Hi everyone, today we will dive into another great web design element that too many times is getting underestimated from designer and not community: the Divi Footer.
In the footer, in fact, you have the possibility to grab the user attention (everyone today give a glance at the very bottom of your page once they reach the middle of it!) without be too invasive. Furthermore if the reader has scrolled till the bottom of the page it means that he’s interested in what you have written and about how you have done it; so the possibilities to enhance his attention are really more concrete.
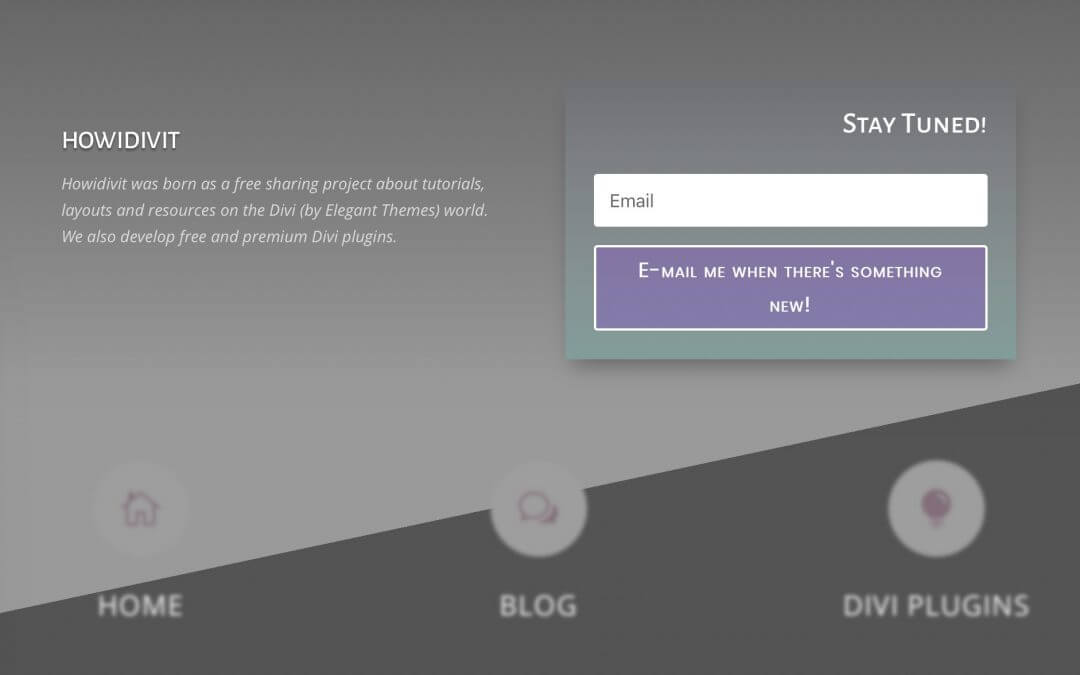
This is why we chose to design our Footer layout (you can see it just scrolling this post or every page of our website!) with an Optin for signing to our newsletter inside of it. If you simply want to download the layout you can do it for free now!
Otherwise follow us on how we created it!
