Today we want to show you how we added a nice section on some our posts with the function to redirect the user to different posts, maybe because more updated or for whatever else reason.
So, without too many words let’s dive in!
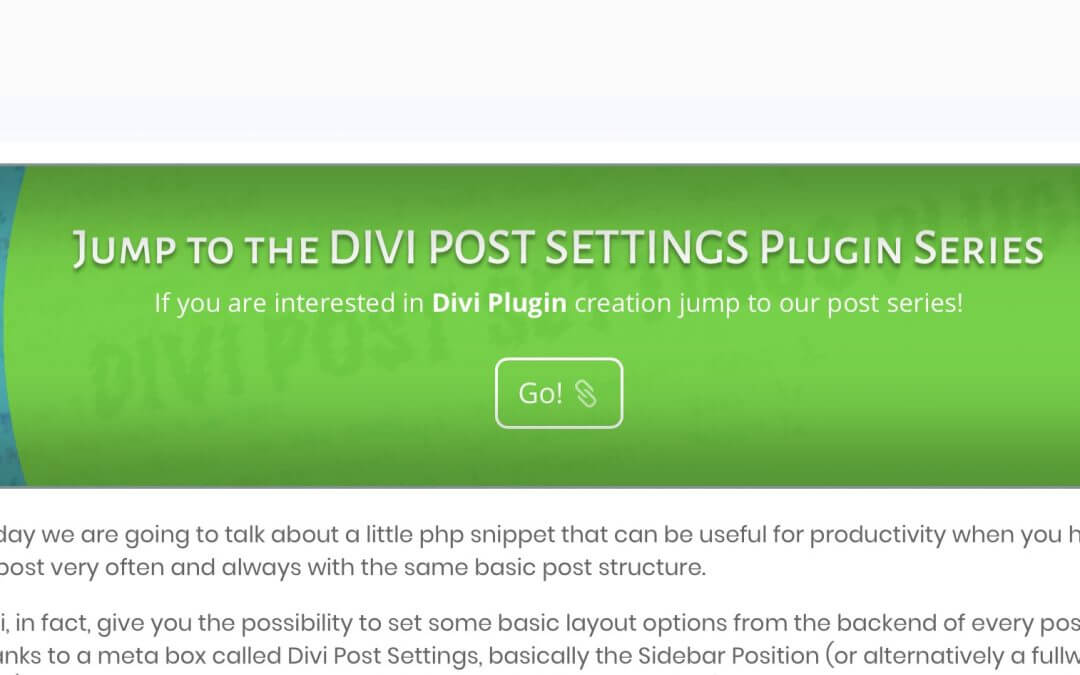
THE LAYOUT
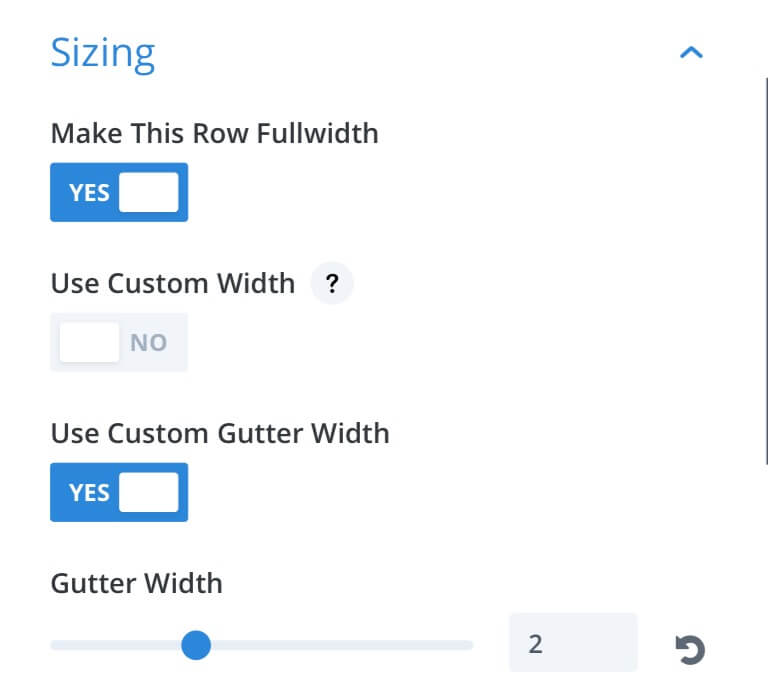
We start with the layout, very simple layout. We create our Row, make it fullwidth and with a Gutter value of 2.

