Hi everyone, today we want to talk about a Divi plugin that let you add a touch of originality and interactivity to your website: Divi SVG Module plugin .
FEATURES AND BASIC INFORMATIONS
Description
In a nutshell what you can do with Divi SVG Module activated is to animate your Svg images. Pretty simple to say, but the real plus the plugin add is that let you animate your SVGs in a very wonderful way and with a lot of customizations that we will see just few lines below.
Where and How Much
You can find the plugin on ElegantMarketPlace.com. Actually you have to expend $20 in order to get it in your box and the license is for unlimited websites.
Installation
You have to purchase the plugin, then download the plugin file, zip it, go to Plugins -> Add New -> Upload Plugin, select the file and click Install. Finally Activate it!
Demo
If you want to see the developers Demo go here.
SETUP AND USE
Once you installed and activated Divi SVG Module you can simply enter the Divi Builder and you can see a new module called Divi Svg (of course such as for all third-party Divi plugins the new module will appear only with the standard builder and not in the Visual one ).
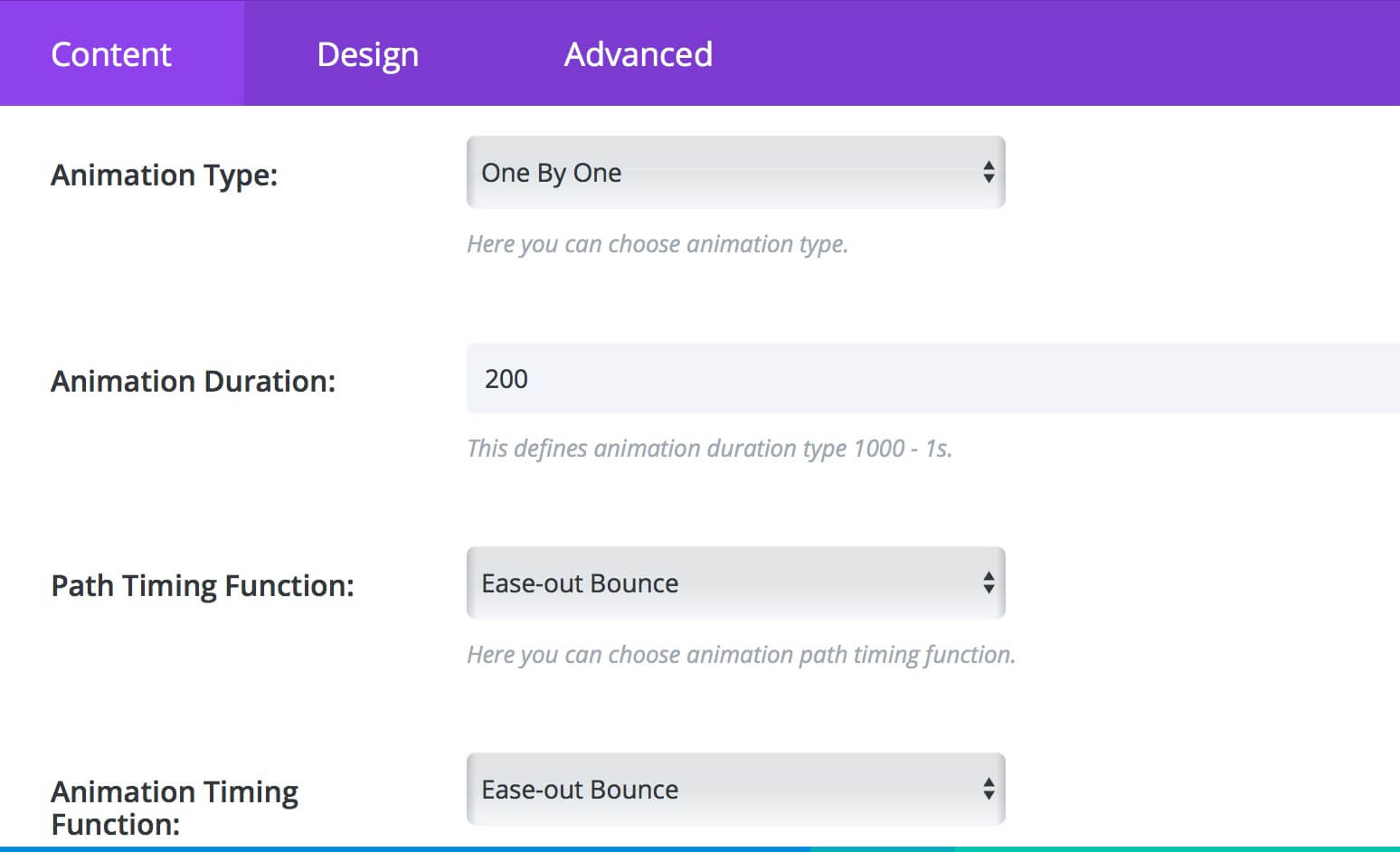
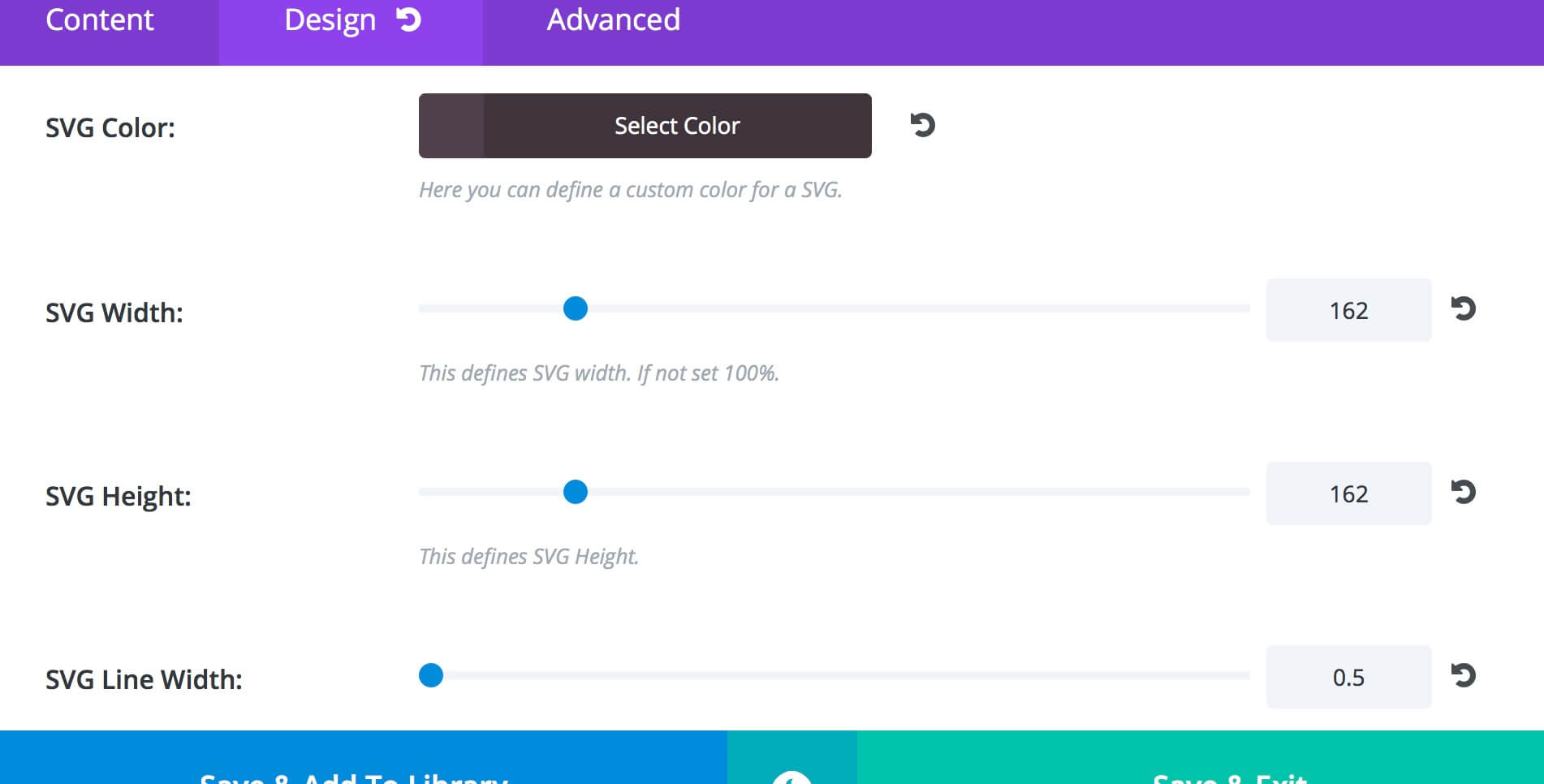
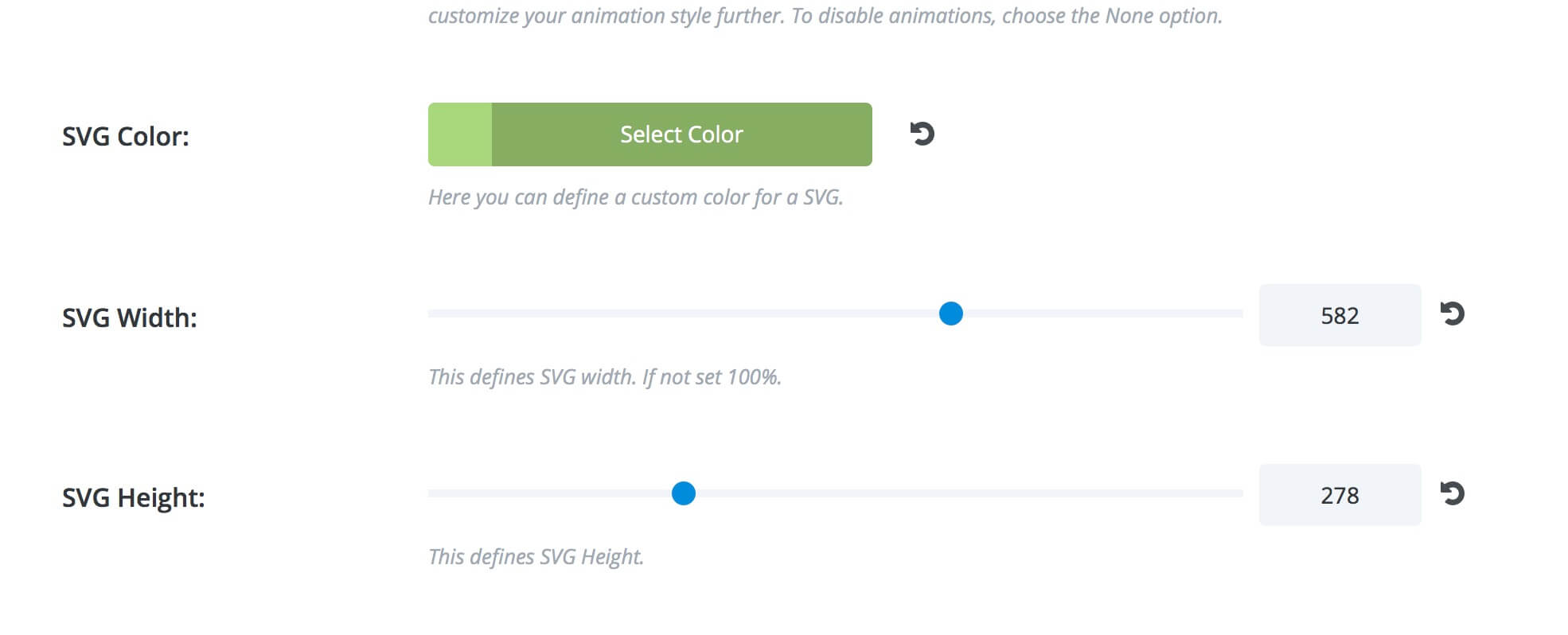
You just have to add the SA SVG module in your layout, upload the svg file you want to animate and check the options you want. You can, for example, specify the animation duration, the timing function, the stroke color and width, the svg width and height and so on.
