Hi everyone, today we want to focus on text and fonts in Divi and what you can do with the power of the last Divi feature update, the Font Options update, with the Font Shadow update but also with the magic of css applied to Divi.
TEXT BUNDLE OPTIONS
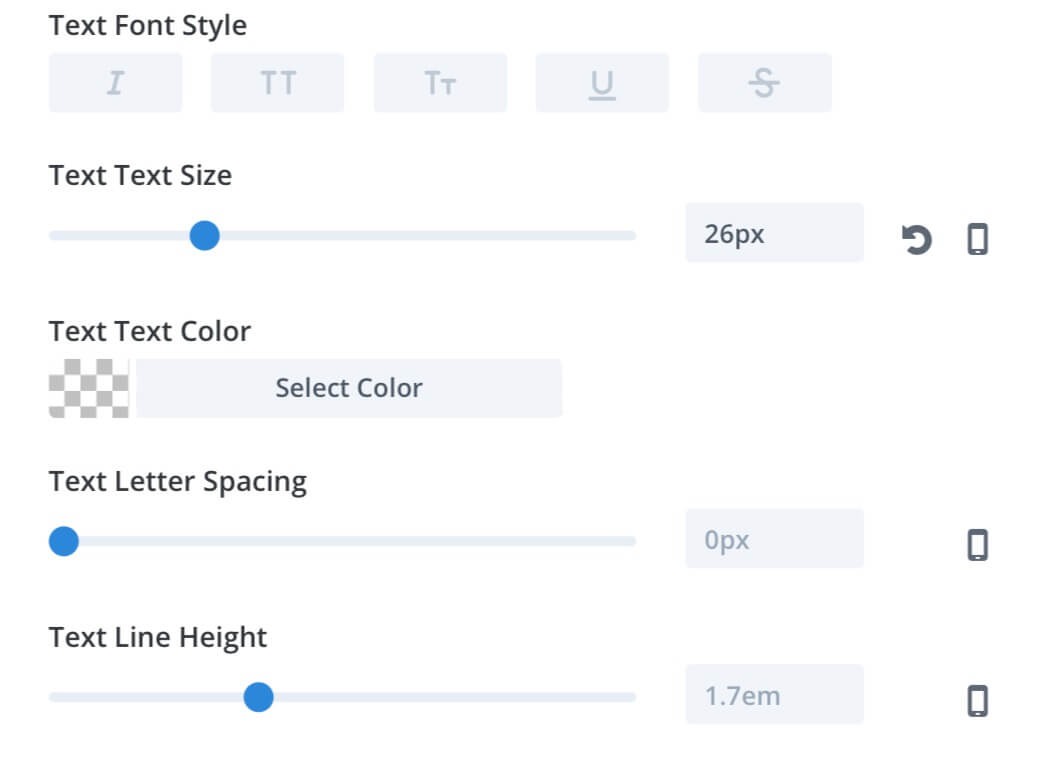
In the last weeks, in fact, there are been two great updates for text and fonts in Divi. The first one added a lot of options about font customization like the Text Font Weight, the Font Style, the Color, Size, Letter Spacing and Line Height and the greater thing is that these options are now better organized in Divi and are present in all the modules that give you the possibility to add some text.


