Today we are ending our mini Series on Divi Button with a Bonus post in which we’ll see a different version of every Divi Button we have build in the previous three posts and an Extra section with some popular button around the web and how to recreate it. So let’s get started!
A DIFFERENT RIPPLE BUTTON
Let’s begin with a ripple variant button. In Divi Button I we have seen how to add a ripple effect outside the button on hover. Let’s see a variation adding an inside ripple effect also.
Really a simple variation. We have just to add some css code in order to add another border to the pseudo :after; this border, however, will ripple-in toward the center of the button itself, with a little variation concerning the animation duration. So we will create our Divi Code module adding the following code
Then we will add the following css. All done!
HOW COLD IS THIS BUTTON?
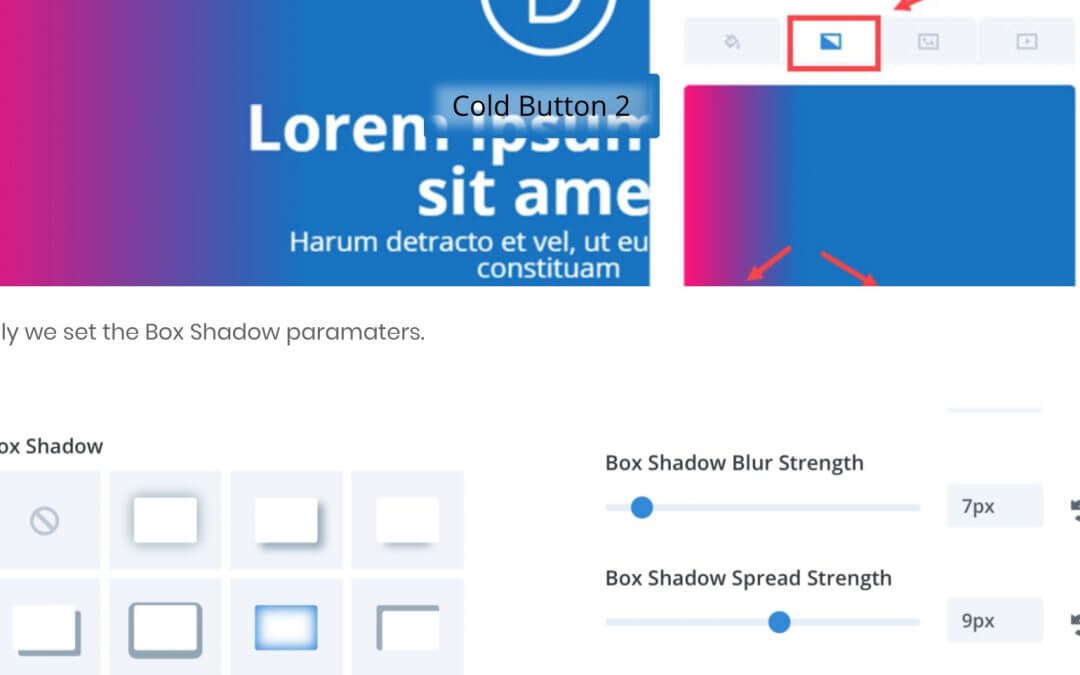
In Divi Button II we have seen a cold and quite invisible button in two variants. The original button have a background color that changes on hover; in this little variation we want to make even more invisible the button keeping only the box shadow and setting it with the new Divi Box Shadow options. So we set a row image background; then we have to set the background color opacity to .4 or lower value and set to 0px the border width in order to merge as possible the button borders with the background color.