SOME EXAMPLES
Example #1
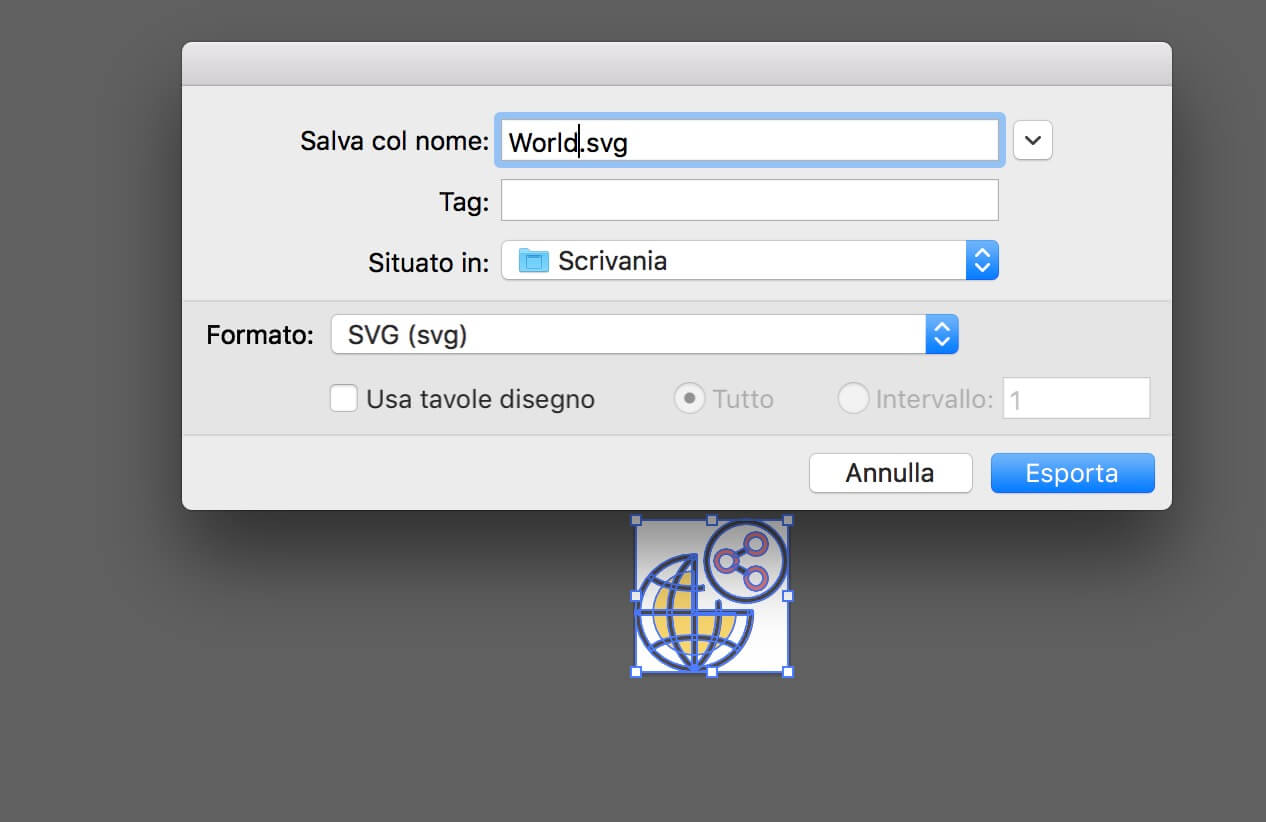
Let’s see a first very basic example. We take an .eps icon, open with Illustrator, delete al the background colors and save it as a .svg file.