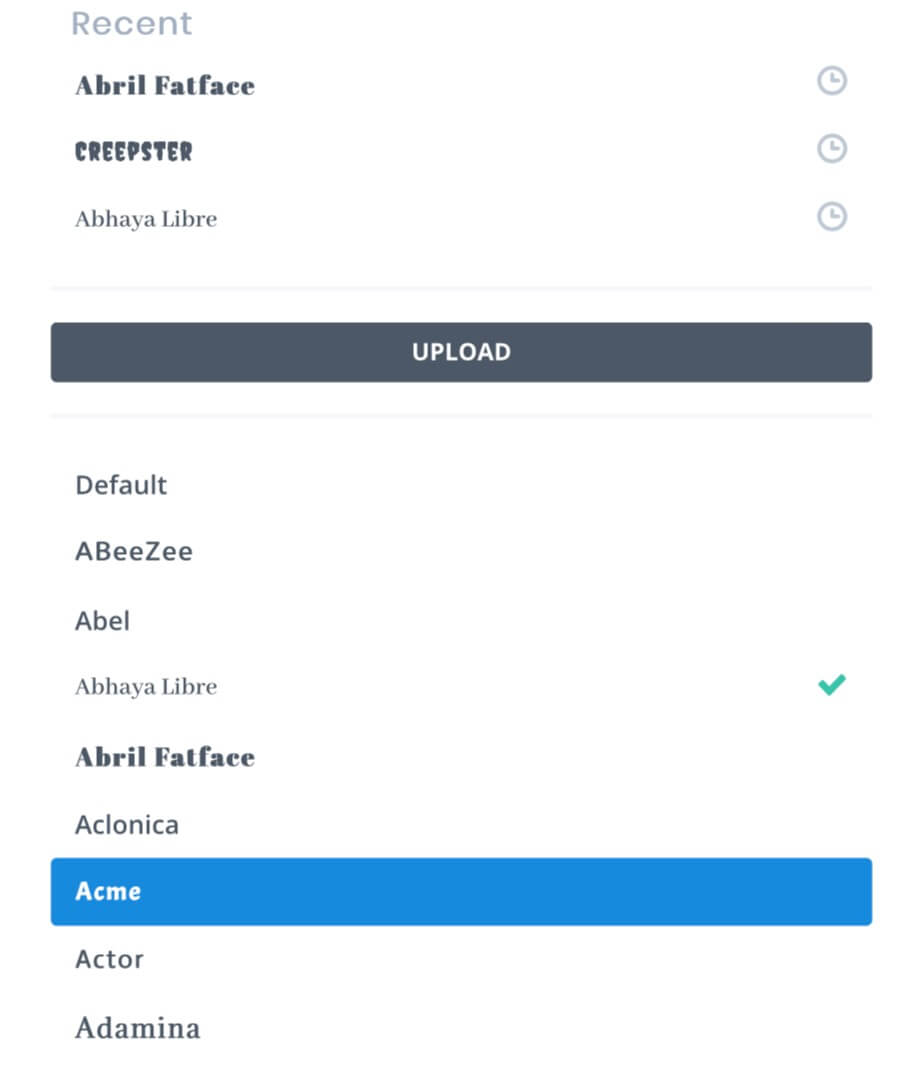
Further, a great feature update was that concerning the Text Font. If till few days ago we had to choose just among 200 Divi fonts, now the choice is much wider with 800 fonts, the possibility to upload your custom ones and practically endless fonts to choose from thanks to an easy integration with Google Fonts: you just need to put your Google Fonts Api Key in Divi Theme Options and every google font you will add will appear in the font list option!
Finally, with such a large font list would be a problem know exactly what font you may need; is for this reason that Divi added a fantastic preview on hovering the font list!

TEXT SHADOW OPTIONS
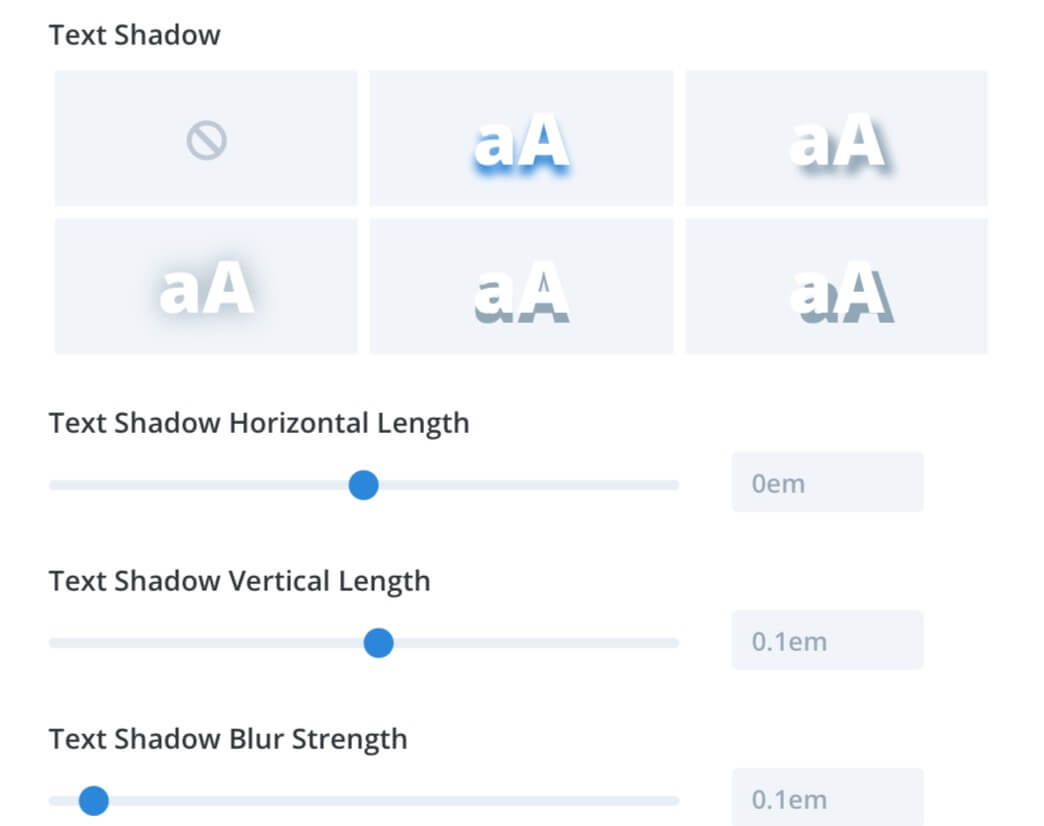
We are at the last Divi Feature Update, the Text Shadows one. A simple and slight update that can be, however, really useful for give life to your texts. So you can easily manage the shadow position, the color and blur strenght in few seconds and have also 5 different great presets.

