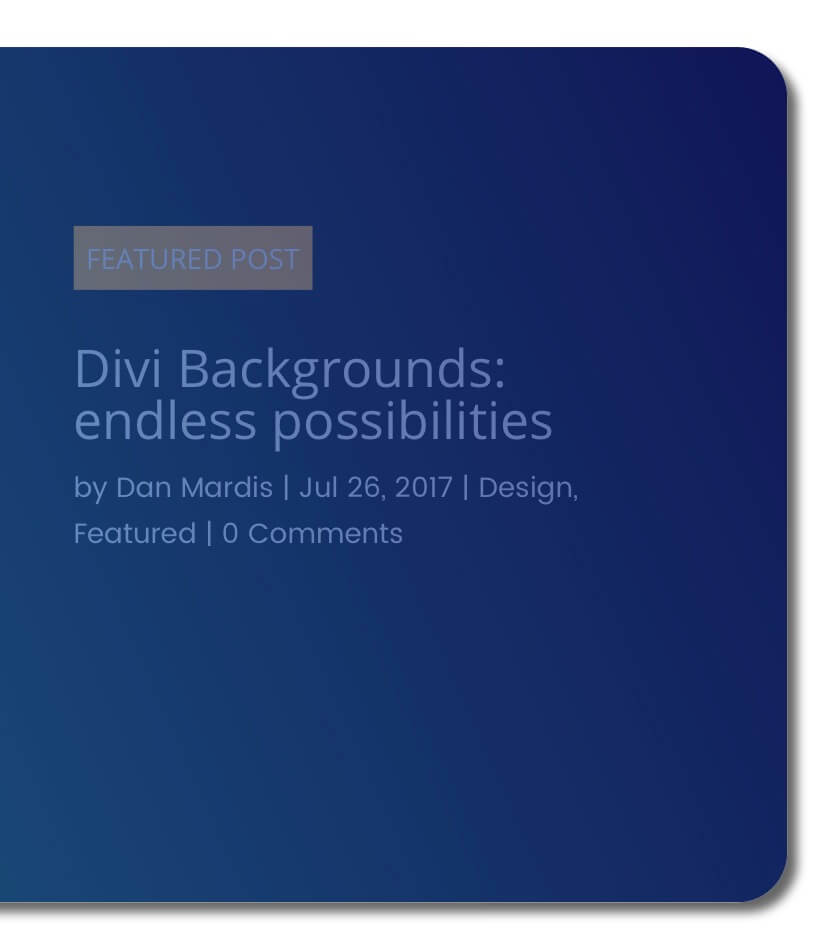
The parameters above are the only shared between the two Blog modules we created. Then we are going to customize each of these Blog modules in a complementar way so that one will show the featured image and the other one – just aside the first one – will show the title, the post meta, the author, comments and, on hover, the excerpt and Read More button.
COLUMN ONE
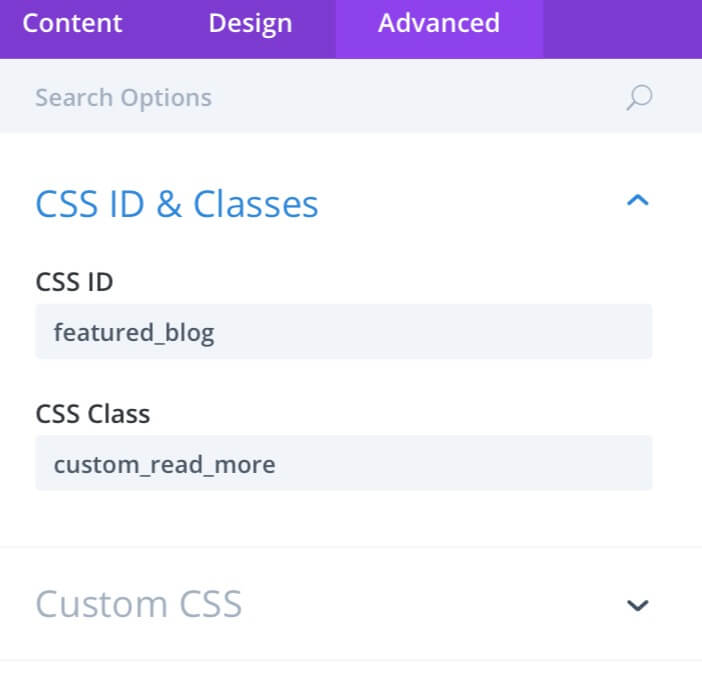
Then, in the advanced tabs options we are going to put “only_img_blog” as Css Class of the module ( we will need it later ).
