Hi everyone, today we want to talk about a design element often underestimated and that can add a lot of character to our fullwidth header: the Scroll Icon.
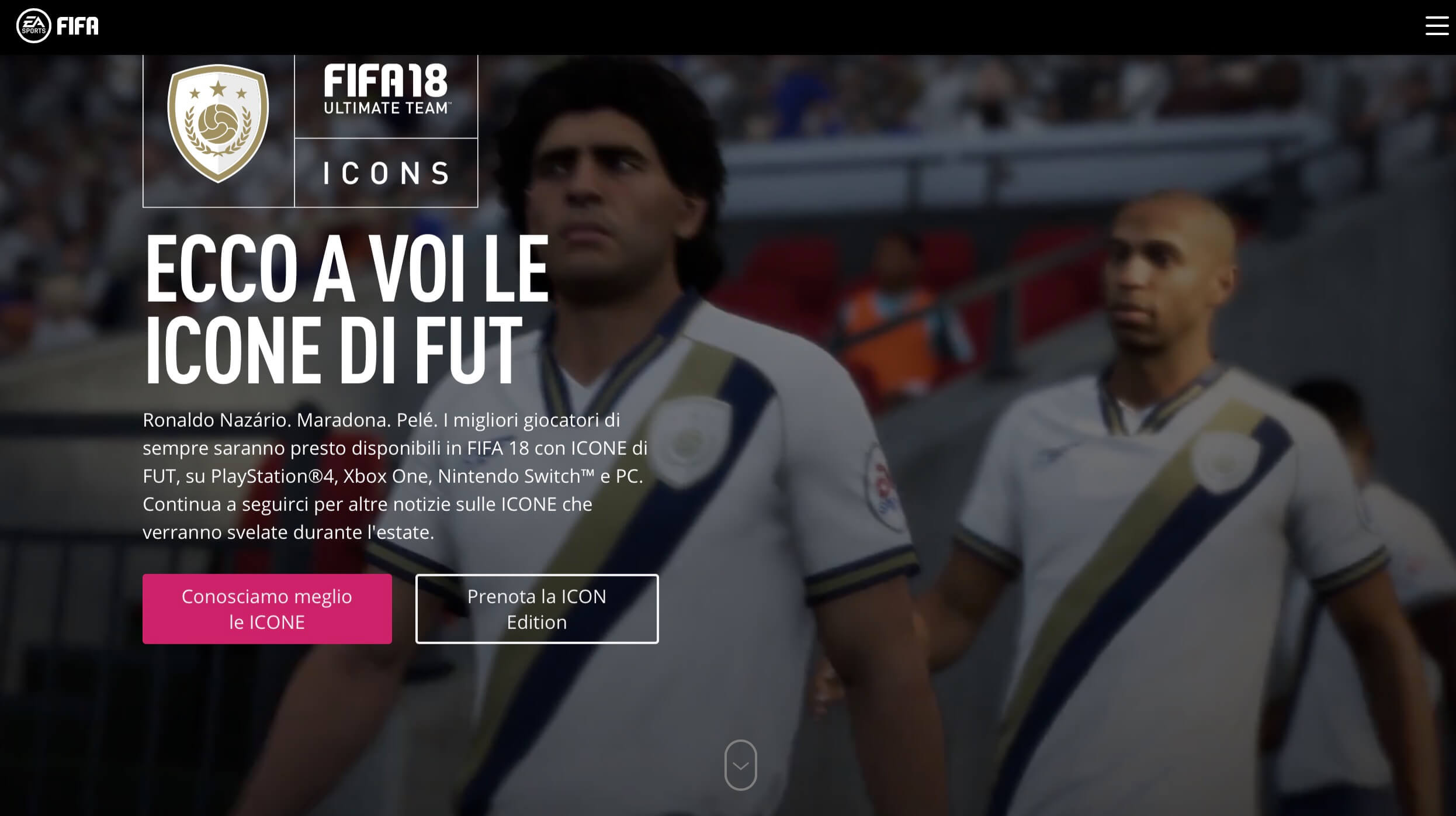
The inspiration come from easports.com. Here the final result is not get just with the help of Css. So give a look at the inspiration starting point.