So, are fantastic Divi updates in order to get text brilliant results and overall in order to get them very quickly without have to code css. There are some cases, however, in which Divi Options still have not all the parameters you may need. So give a quick look to three stunning – but quite simple – effects you can put on your texts with some css and Divi.
REFLECTED FONTS
Reflected
Reflected
The first effect at first could seem quite simple; it is. Is a text shadow but inverted, so it is as if the light was behind your text and the shadow would obviously be reflected in front. We have above two variants, one bold and the other lighter.
So in order to get the result you have to take three steps:
1) Open Row Settings -> Advanced -> Custom Css and copy these few css lines

2) Copy and paste the following css code in Post Settings -> Advanced -> Custom Css (or in Divi Theme Options -> Custom Css if you want to apply the class everywhere in your website)
3) Now simply add the class “reflected-bold” or “reflected-light” to your modules.
NOTE: Some css about the position and the transform in particular have values that fits our two-column layout and would need some adjustment in different layouts.
3D FONTS
3D-Rotate
3D
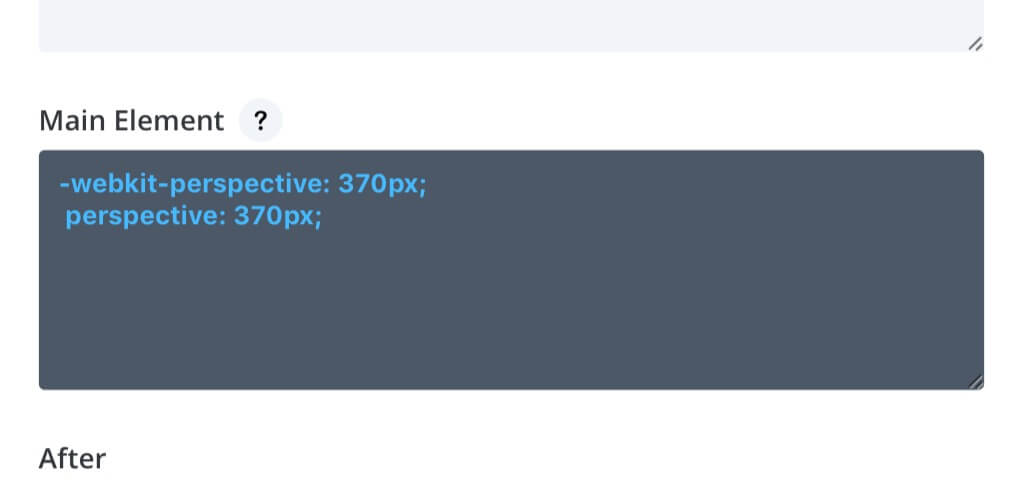
Here we have another interesting effect, the 3D one. It is also easier to get it. You have just to add the following css in Advanced -> Custom Css -> Main Element.
NOTE: Also in this case we have to take the step 1) of the previous “Reflected” effect!
And then in order to get the rotate effect of the 3D-Rotate go to Post Settings -> Avanced -> Custom Css and add:
MASKED FONTS
Mask
This is of course the most complex effect of the three proposals. So get it step by step.
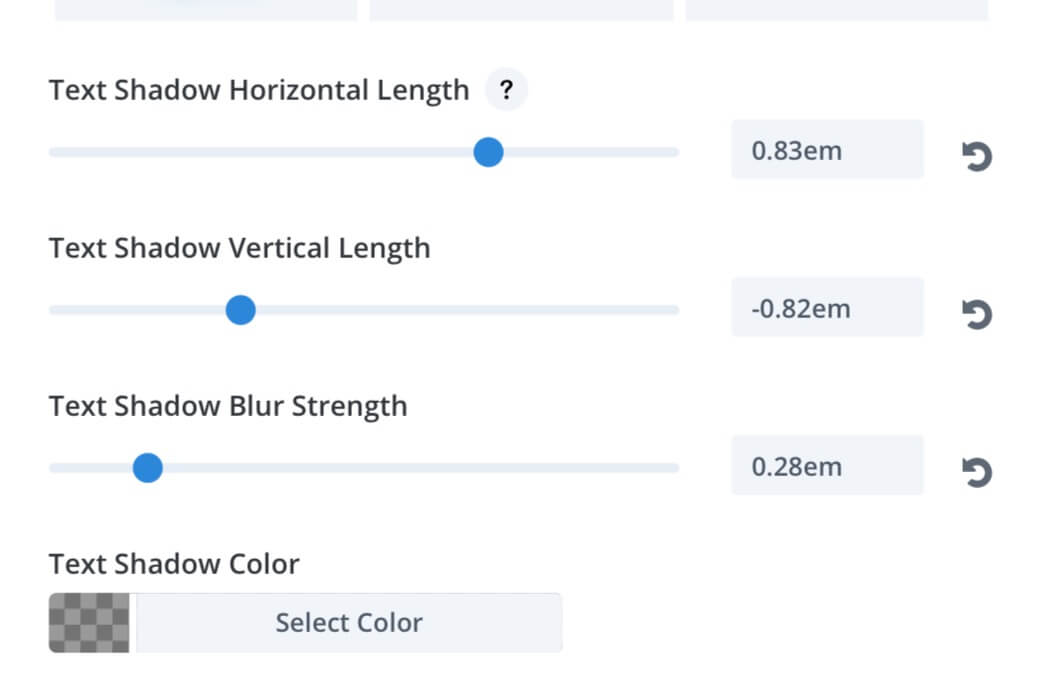
1) Create a Text module and insert the text as Heading 1, then set in Design tab the font (“Creepster”, Regular), the Heading Font Size to 100px and the Shadow as follows.

