The
clip-pathCSS property creates a clipping region that defines what part of an element should be displayed. Those portions that are inside the region are shown, while those outside are hidden. The clipping region is a path specified either as a URL referencing inline or external SVG, or as a shape, such as acircle().
And without go too deep in the property syntax the basic structure we need will be something like this:
First of all – is quite obvious – we have to create our two sections of different background colors (in our case we opted for a light grey for the above section and white for the below one). Then we open the Section Settings -> Advanced -> CSS ID & Classes and we add ‘startingWaypoint’ as class and ‘changeColor’ as css Id (we will need these ones later on).

2 – THE MAN IN THE HAT
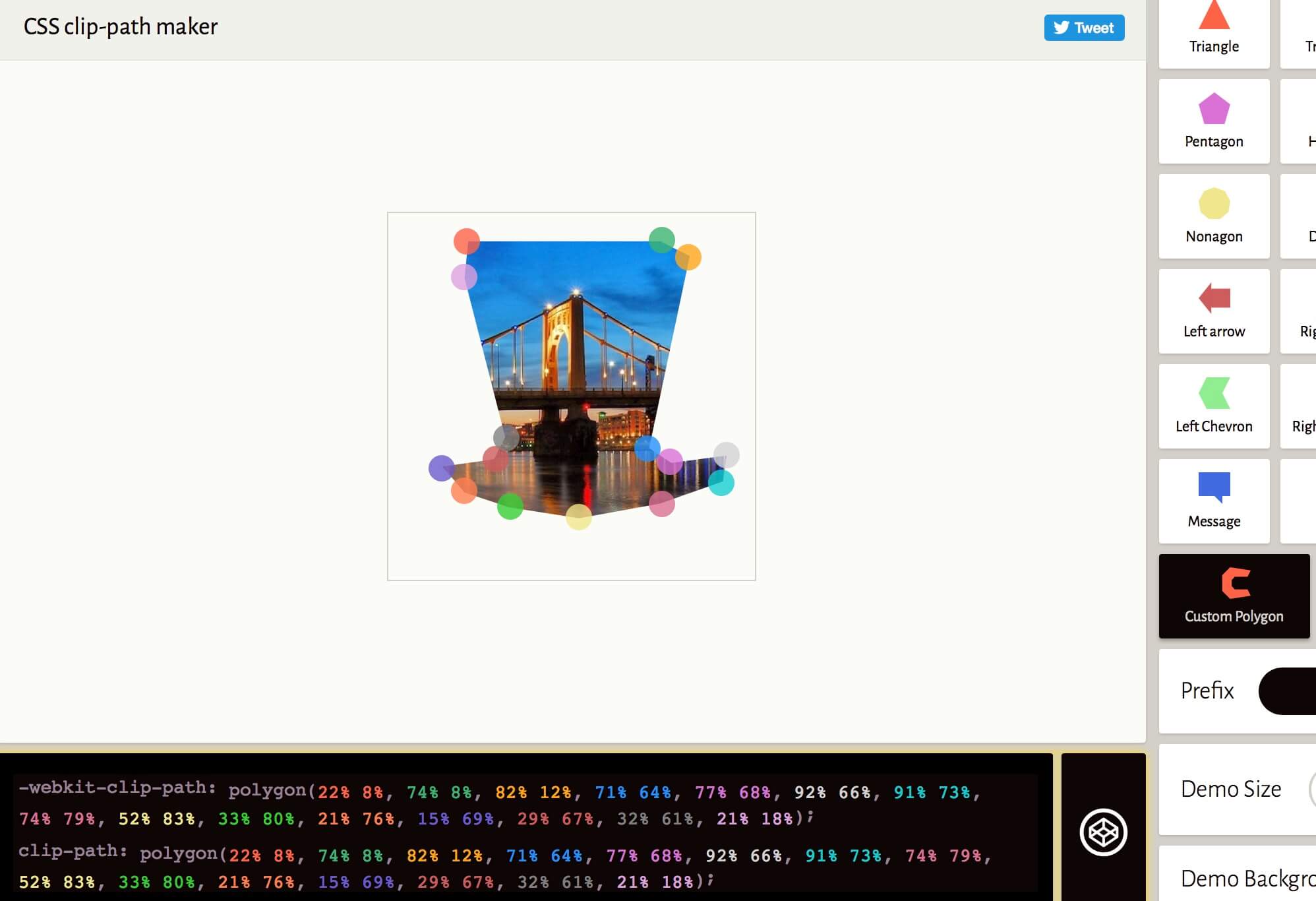
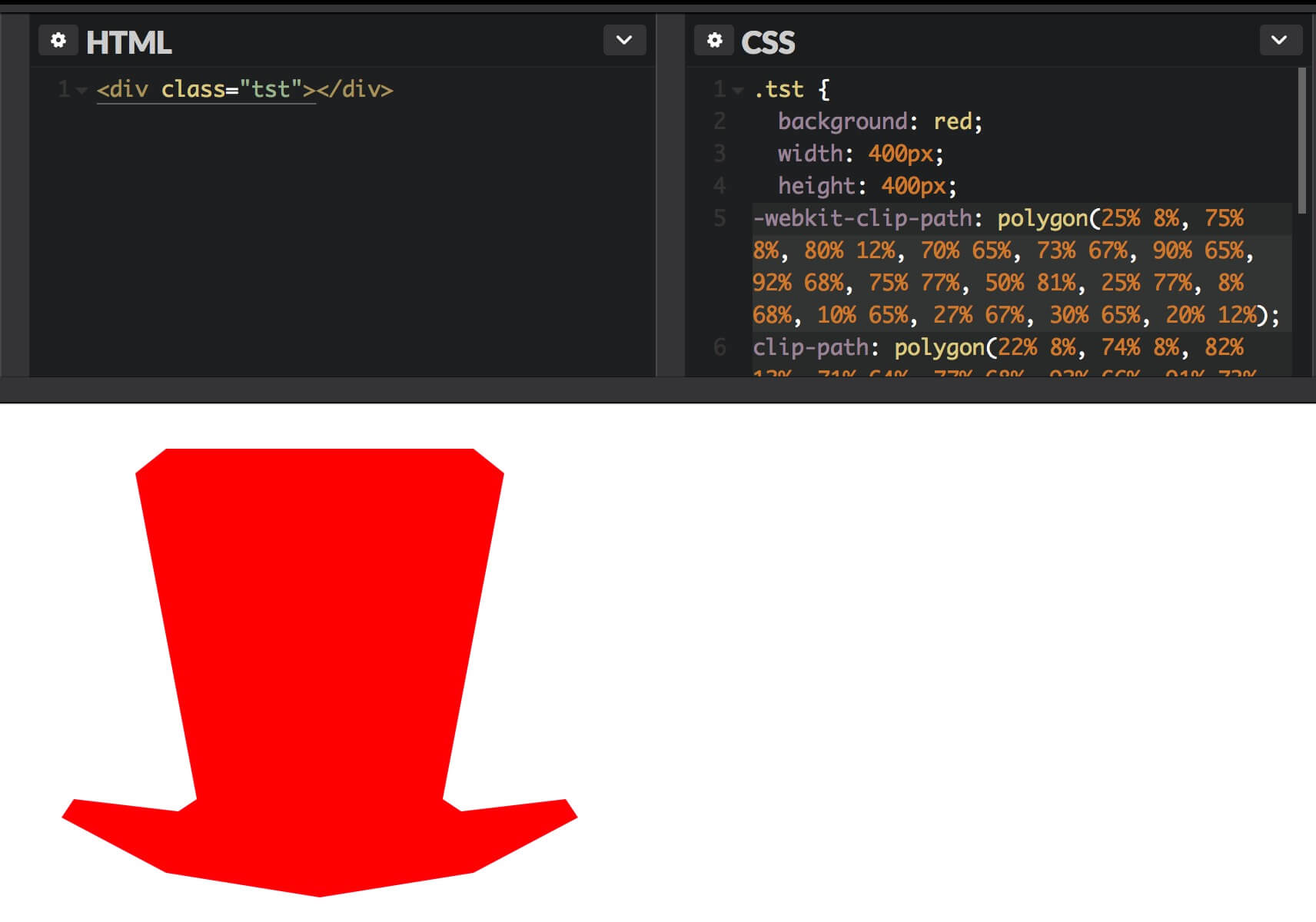
It’s time to call the man in the hat. So we add the man image in the section below (centered) and then we go to create our hat with only clip-path property and few lines of additional css to adjust the position and the color. We have already seen how simple is to create a clip-path shape in theory, we are in a Cartesian coordinate system and every single point is represented in a couple of percentage values, the x (vertical) and y (horizontal) axes. So if we have to create a simple square we just have to add four points in this way: clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%). However in our case we need a much more complex shape like an hat and building alone our coordinate system could be not easy at all. Fortunately there are some web (free) services that come in our aim: probably the most useful in absolute is Clippy. From here you can select the Polygon shape and then add how many points you want seeing live how your shape comes to life.