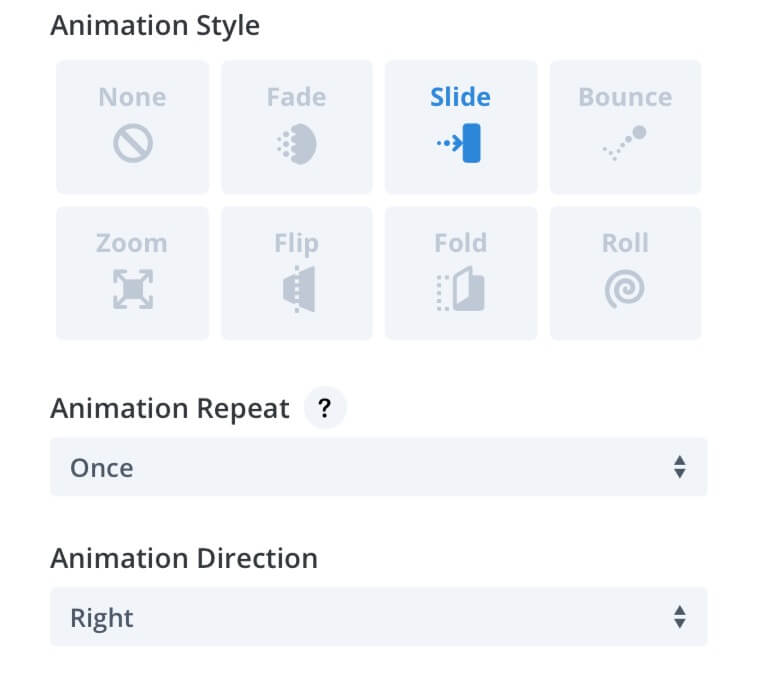
Then we pass to the module creation. We add a Call to action module, we set a padding top and bottom equal to 5 px and we add a slide in animation from left to right.


DESIGN
Background
