Today we start with another mini Series, Divi Menus. In this post we will see how to add and customize a button page link in the main menu, just beside the logo.
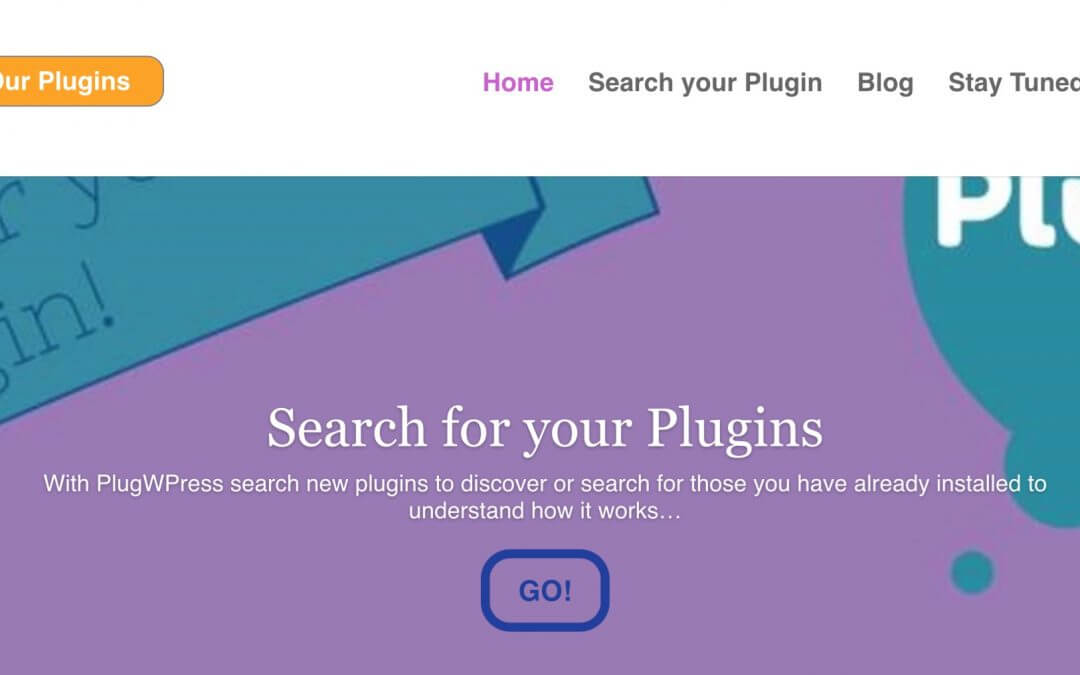
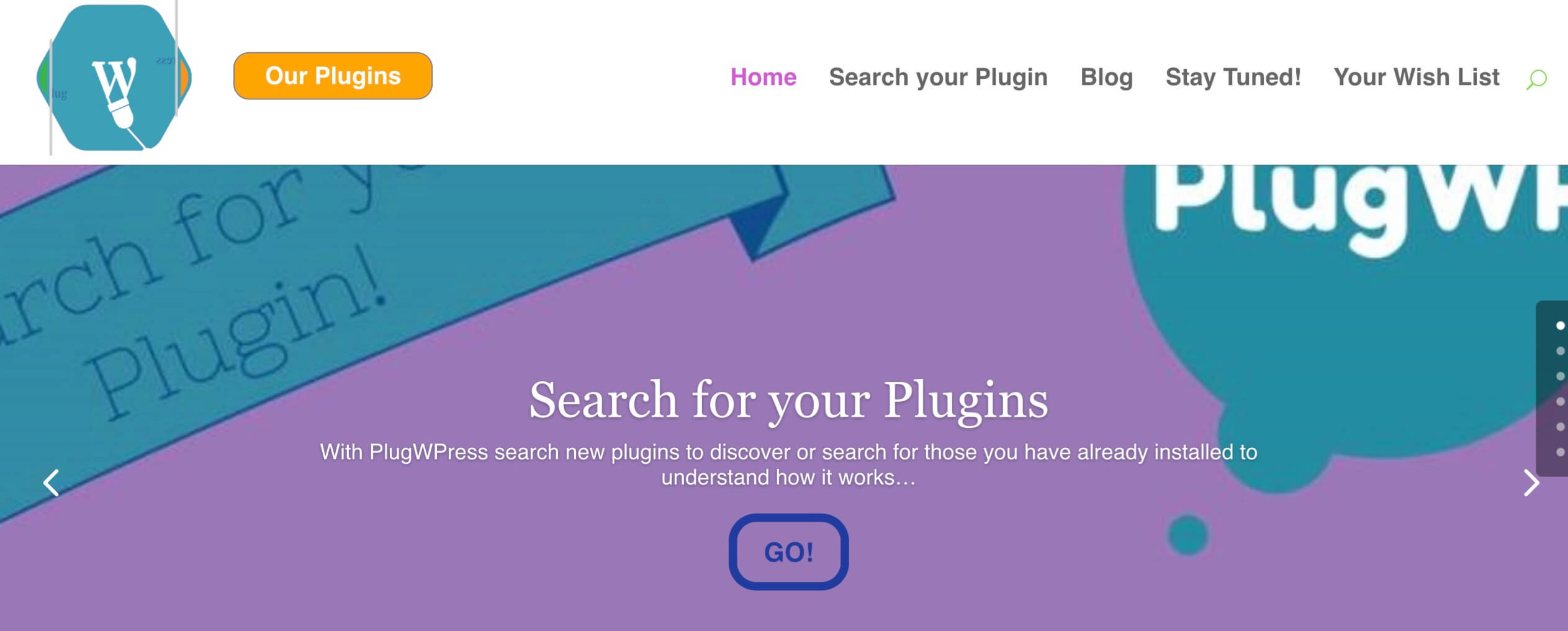
The design we will create is exactly that one we have realized for another website, plugwpress.com (if you want to see the scrolling effect please visit the website) and this is the final result we will get.