Ok, the interested element is obviously the scrolling arrow at the bottom of the header. It consist of an ellipsoide bordered div with inside an arrow that fade in and fade out in loop moving from top to bottom. Our goal is to reproduce it with Divi and only Css, but we’ll see later on that also a line of jQuery is required.
Above you can see a first simple version we can get taking advantage of Fullwidth Header and the default scroll icon. Right below, instead there’s our final result about a second and little more complex version that reproduce exactly the easports icon.
So, give a look and let’s get started!
SCROLL ANIMATED ICON
FIRST ICON VERSION
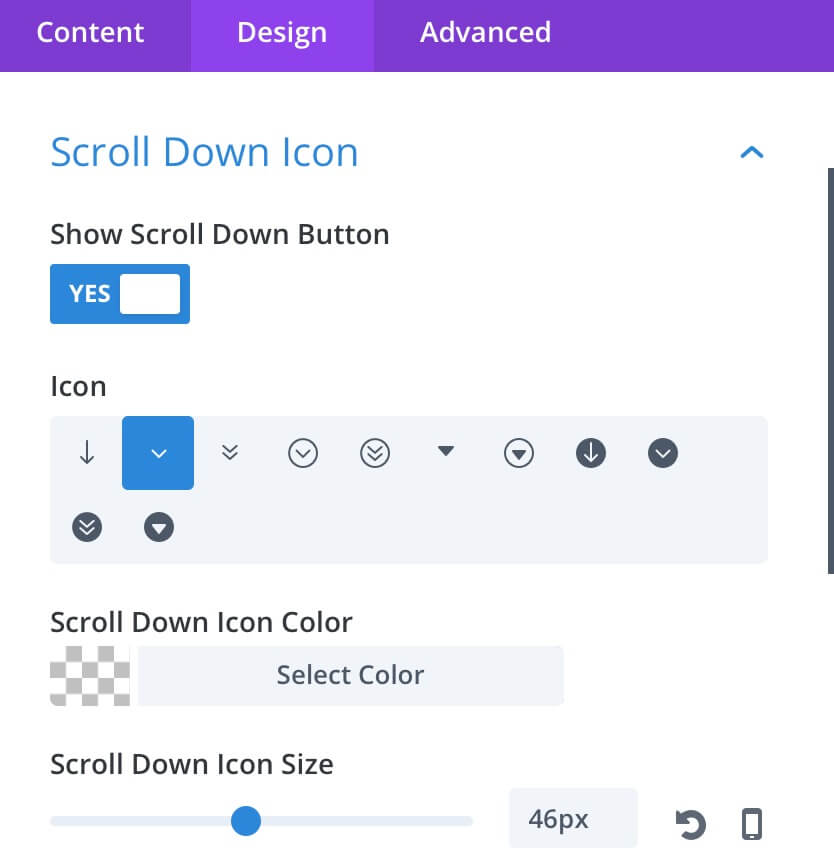
Well, we start from the simpler one. In order to get the final result we simply have to create a Fullwidth section and select Fullwidth Header as module. Then we can customize our header as we prefer and we will go into Design tab and check the Show Scroll Down Button option.


Ok, all done. The only step we leave out for now is the magic of Css that will see later on.
SECOND ICON VERSION
Our second kind of Scroll Down Icon want to reproduce exactly the Easports one and it require some further steps in order to get it, some Css code and a little of jQuery.
First of all we have to create a section, a row inside it and make this row fullwidth to create a section like the Fullwidth Header we’ve seen before.