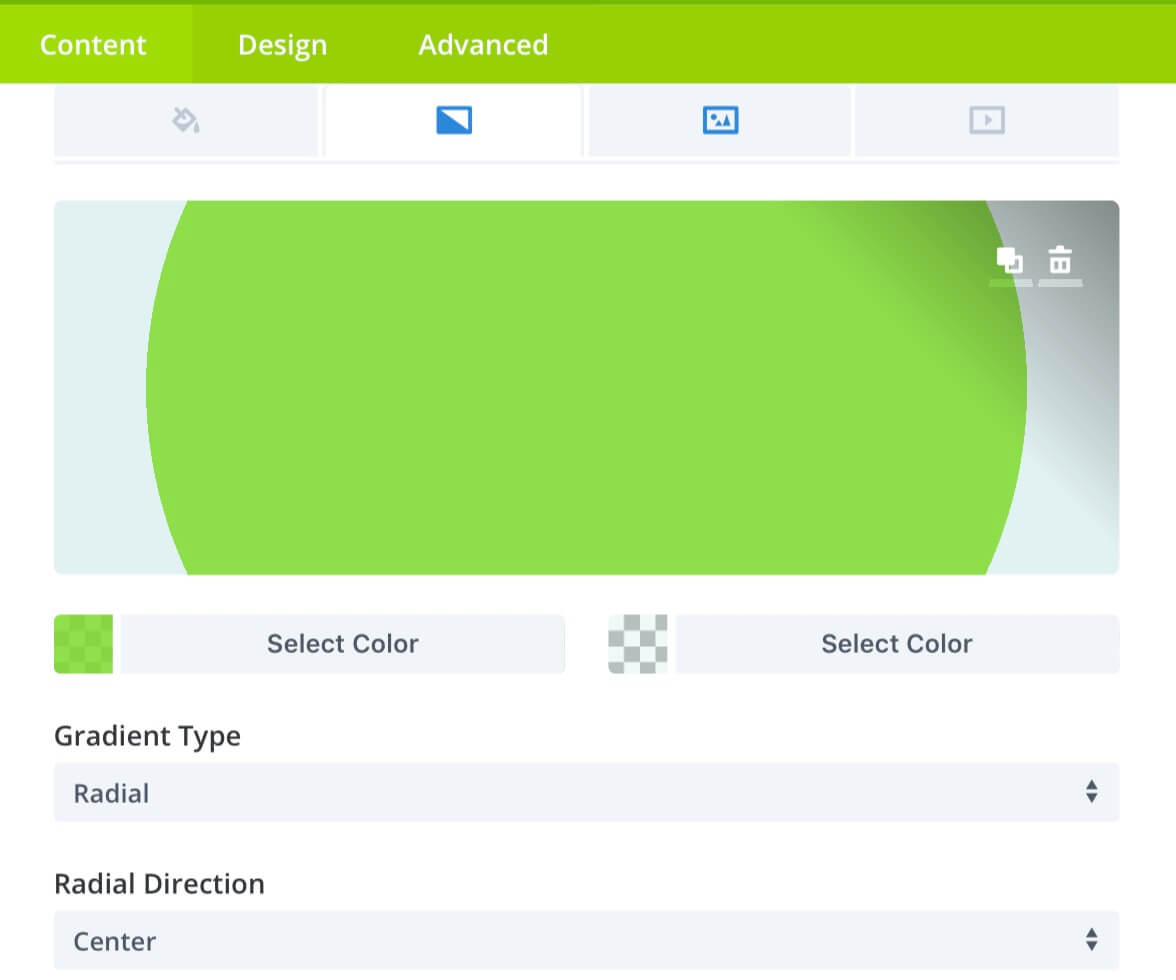
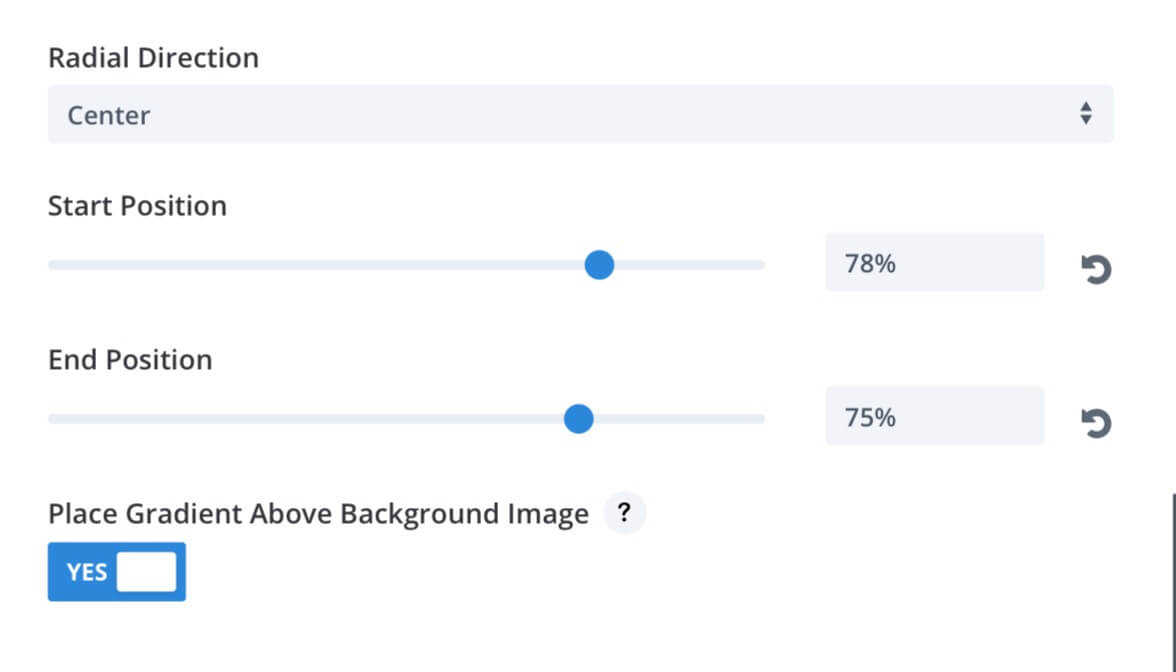
It’s ok. Now we dive in the properly said Design options starting from the background. We enter the module settings, go to background and add a radial gradient as follows:


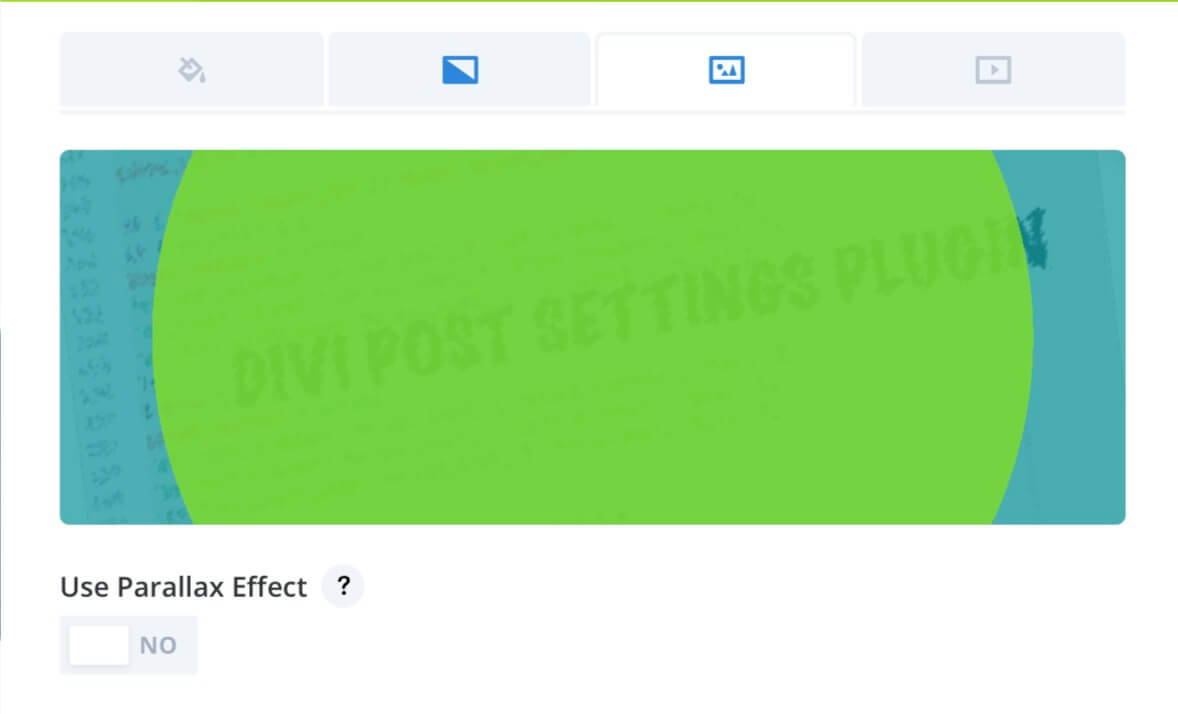
Let’s then add an image to our background.

Tips
Remember you have to find the right alpha value for your two gradient colors in order to make the image slighty visible under them.
