So, let’s get started introducing a little what WordPress hooks are and why they are so tremendously important to us!
The best way to introduce what hooks are, how these elements work inside the WordPress core system and, thus, why they are so important for whom that want to develop new features/plugins/themes is to start from the Wordrpress Developer Handbook itself:
Hooks are a way for one piece of code to interact/modify another piece of code. They make up the foundation for how plugins and themes interact with WordPress Core, but they’re also used extensively by Core itself.
There are two types of hooks: Actions and Filters. To use either, you need to write a custom function known as a
Callback, and then register it with WordPress hook for a specific Action or Filter.
Actions allow you to add data or change how WordPress operates. Callback functions for Actions will run at a specific point in in the execution of WordPress, and can perform some kind of a task, like echoing output to the user or inserting something into the database.
Filters give you the ability to change data during the execution of WordPress. Callback functions for Filters will accept a variable, modify it, and return it. They are meant to work in an isolated manner, and should never have side effects such as affecting global variables and output.
WordPress provides many hooks that you can use, but you can also create your own so that other developers can extend and modify your plugin or theme.
Leaving apart the last two lines about how to create your own hooks (this is more complex task we will discuss about in a future post), already from these few lines it is easy to understand the strength and importance of these magical Hooks. They give the ability to us and to all WordPress community to manipulate and modify the WordPress behaviour itself, adding your code in some specific places. Try for a moment to imagine what WordPress would be without the hooks, a closed system with few default themes and even less default plugins, a disaster. And certainly it would not be the most widespread CMS in the world!
BASIC STRUCTURE
So the basic structure is:
// ACTION HOOKS
add_action( $hook , $function_to_add , $priority , $accepted_args );
// FILTER HOOKS
add_filter ( $tag , $function_to_add , $priority , $accepted_args );
When the $accepted_args is needed only when you have more than one parameter to pass in your function and the $priority is a very useful parameter to specify ‘When’ your code has to be executed (in a range from 1 to 999 a lower value means an earlier execution).
Although Filters and Actions are both important, it is perhaps more common for developers (especially the Plugin ones) to deal with actions and from these we will therefore begin.
So what in short a developer have to do in order to add own code in a specific WordPress place (Admin or not) is to create a function (the callback we read above):
In every Series post you will find discussed a generic hook usually used in all WordPress themes and plugins (and so also in the Divi world!) and a more specific Divi one.
Let’s start from the more common one.
1) admin_notices (generic)
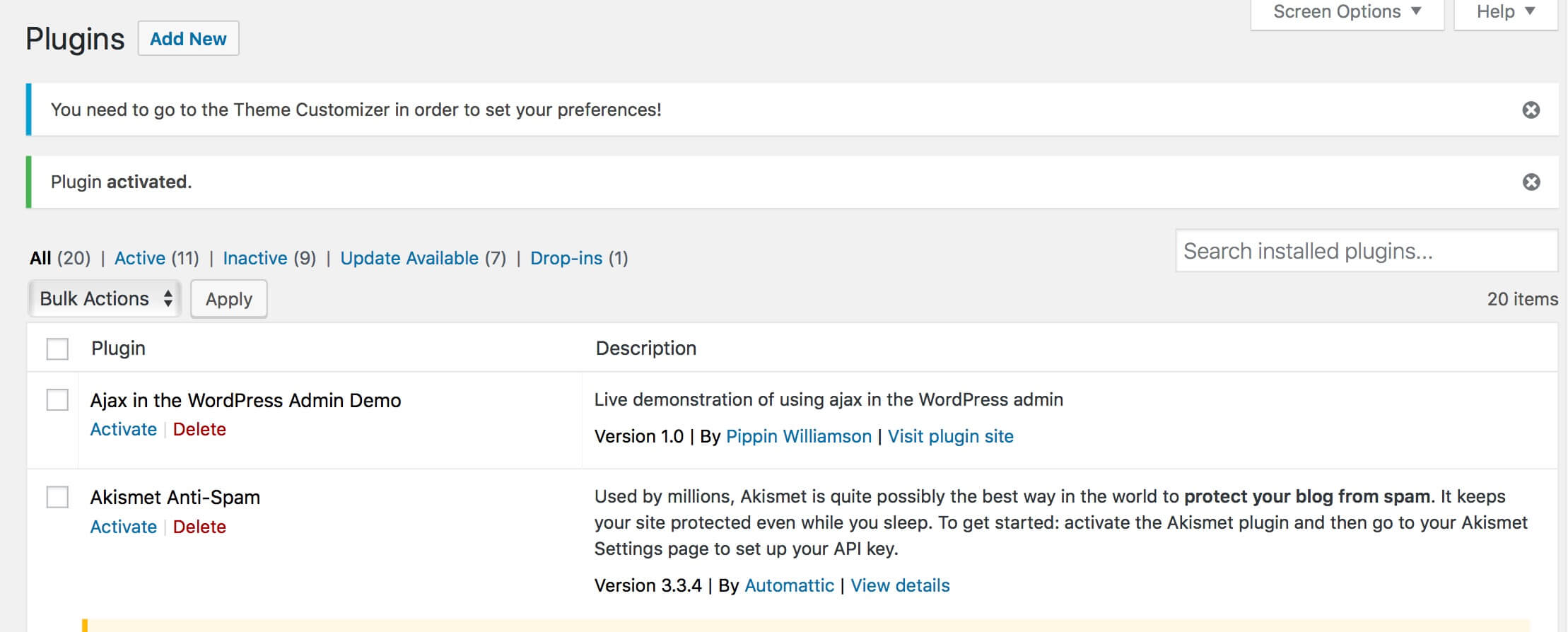
The ‘admin_notices’ hook is maybe the most common one you can find in WordPress. Its function? Simple! It let you add something at the top of your admin pages (in detail just below the page title) and very often it is about the notices you want to show one or more times to the users informing them about updates, settings and theme/plugin behaviour.