So, let’ get started!
ADD THE PAGE TO MENU
Of course, the first step is create our page and then go to Appearance -> Menus and add our page to our main menu in the first position (also before our Home page!).
THE MAGIC OF CSS
Then we simply have to go in our Divi Theme Options -> General -> Custom Css and add the following lines of pure magic css.
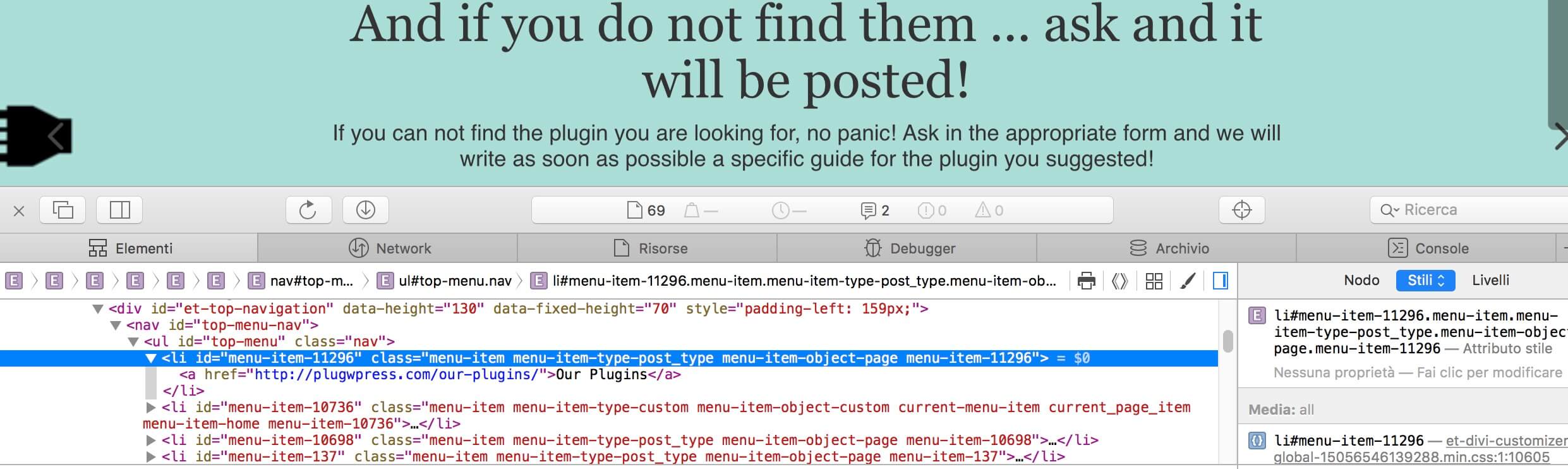
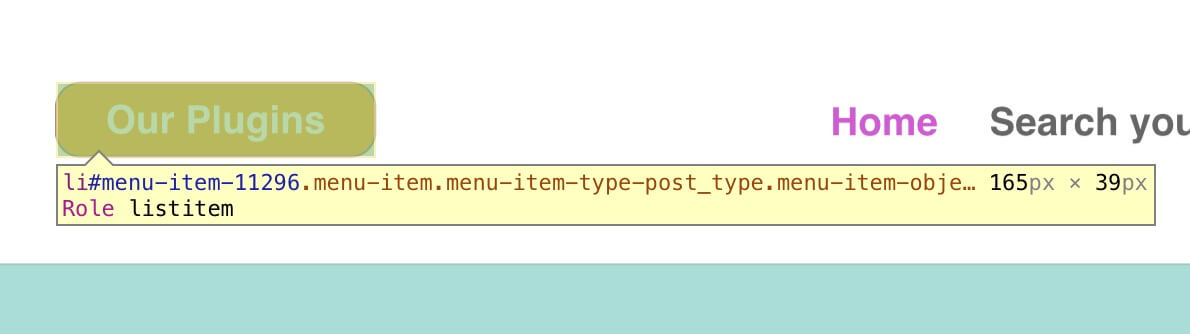
As noted in the first comment line you have to change the menu item number ( in our case is 11296) according to your own menu item number. In order to find it you simply have to right click on the menu page link and Inspect the element; you will see then the Css ID “#menu-item-” followed by the number we are interested in.
FINAL THOUGHTS
We are already at the end of today’s post. Few clicks and steps to get a nice element that can grab your audience attention. Hope it can be useful.
Let us know what do you thik about and if you have questions or suggestions please leave a comment below.
See you next post!