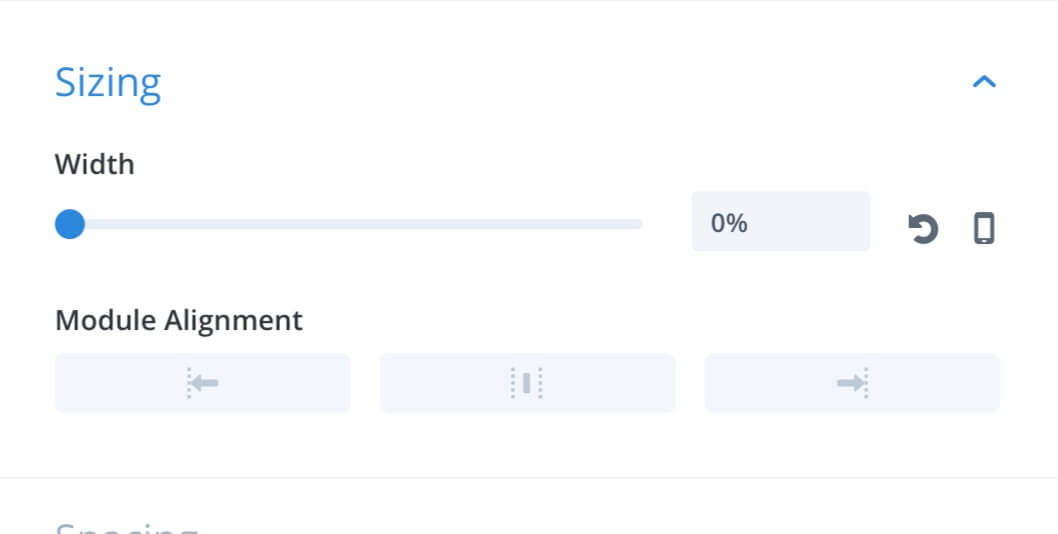
2) Go to Sizing Options and set to 0 the width.

3) Then move to Advanced tab, add as custom Css Class “clipping-txt” and the following line of css to Main Element

4) Finally add to Row Setting the css class “clipping-section” and then simply copy and paste the following css code in Post Settings -> Advanced -> Custom Css.
FINAL THOUGHTS
So this is just to scrape the surface about the endless possibilities Divi and Css offer to you. If you need a simple shadow effect our recommendation is always the same, use just the Divi Options and keep your pages and posts as clean as possible. But if you need some particular effect you can get only by additional css code, then there are really endless possibilities and just your imagination.
Hope it can be useful, waiting for the next Divi Fonts updates.
See you next post!