COLUMN TWO
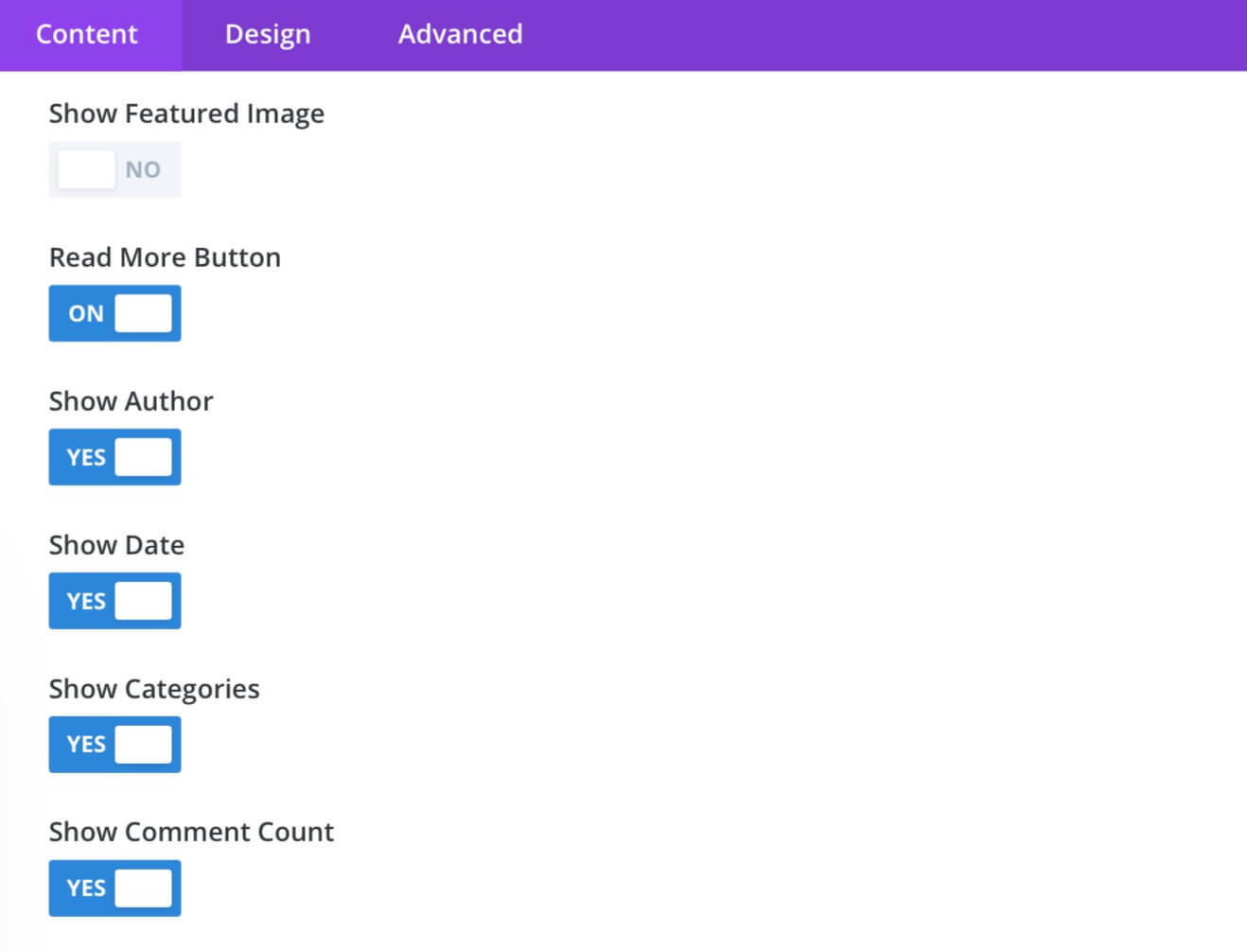
So in this second Blog module we checked all the options but the Show Featured Image and the Show Pagination ones. Finally we added a Css ID and a Css Class for the Read More button.
THE MAGIC OF CSS
Now the magic. We go in Divi Theme Options -> General -> Custom Css and we add in order the following css snippets to get our final result.
CSS FOR COLUMN ONE



CSS FOR COLUMN TWO



So we have now our final result just like you can see on How i-Divit Homepage. A nice and clean Divi Blog card, simple enough to not be too heavy as design, but also enough interactive for calling the user attention.
Hope also this blog suggestion could be useful. See the next post.
Cheers!