THE LAYOUT
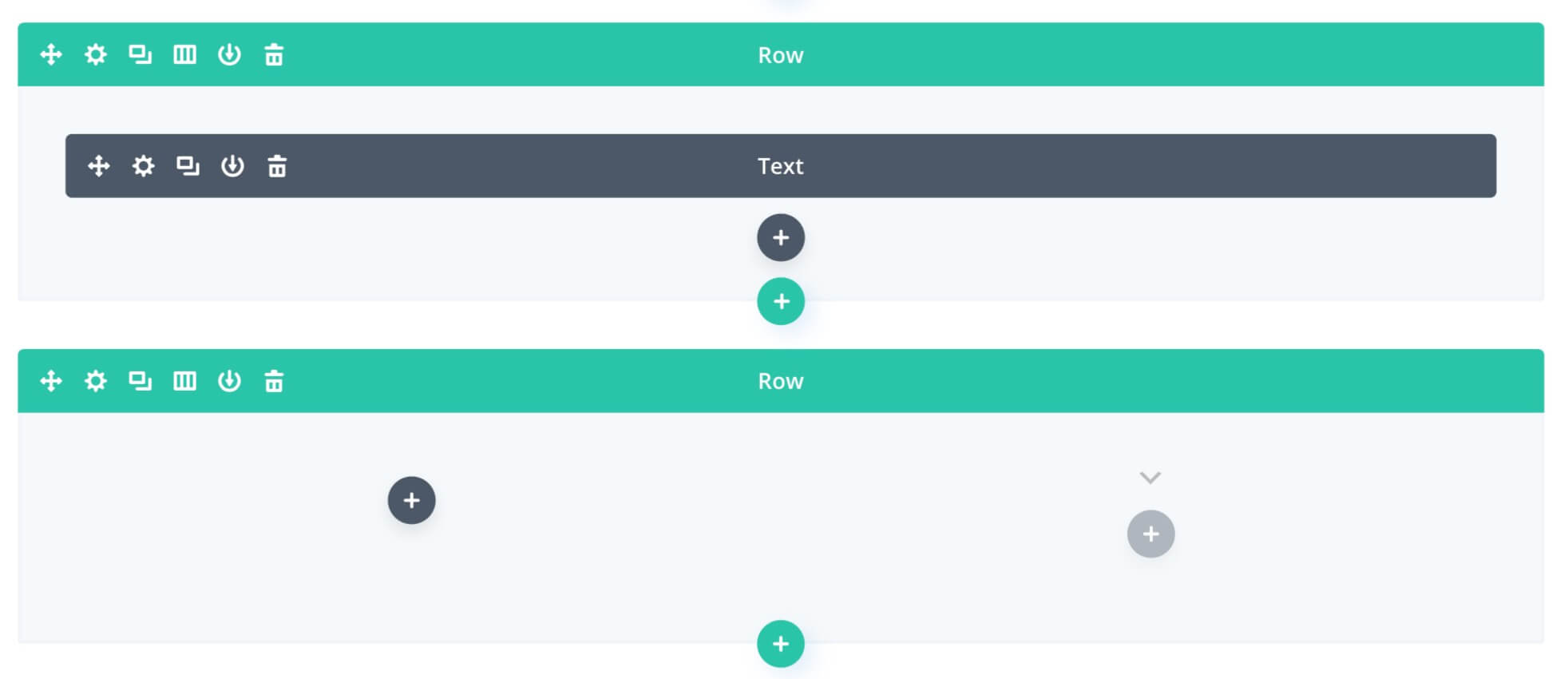
So, give a quick look at layout structure in detail.

We have a first fullwidth Row with a simple empty Text module inside and a second two-column Row below. As you can see no modules are in this second row cause we’ll use some Css code applied directly to our columns.