THE SECTION
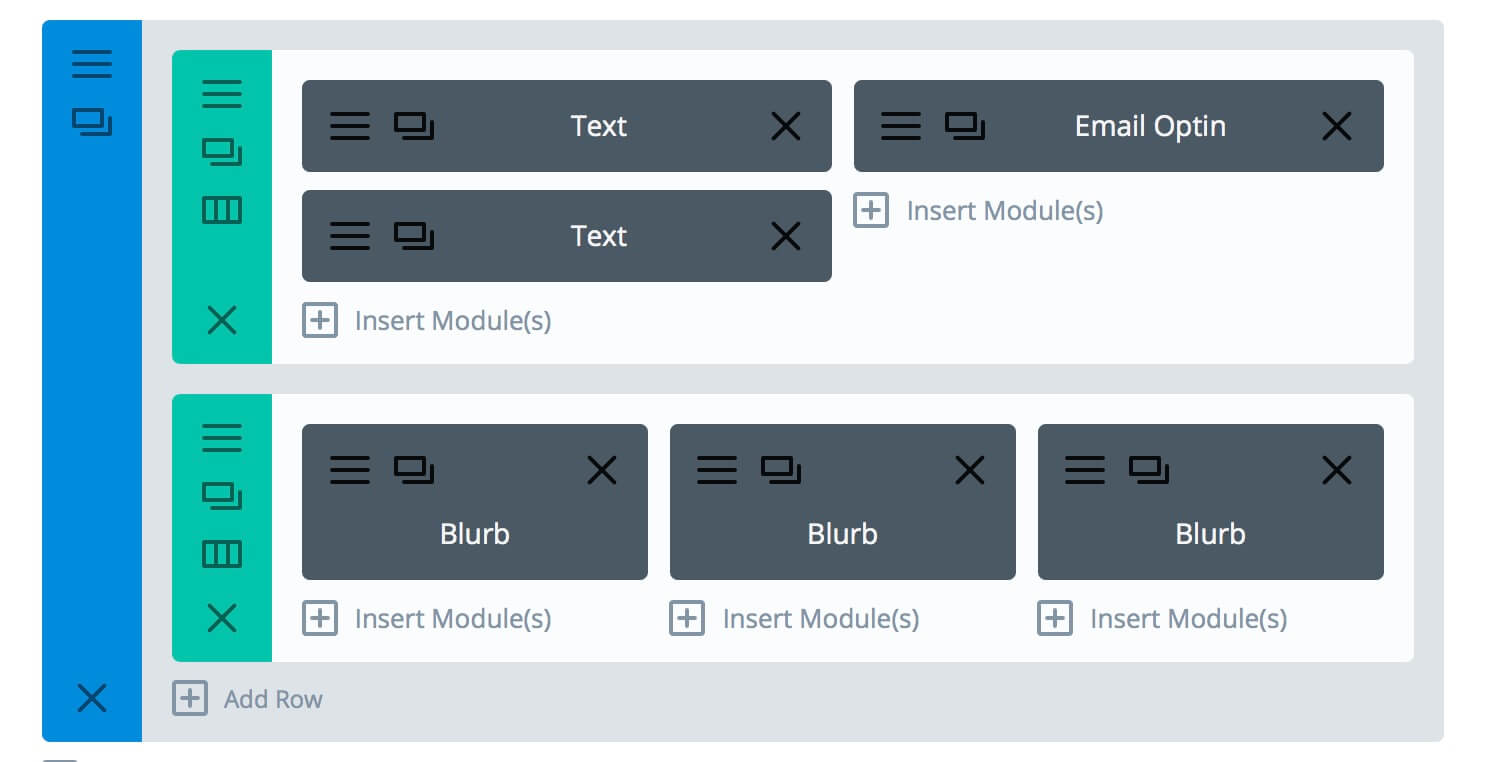
First of all we create the section. This is the basic layout we will get at the end:

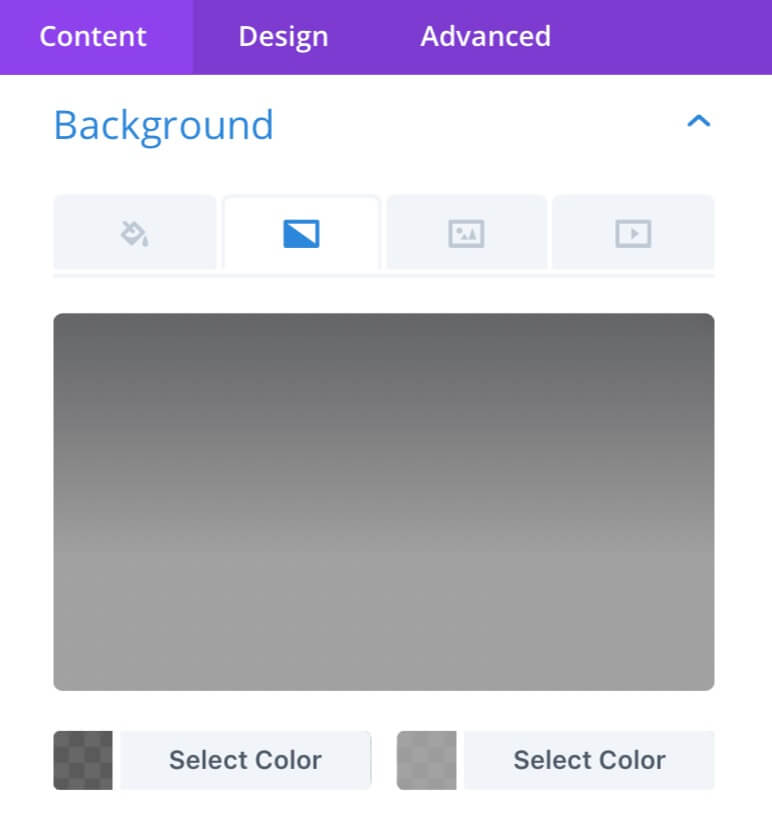
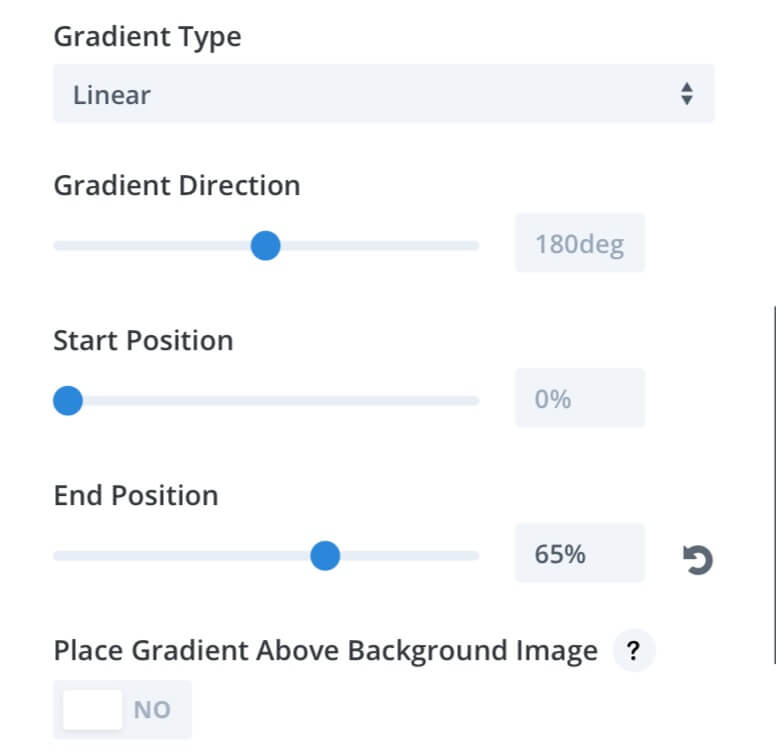
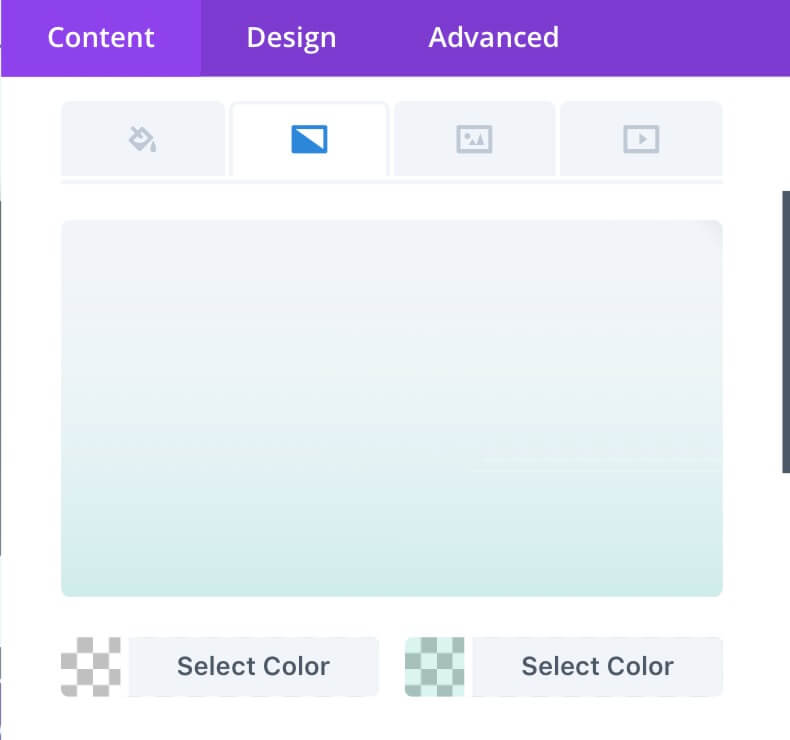
Let’s turn back to the Section settings and set the background with a linear gradient like the following:


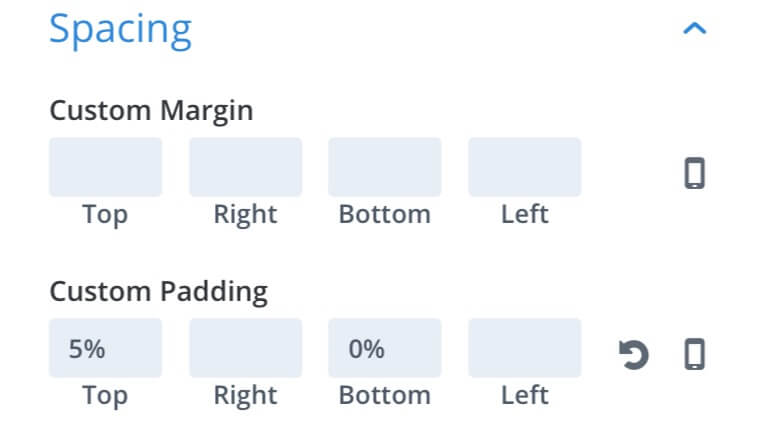
We use as gradient colors rgba(63,63,63,0.79) and rgba(153,153,153,0.91) respectively. Then we