3 – IT’S TIME TO ANIMATE
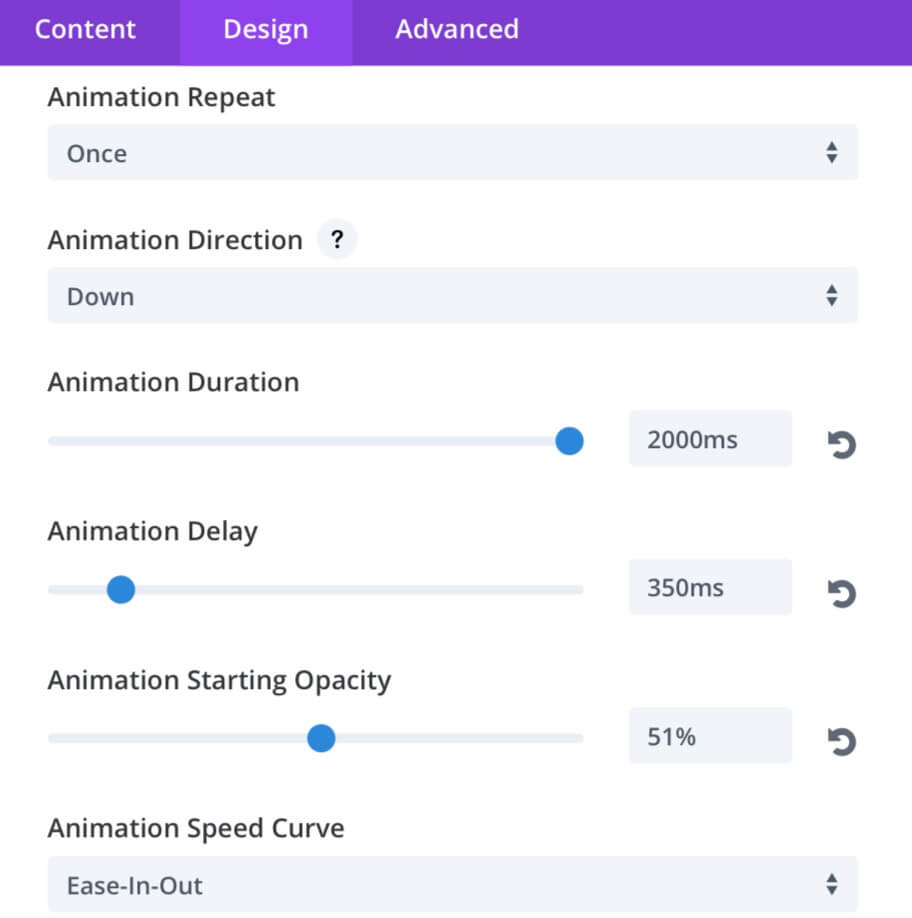
So it’s time now to animate our hat. We go to the hat row Settings -> Design -> Animation and we add a Bounce effect with the following parameters:

THE MAN IN THE HAT!

FINAL THOUGHTS
Well, we are at the end of our design proposal. And as we always remind you, the possibilities are really endless and this idea is just a draft to give you some possible scenario to be developed much more accurately than we did in this example. Hope it could very useful, see you next friday post for another animated css section divider proposal. Cheers!