CUSTOM CSS
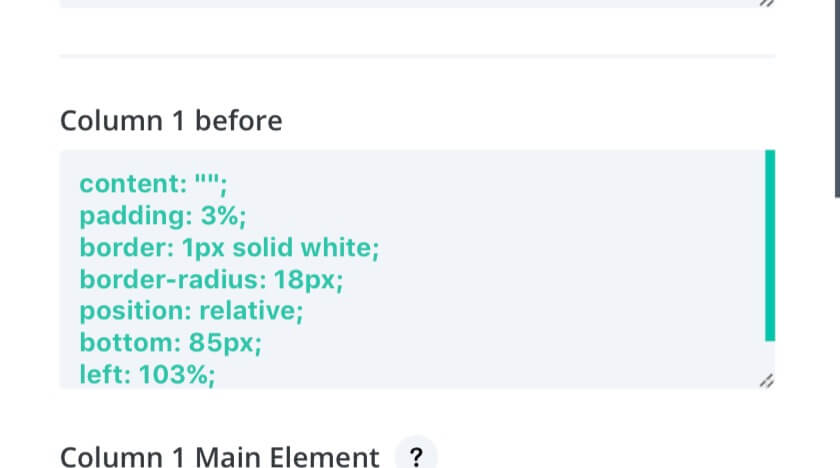
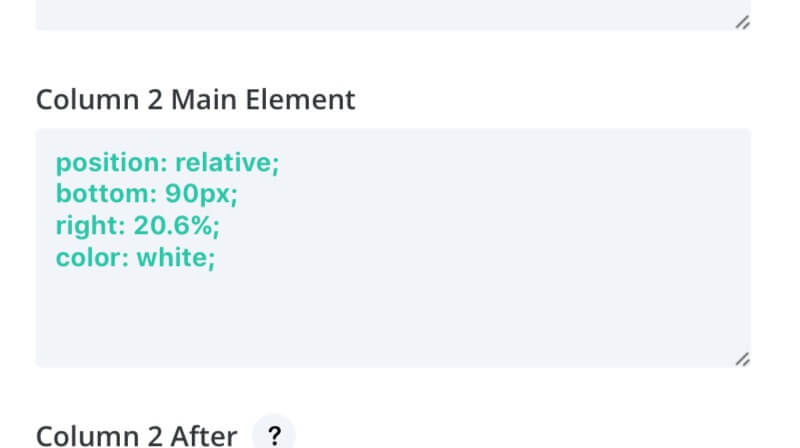
So come soon to custom Css we have to add. We simply go into Row Settings -> Advanced -> Custom Css


And add the following Css lines respectively to Column 1 before and Column 2 Main Element
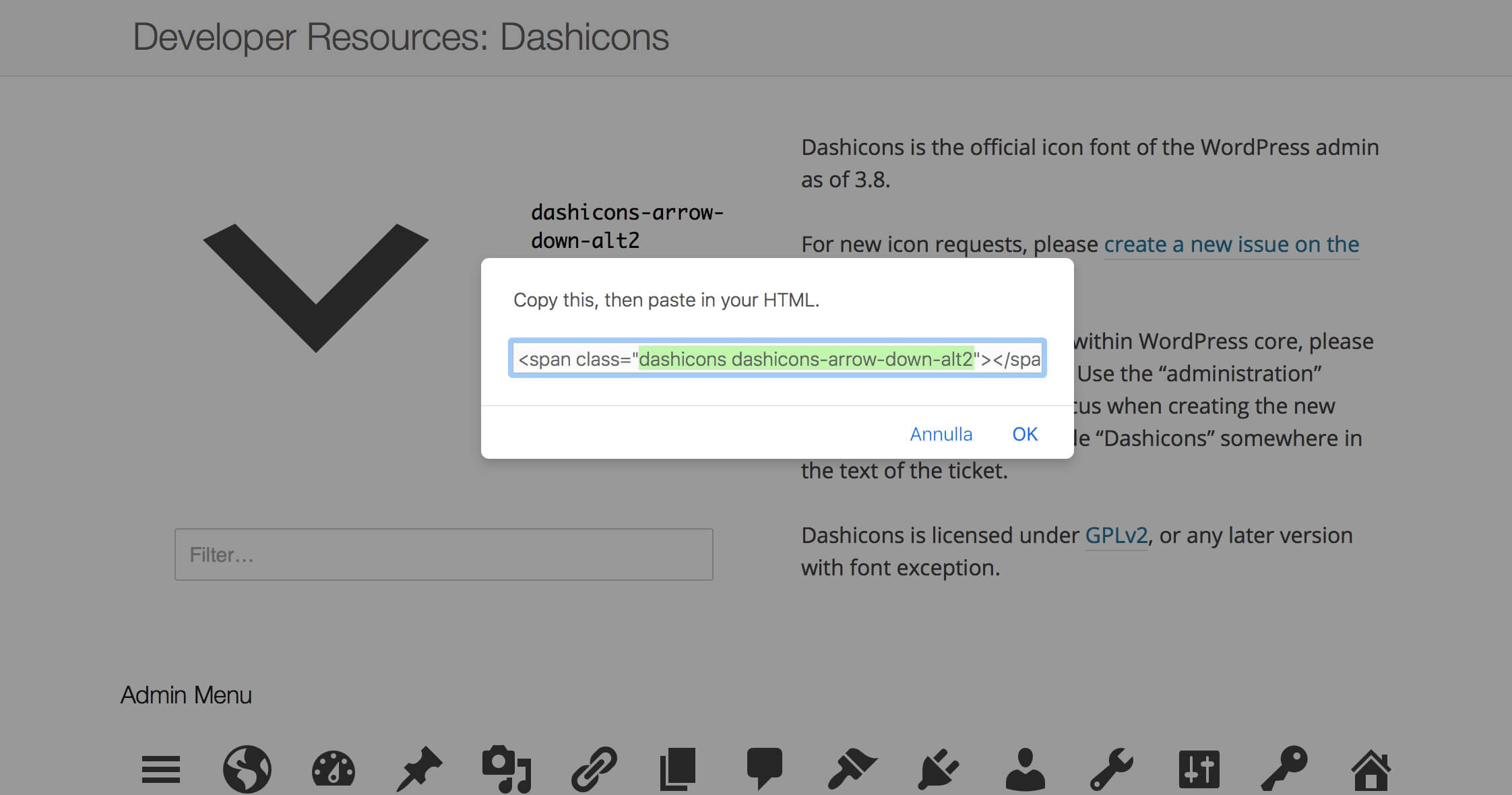
As final step we have to get our inside icon and copy it in our page. So simply go to WordPress Dashicons website, choose the icon you want and copy the class from the html version.

Then simply go to our two-column Row Settings -> Advanced -> CSS ID & Classes and add the just copied css classes into Column 2 CSS Class. In our case will be:
Column 2 CSS Class: “dashicons dashicons-arrow-down-alt2”
THE MAGIC OF CSS
Finally pass to the Magic of Css. We have styled our Scroll Icons, the simpler one and the easports-style one; now we have to animate it and the Css code is the same.
First of all we’ll go again into our two-column Row Settings, and add some Css classes as follow:
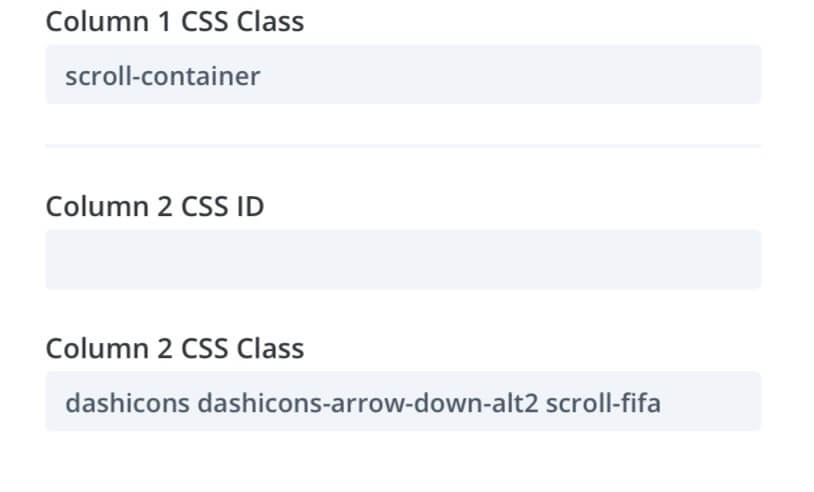
Column 1 Css Class: “scroll-container”
Column 2 Css Class: “scroll-fifa”

Then simply go into the Page Settings ( we don’t need to add this Css code into Divi Theme Options, weighting in this way the entire website! ) and copy the following css lines of code:
LAST STEP – A LITTLE OF jQUERY
All is working fine – i hope 😉 – but in the second Scroll Icon version you may notice that the icon is not a link as we instead wish; here comes to our aid just a simple line of jQuery in order to wrap our div with a href link element.
So go to Divi Theme Options -> Integration -> Add to theand copy the following lines:
FINAL THOUGHTS
We got it. Finally we have our animated Scroll Icon in two versions, the first one more intuitive and simpler but with a very narrow choice about the icons we can use, the second one, more complex and flexible in a perfect ‘Easports’ style.
The choice is yours, and the customizations – as always with Divi – are really endless.
Good work and see you next post, here on How i-Divit!