Box Shadow and Borders
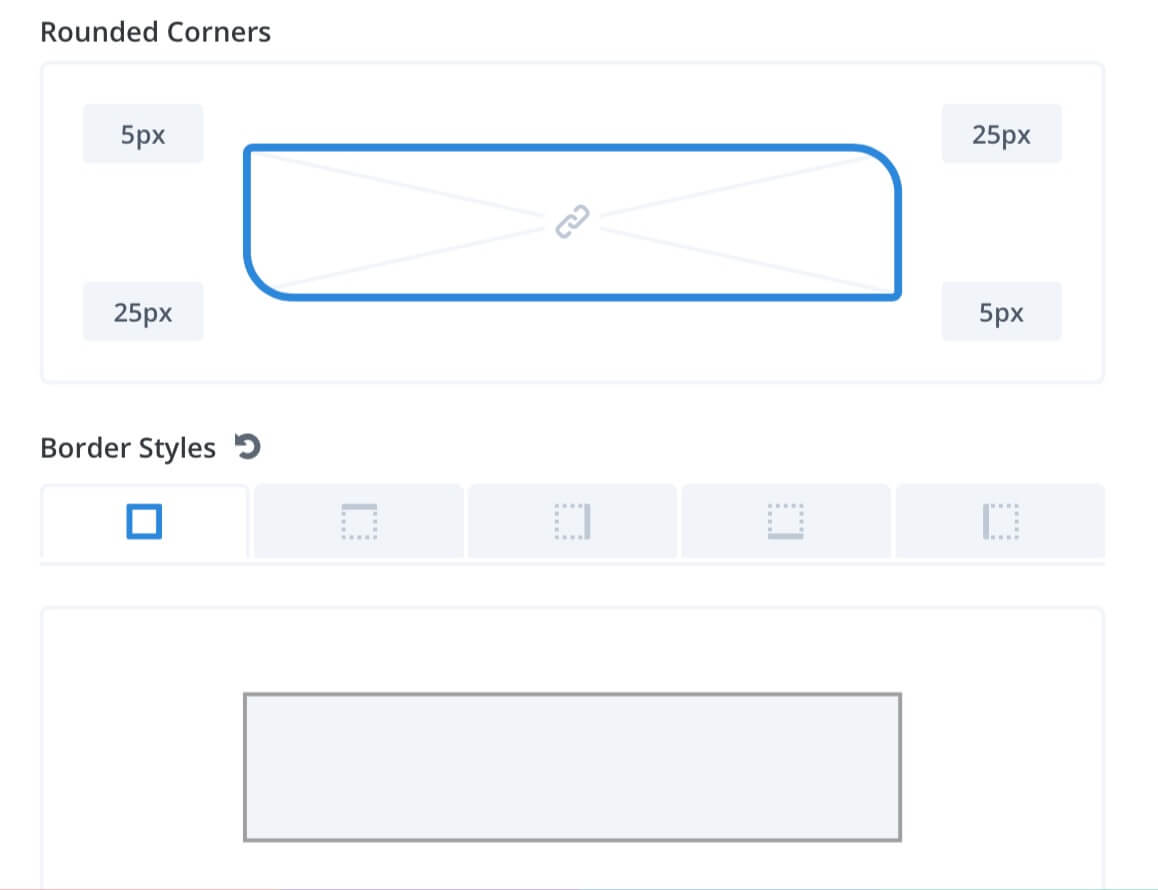
Another little design detail we can easily achieve in our Divi theme is adding borders and box shadow. We chose an asymmetric border for our box with a 2px width and a ‘rgba(140,140,140,0.82)’ grey color:

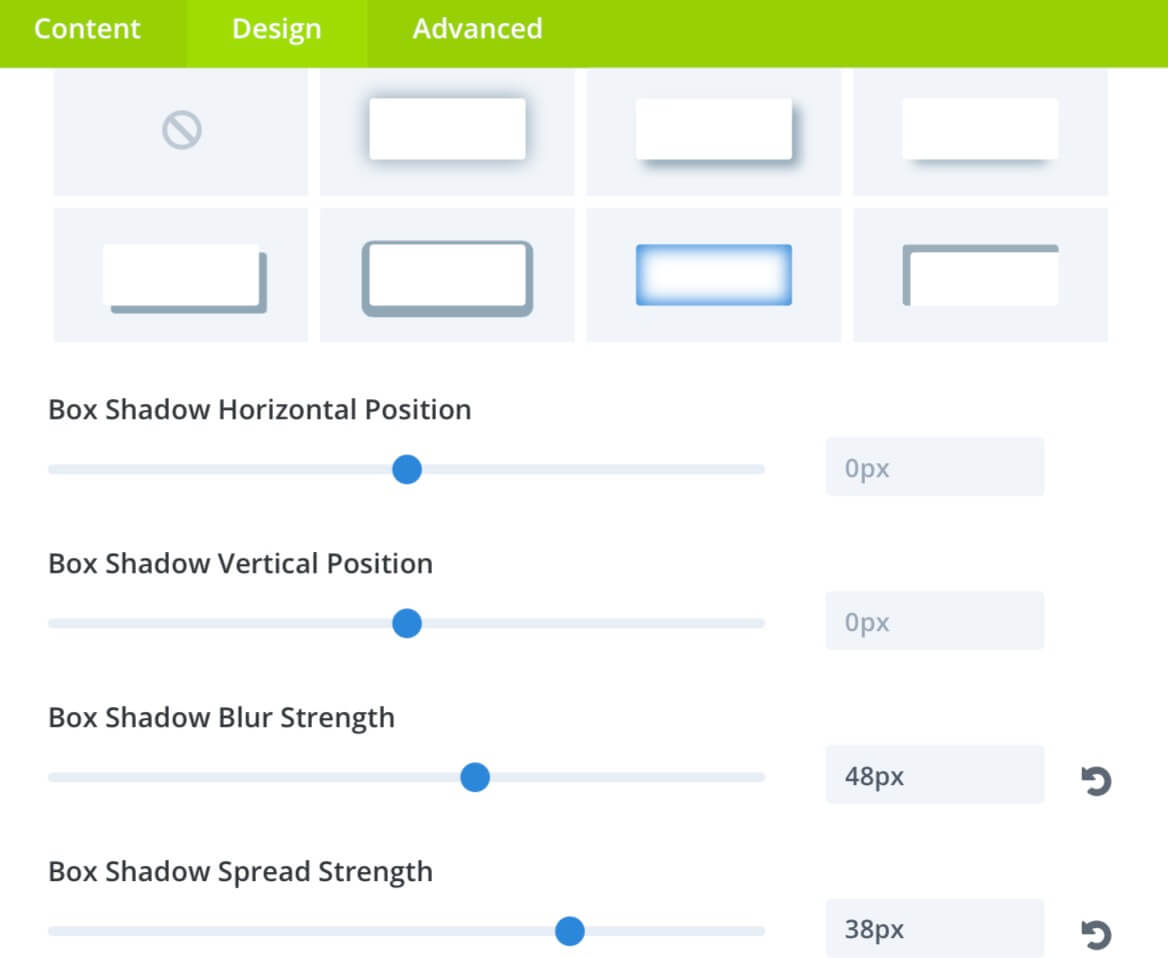
Then we move on the Box Shadow settings, select the inset one with a Blur strength of 48px and a Spread of 38px. The color we chose for the shadow is ‘rgba(0,0,0,0.3)’.