Note: You can add to the notice the css class and rules you want. We opted for some default classes as ‘notice’ (default WordPress notice), ‘notice-info’ (it adds the blue left border) and ‘is-dismissible’ (that will add an ‘x’ on the right of your notice to allow the user to dismiss it).
2) epanel_render_maintabs (Divi specific)
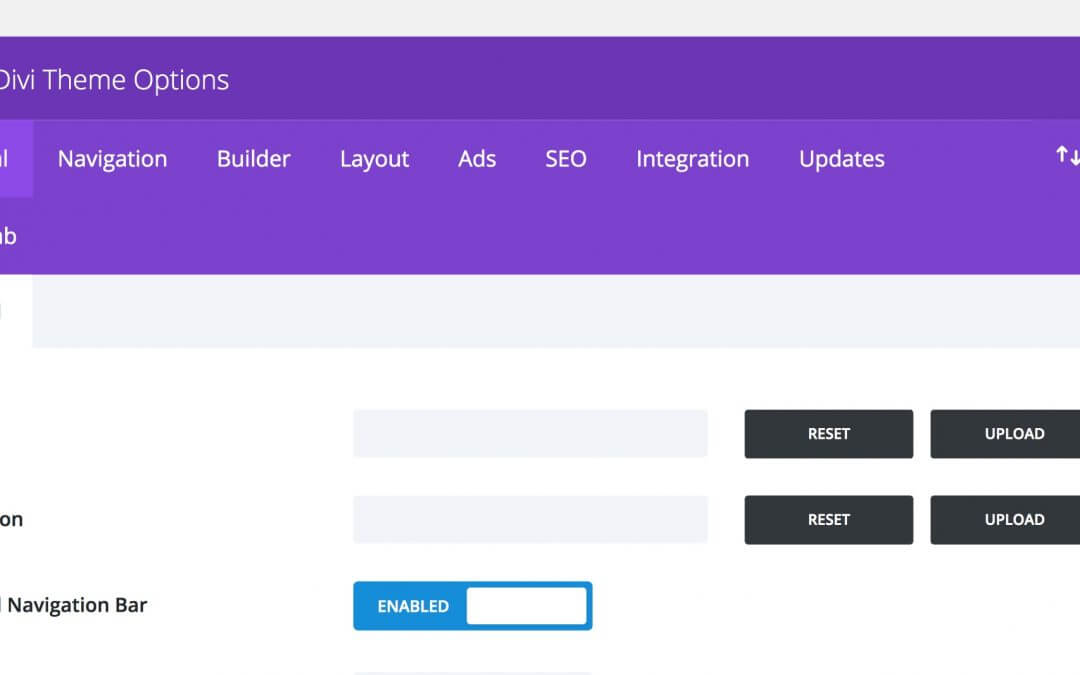
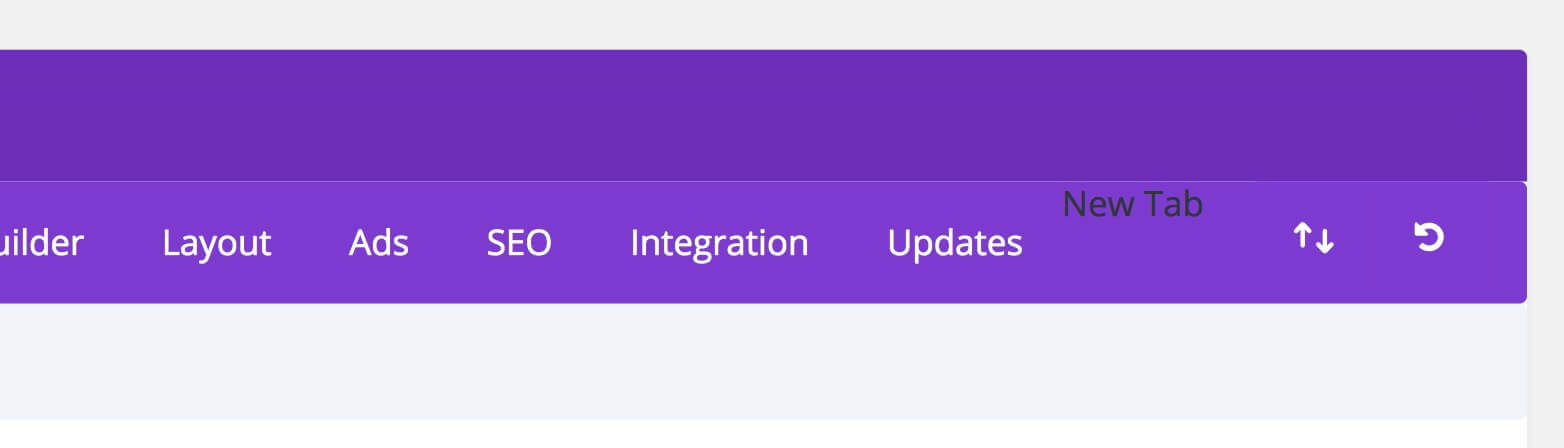
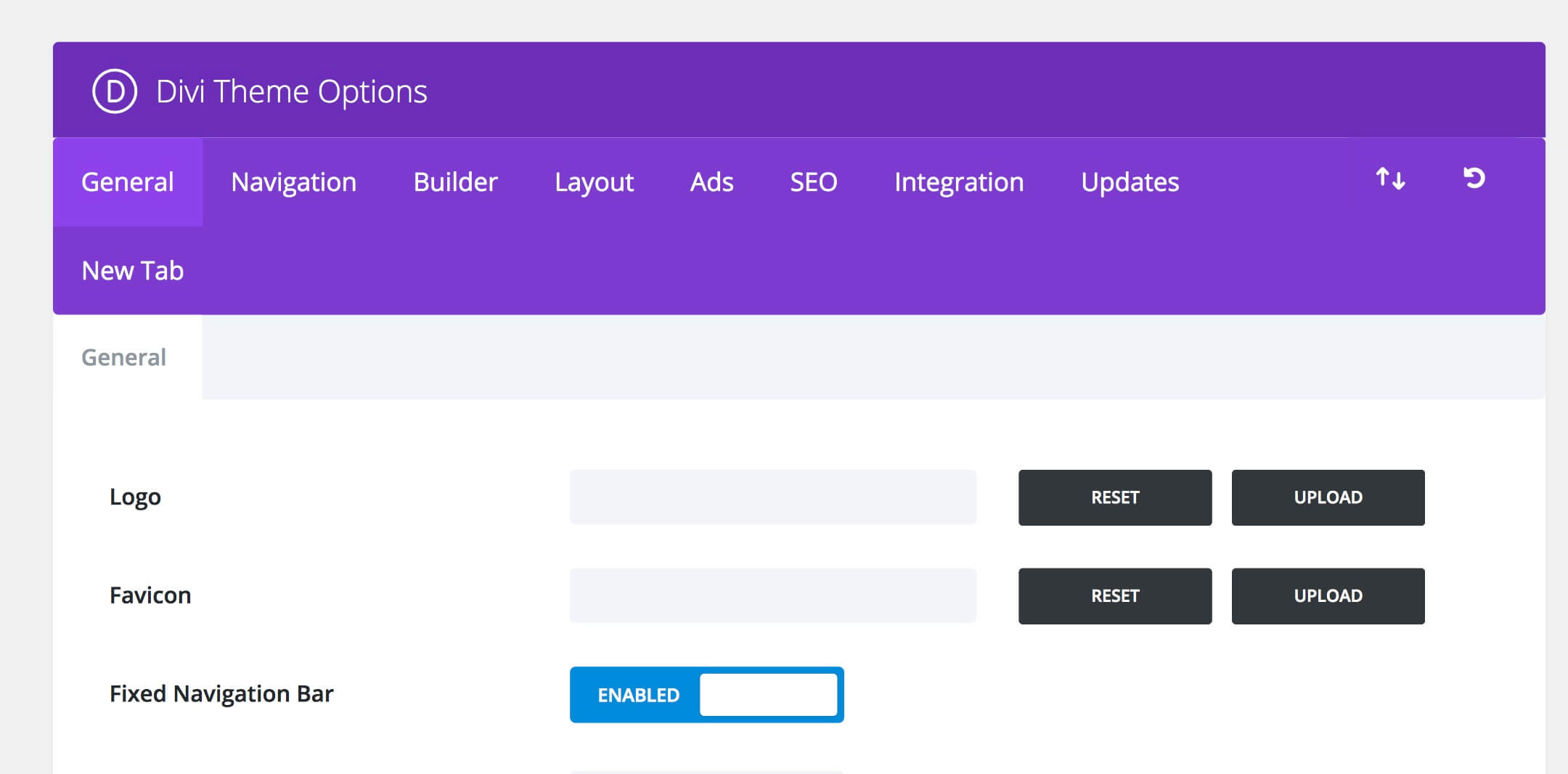
We pass now to the Divi specific hook. ‘epanel_render_maintabs’ is an action hook that simply let us to add something in the Divi Theme Options page, just beside the Option menu tabs Divi gives us by default.
So we can simply create our callback function and add the following code inside of it:


So stay tuned if you are interested in discovering new action/filter hooks and how to use them effectively. Next Divi Hooks series post will be on Feb 20; sign up to our newsletter below if you don’t want to miss it!
See you next post. Cheers.