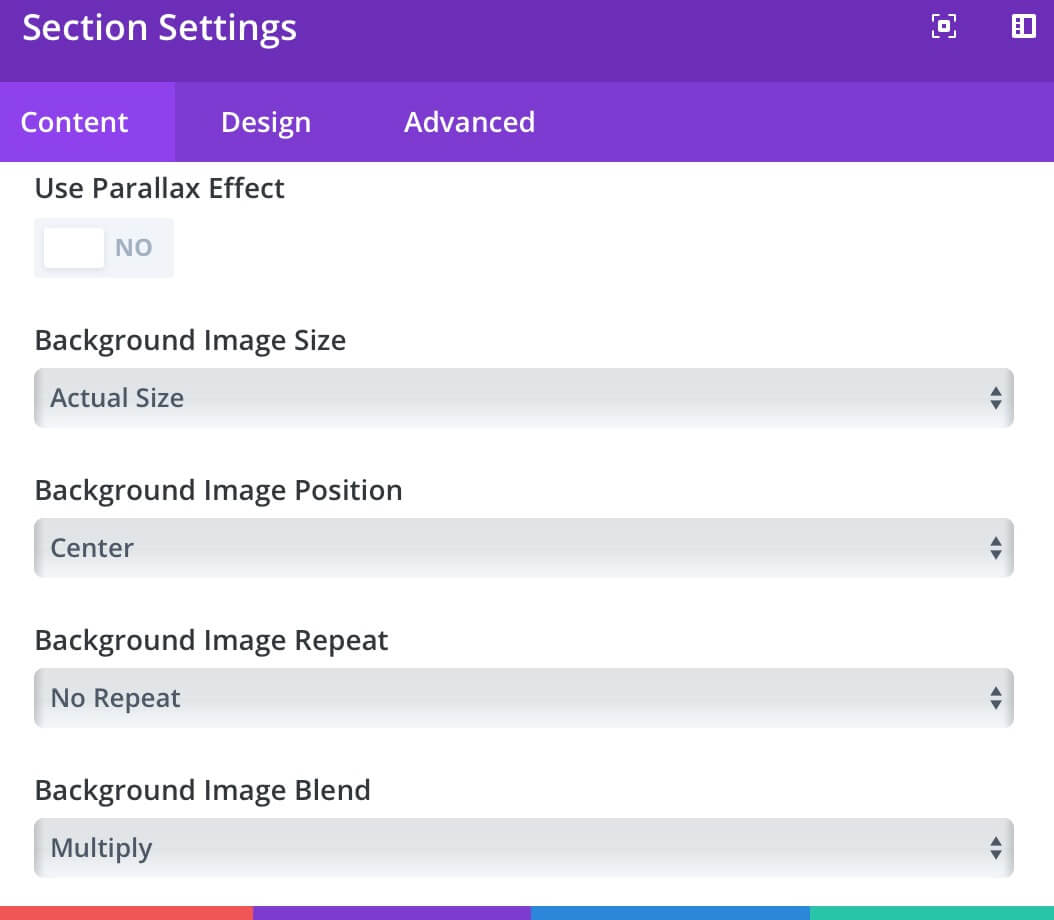
Today we are coming back to an argument we have already covered in part, the Divi Backgrounds. This time, however we want to focus on a particular effect we can add to our background thanks to Divi Options and some jQuery code.
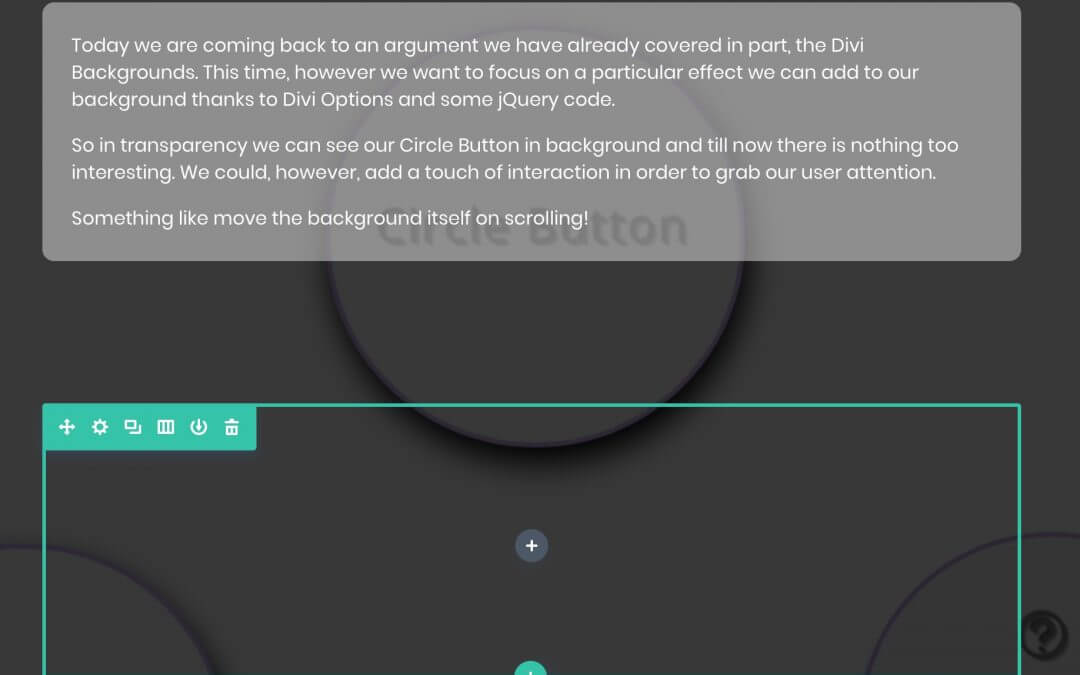
So in transparency we can see our Circle Button in background and till now there is nothing too interesting. We could, however, add a touch of interaction in order to grab our user attention.