Fonts
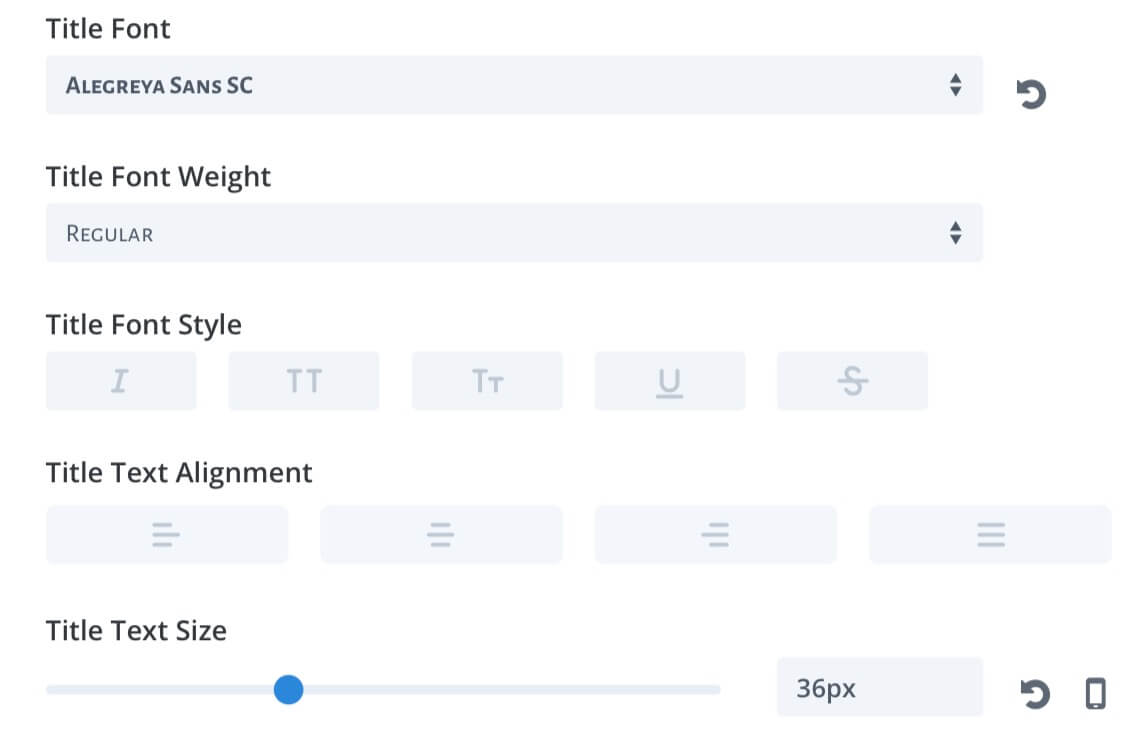
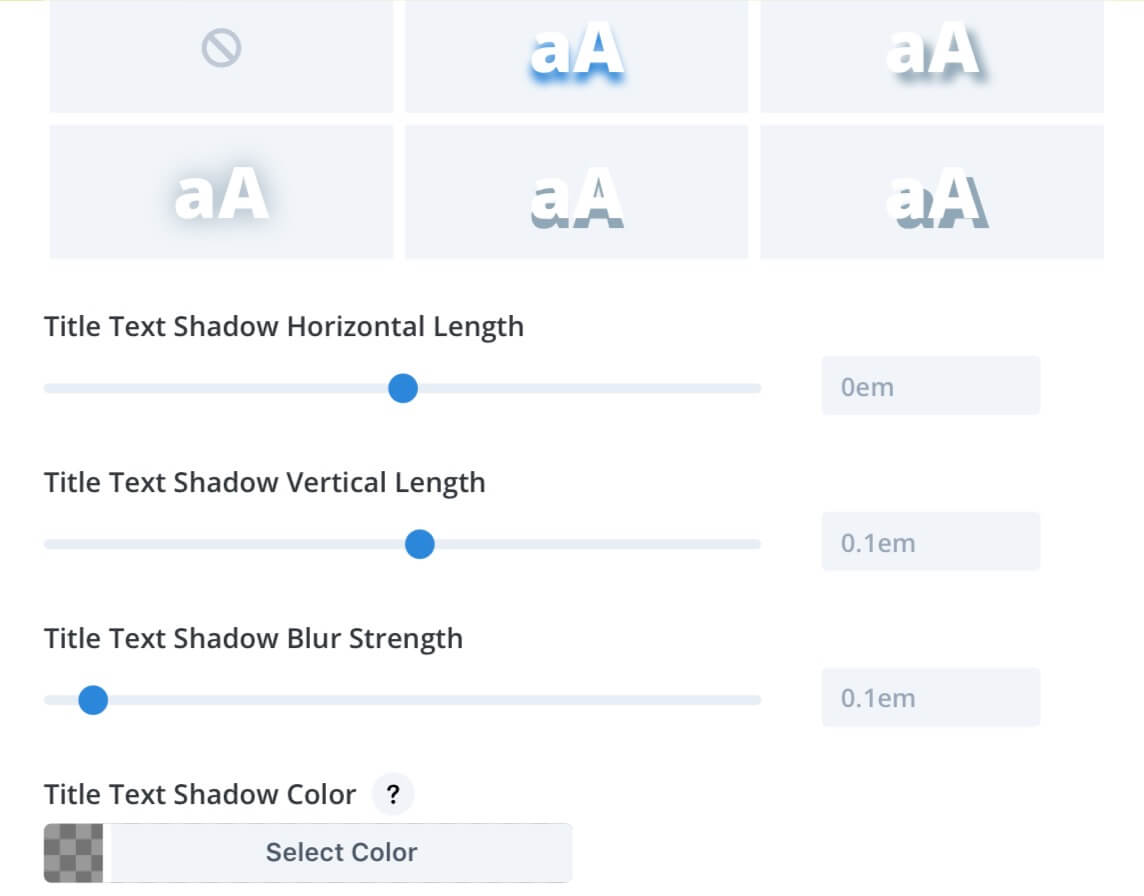
Finally we come to the fonts and the copy. This last one is simply redirecting to other and more updated posts. We set a title with 36px font size, regular Alegreya Sans SC type and a slight font shadow as follows:


Button
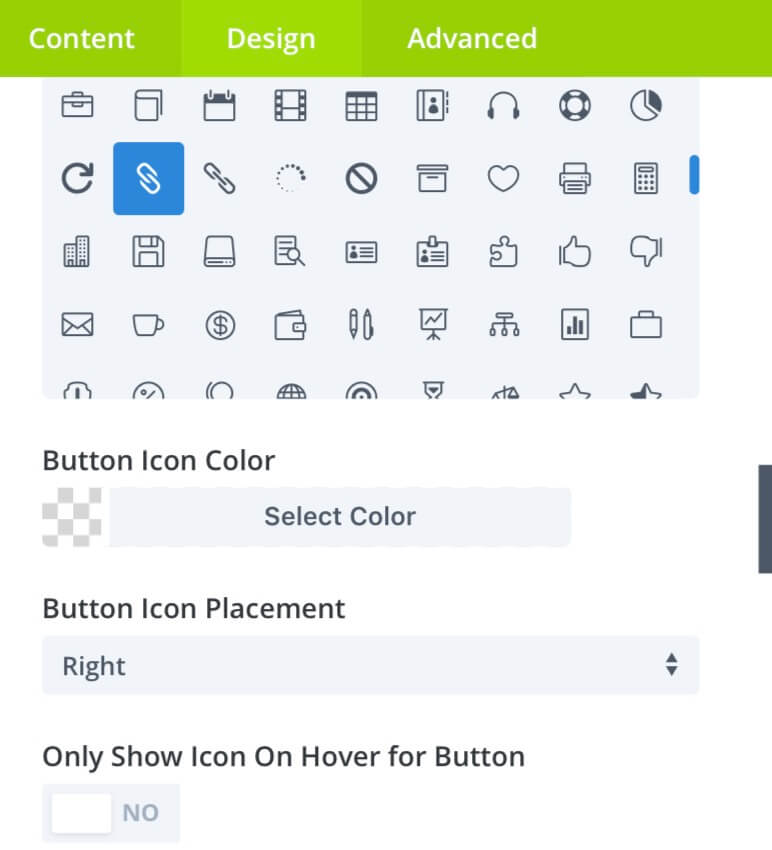
Very last thing we have to do is customize our button. We simply select the icon we prefer (in our case is a link icon), set a border radius of 9px, the icon color and we chose to show it always (not only on hover).

Tips
If you think you can re-use more and more times this module remember you can make it Global changing from time to time just the copy!
FINAL THOUGHTS
All done. We have now our Divi ‘Call to Posts’ section we can put at the top or/and bottom of our posts if we want to grab the user attention and direct him towards other places of our website.
Hope ti can be useful. See you next post.
Cheers.