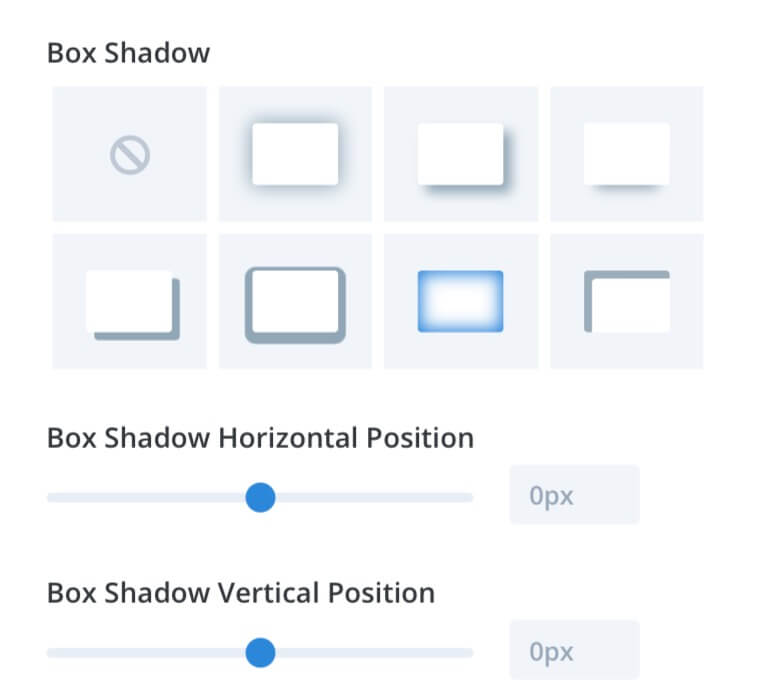
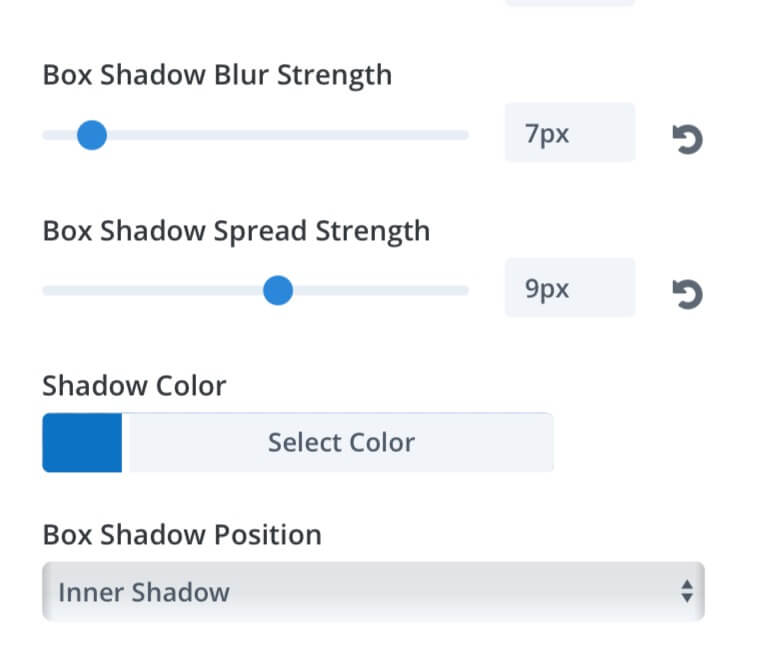
Finally we set the Box Shadow paramaters.


A VERY CIRCULAR BUTTON
In the last post we have built our circular button, but now we want to go further making circular also the text inside the button itself. We have two ways in order to get the result below. First of all we have to create an html code like the following
So, we can add a Divi Code module with this html code inside or, that is better, we can take advantage of a simple jQuery plugin called Lettering.js. All we have to do is go to Divi Theme Options -> Integration ->and copy the following code in order to include the Lettering.js script (for ease here we use a call to a cloud version of the script, otherwise we can include the file in our js library in wordpress and then enqueue the script via the functions.php file) and call the script for our css class “lettering”
Ok, now we simply add our circle button, adjust the padding right and left (8%) and then add as custom css classes “lettering” and “curved_txt”; finally we add the following css in Page Settings -> Advanced -> Custom Css
Some minor detail as the box shadow using the new Divi Box Shadow options and we have our Circle Button with circular text.
NOTE: Obviously the css code above fits our particular button and is not responsive at all. So you have to adjust some css lines of code according to your needs and your design!
EXTRA BONUS – THE MOST POPULAR BUTTONS
Now simply give a look at some of the most popular buttons around the web you can find useful to reuse in order to make easier for the people to reach you. We will see in the order the Facebook button, the Twitter, Linkedin and Google ones, finally the WordPress.org and the Github buttons. Obviously these are only examples and there is no indisputable rule about how to realize these kind of buttons except that of using the ufficial icon and color. NOTE: We use for the following buttons the same changing background color hover effect but you can obviously leave the design unchanged on hover.