Something like move the background itself on scrolling!
Ok, so question mark. How to get this result with Divi and just few lines of jQuery in less than a minute?
Let’s get Started!



Ok, here comes in the real focus of this post, Waypoints. We are talking about a jQuery plugin – or better to say library – by Imakewebthings that is already integrated in Divi.
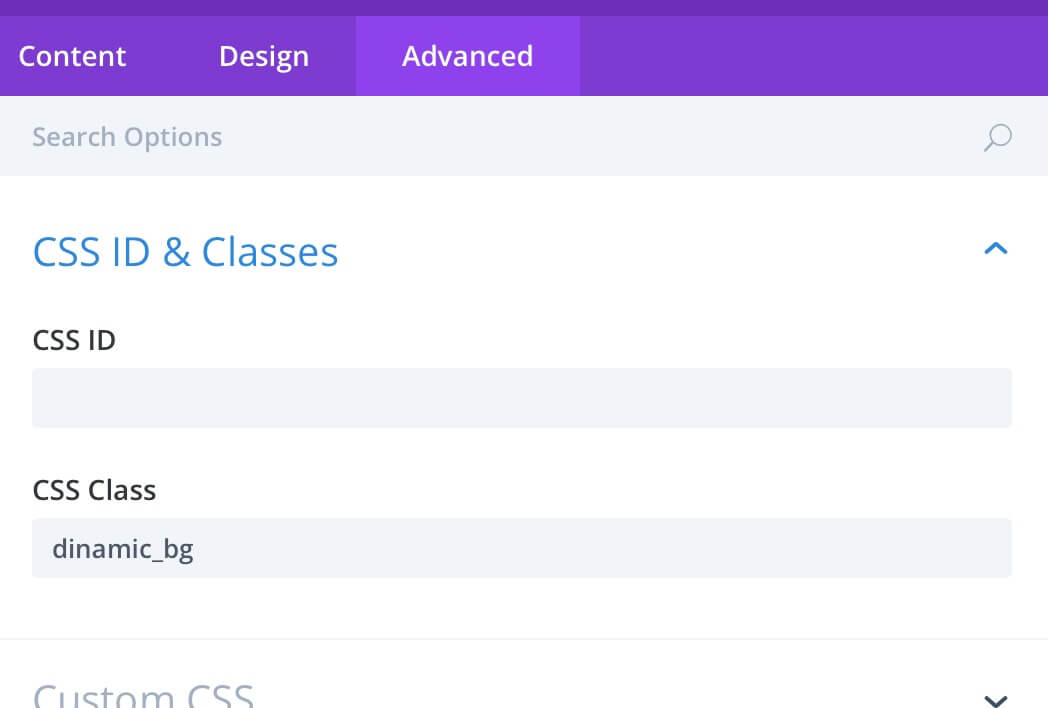
So Waypoints, as the author says, simply makes it easy to execute a function whenever you scroll to an element. For what we are concerned about, however, all we have to do is add just few lines of jQuery in Divi Theme Options -> Integration -> <head> (or to the bottom of your posts if you need it only in posts).
THE MAGIC OF CSS
Of course we still miss something, obviously the magic of Css.
Tips: Of course you can achieve great effects also applying the same method with a simple background color variation and playing a bit with the transition duration.
FINAL THOUGHTS
Moving the background like we have done is a very simple example, but the power is really in your hands and in your design creativity to achieve truly breathtaking results. So hope it can be useful.
See you next post!