pass to add a little top padding and simple standard box shadow. All Done!


THE FIRST ROW
We have now to add two rows, the first – as we saw – is a two-columns layout; in the first column we add two simple Text modules in which we explain what is Howidivit and why we created it. Here there’s not much however to explain except the design settings about the first text module (the Title one):

Then we move to the Optin module. Here we give the visitor the possibility to subscribe to our weekly newsletter (we use Mailpoet for this service but the Divi Optin module gives you a really wide choice and you can find the service you prefer!).
We add the Divi Optin module, write a Title text and a Button text, then we add a slightly visible gradient background using as colors a totally transparent one and rgba(41,196,169,0.18).

We leave as default the other background parameters and we move to setting the Email Account (this is up to you!), the Fields to show (only the e-mail in our case) and the Success Action.


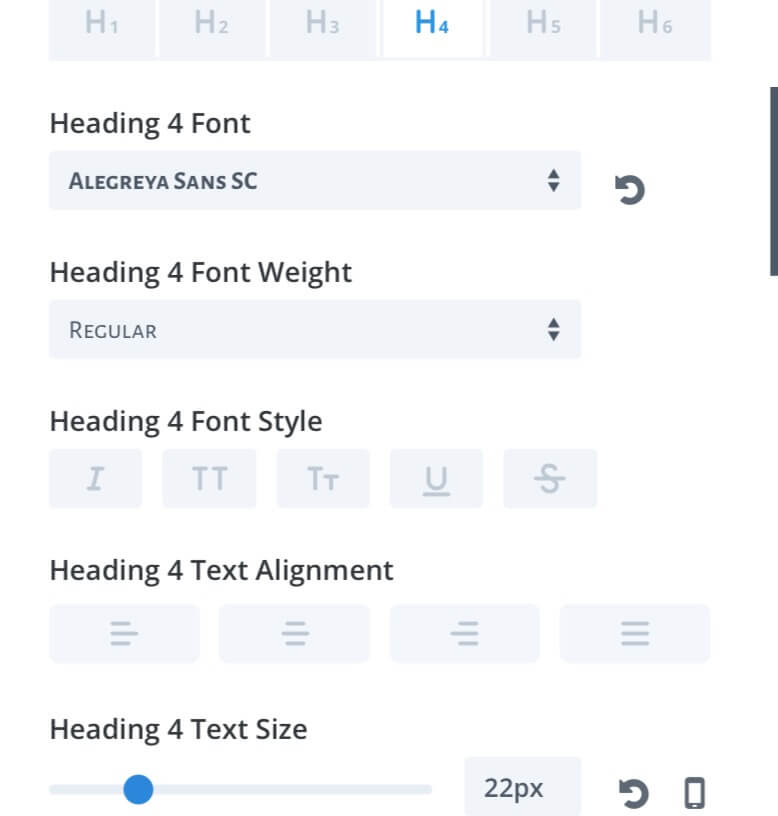
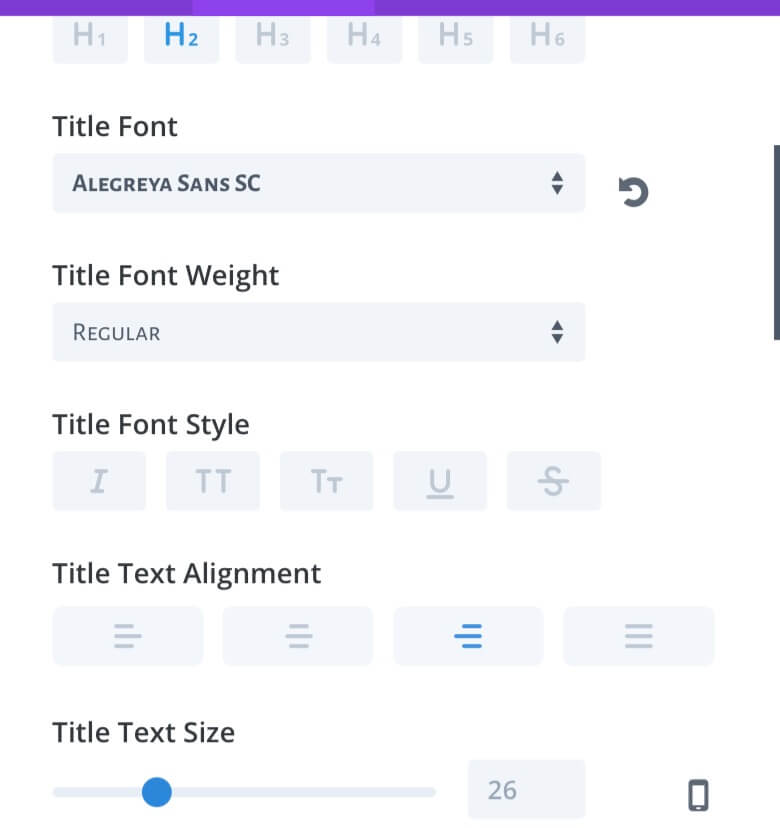
Finally we go to the Design tab and customize a little the fields with 3px border radius, we change Font and Alignment of the Title, we add a light centered shadow and add a touch of color ( rgba(131,0,233,0.24) ) to the button.



THE SECOND ROW
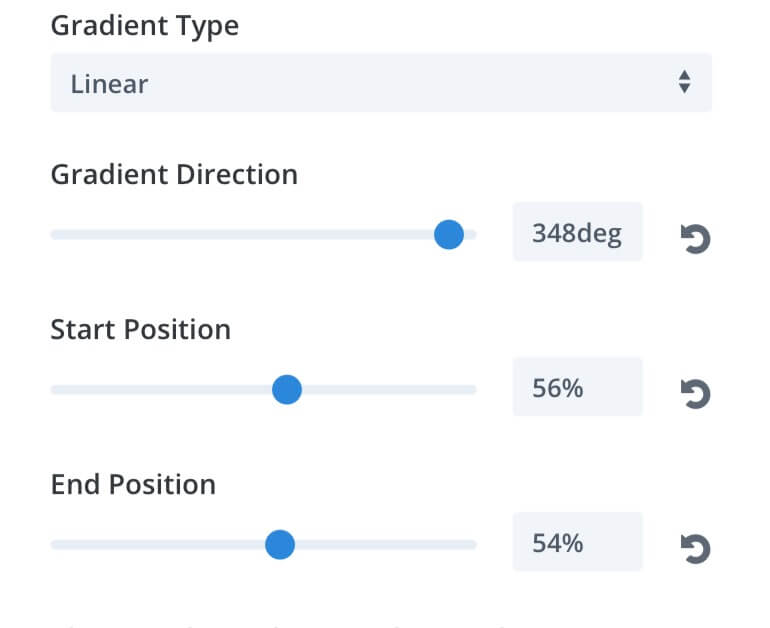
The second row, instead, is a three-column layout with a diagonal linear gradient background that merges into the section one.
