Hi everyone. Today we’ll go ahead in our Divi Post Settings plugin writing. We already wrote it, we have tested it and in the last series post we have re-arranged it in a OOP approach giving a nicer and cleaner and more professional look to our Divi plugin.
However, we announced it, we want also to add an ‘Extra Feature’ we thought in progress, a function that will let the plugin to memorize our last meta-box values we set in our last post taking these values as default for the next posts.
So, let’s get started!
First step is planning. As we said we want to add an option that will let our plugin to set as default Divi Post Settings the values we set in the very last post published.
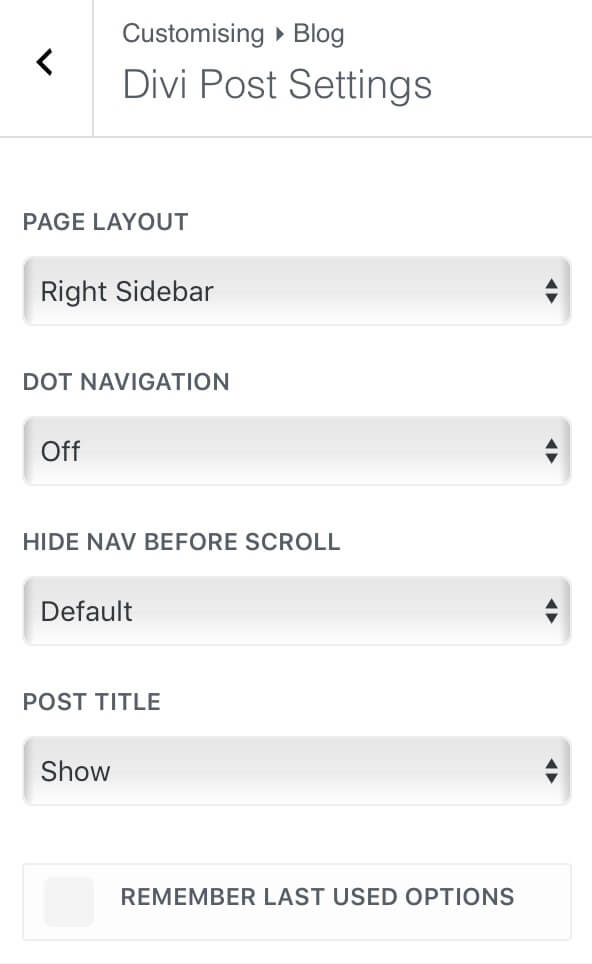
1) So the first thing to do is add a setting in our Theme Customizer Divi Post Settings section.
2) Then we have to write a function that retrieves the id of the last post published.
3) Finally, we have to get the values set for the last post and re-arrange our main function ‘et_single_settings_meta_box()’ in order to make the plugin works.
Let’s start from the simpler thing: register a new customizer setting.
In order to do that we simply go to our ‘class-divi-post-settings-admin.php’ file and we add the following lines to our ‘post_settings_options()’ function:
However, our new checkbox option will look too close to the previous option, so we need to add a little of css to add margin.
Adding custom css to a plugin is very simple and exactly as we did for our ajax file (and js in general) requires just to create a css file (we will add this one in ../Admin/Css), create a function in which we enqueue the file thanks to the ‘wp_enqueue_style’ wordpress function:

It’s time to write the function we need in order to get the id of the last post published. Wordpress give us several functions about getting posts, the ‘get_posts($args)’ is obviously the most known and used, but for our purpose we chose to use ‘wp_get_recent_posts($args)’.
This wordpress function simply retrieves the last post and output it as an array; so then simply we return the ‘ID’ of the array:
Ok, we are one step away from the end but everything may still seem a little confused. What we have to do now, is just modify our main plugin function; first of all we have to add a variable in which we store the value of the new option we added in Theme Customizer.
Then we call the ‘idivi_post_settings_Admin()’ class and its ‘get_last_post_id()’ method storing it in a variable.
Finally we retrieve the meta box values we are interested in for the last post published and store these ones in variables.
All done. Now our Divi plugin is really finished. We are now ready to share it with all the WordPress community and to do that we have to submit it to the WordPress repository. How? We will see that in the very last Divi Post Settings Plugin post.
See you next tuesday. Stay Tuned!