THE FACEBOOK BUTTON
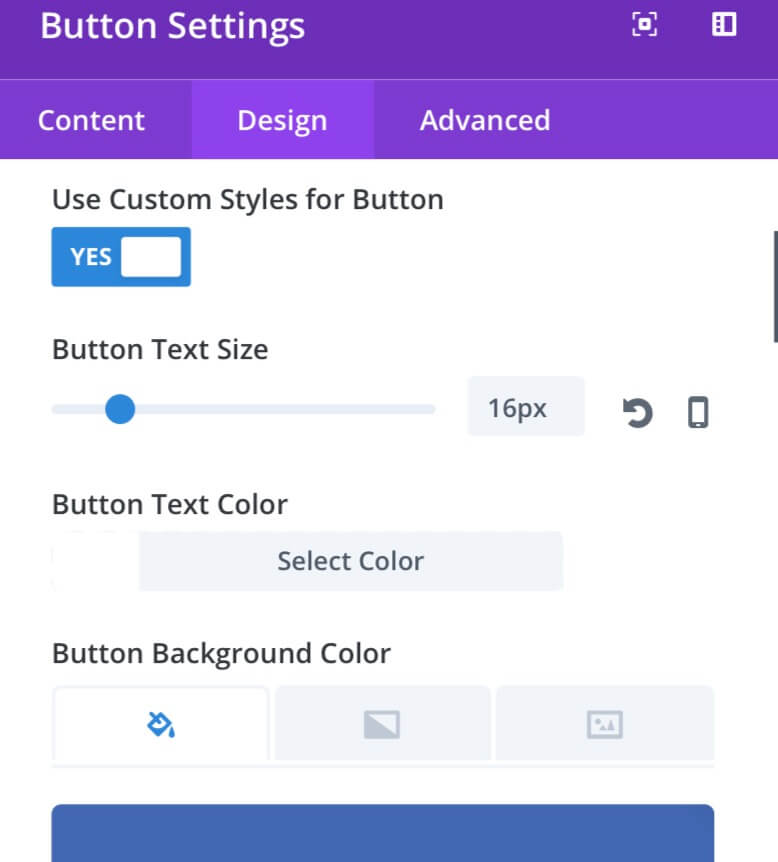
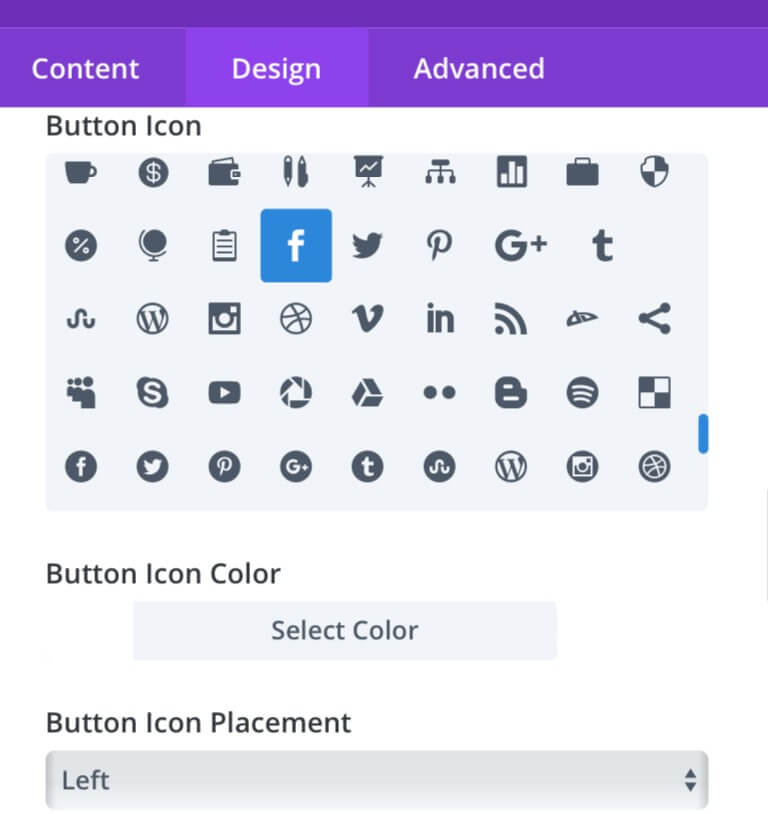
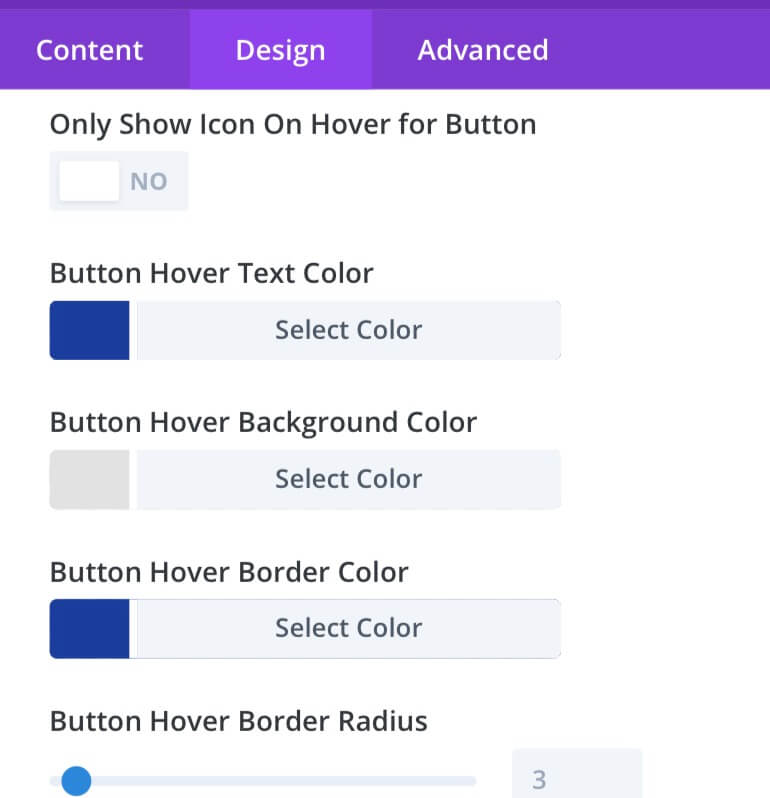
Ok, we start with the most popular at all, the Facebook one. Concerning the icons, about the Facebook, Twitter, Linkedin and WordPress ones we will use for simplicity and ease the default Divi icons; for the last Github button, instead, we will see later on an alternative way. First of all we create our Divi Button module, we put the text we want (in our case a simple “Find us on Facebook”) and then set the following parameters in the Design tab.



We set also the Alignment and then we go in the Advanced tab and put “fb-icon” as custom css class. Now we add the Css code in the Divi Theme Options -> General -> Custom Css or in Page Settings -> Advanced -> Custom Css.
THE TWITTER BUTTON
Ok, we pass to the Twitter button. For this one and the following three buttons the steps and the parameters are pretty much the same we have seen for the Facebook one; we will change only the color, the icon and the css code. For get the Twitter button we set the background color to #55ACEE, we choose the Twitter icon and we add the following css.
THE LINKEDIN BUTTON
Let’s give a look also to the Linkedin button. We change the color to #007BB6, we set the In icon and add the following css.
THE GOOGLE BUTTON
Also for the Google+ button we simply have to change the icon and set the color to #DD4B39. Then we will add the following css code.
THE WORDPRESS.ORG BUTTON
Finally, in order to get a WordPress button we change the color to #21759b, select our WP icon and add the following.
The last button we want to recreate is a very useful one for many developers and WordPress developers, the Github button. However in this case we have not the icon among those available by default in Divi. So we will create the button thanks to the great Divi Code module and a service we have already seen in another post like Font Awesome.
First of all we have to go to Divi Theme Options -> Integration -><head> and add the following line of code in order to include Font Awesome in our website.
Now all we have to do is add a new Divi Code module with the following code
And then simply add the following css code
FINAL THOUGHTS
We came to the end of this post. Just a glance at how we can make simple variations to the buttons we have already seen in the previous posts. The popular buttons are always very useful and are just a suggestion. Hope as always you can find useful these little snippets. See you next post. Cheers!