So while the background colors are the same we used in the section background, a little bit different will be the Gradient Direction, the Start and End Position.

Then we add a Blurb module for each column that will be our Footer Menu. So we set the Titles (Home, Blog and Divi Plugins), choose a proper icon and customize a little the Design (the colors we choose is rgba(79,15,54,0.34) for the Icon and #9e9e9e for the Circle):


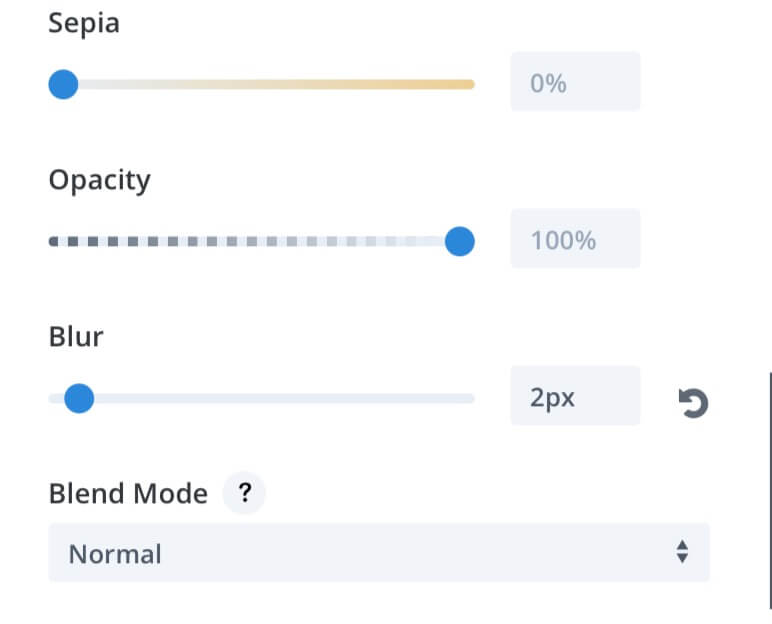
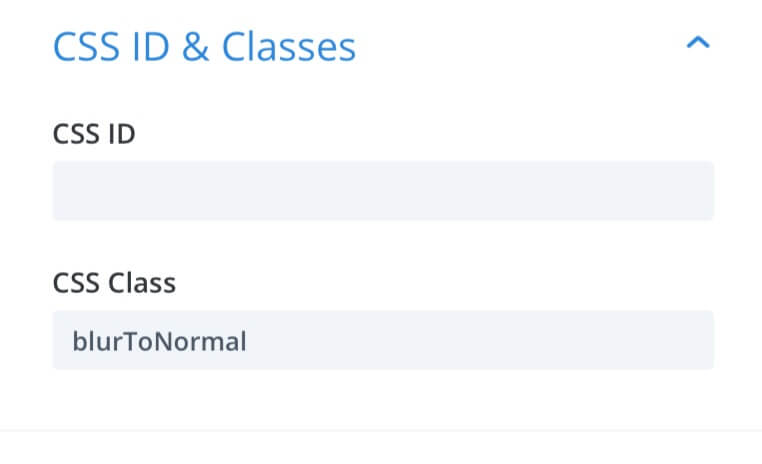
Finally we add a 2px Blur filter and then add a custom Css class ‘blurToNormal’.


LET’S FINISH WITH CSS
The Css class we added to our three blurbs, we need it in order to make normal (not blurred) the blurbs on hover so that the user can read better and click on them. So we have to go to Divi Theme Options -> General -> Custom Css and add the following lines:
FINAL THOUGHTS
All done! We have finished it. Our footer now is perfectly working, with a proper design, an Optin that stands out a little and a not too anonymous footer menu.
Hope it coul be useful. Remember you can download it for free if you want at the beginning of this post!
See you next post and very happy holidays!
HOWIDIVIT
Howidivit was born as a free sharing project about tutorials, layouts and resources on the Divi (by Elegant Themes) world. We also develop free and premium Divi plugins.