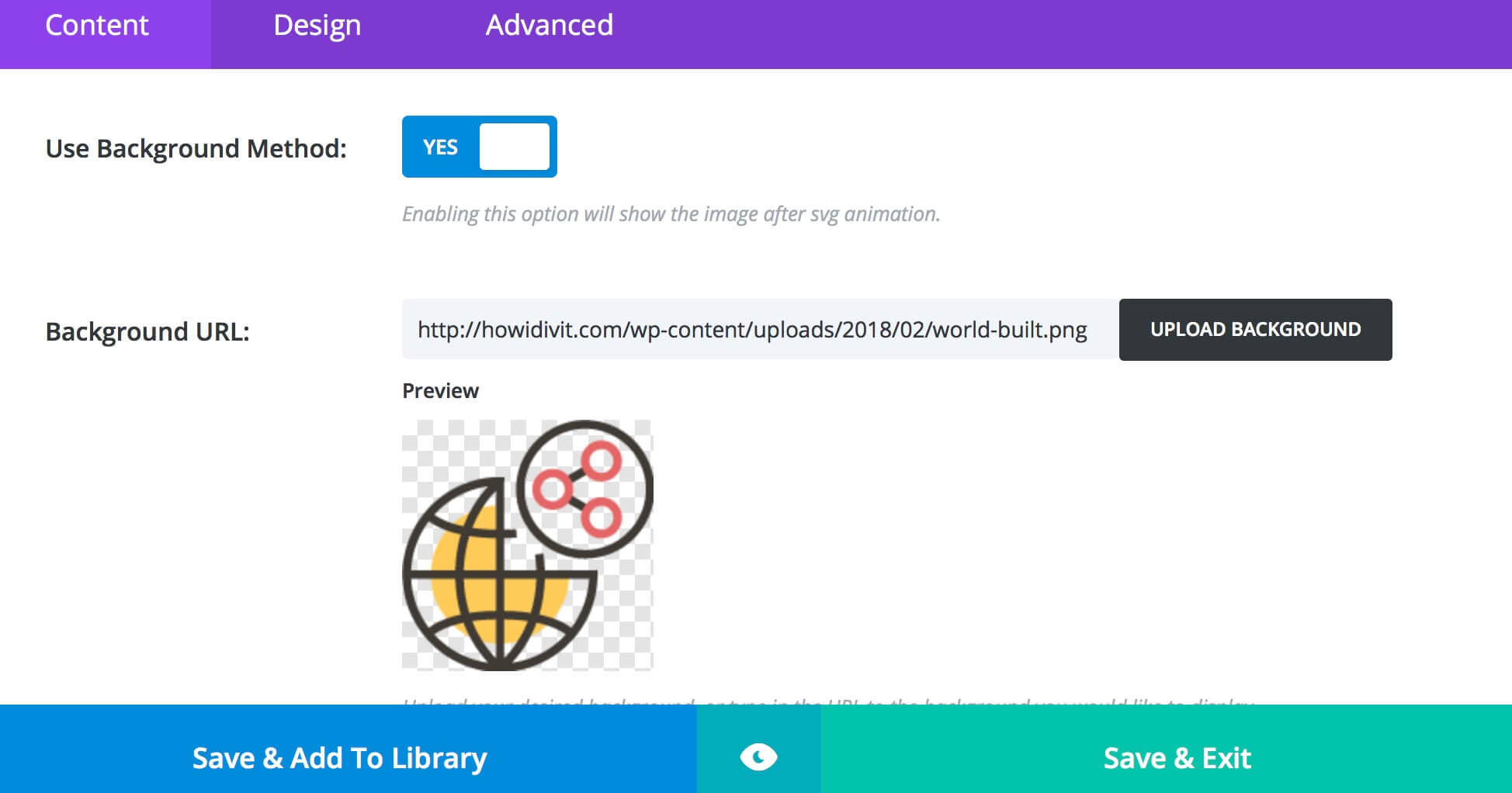
Now we add our SA SVG module, upload the svg file we just created, select Use Background Method and chose our original finle saved as png and with dimensions 162px x 162px.

Finally we set the animation duration, the timing function, set the width and height (162px) and the stroke color and width.


This will be our final result.

Example #2
Our second example aims to recreate the effect of a sign that lights up. So, first of all we open our Illustrator (or similar) and create our text. Then we Expand our text object and save it as a .svg file.
We add our SA SVG module, upload our sign file, set the duration to ‘100’, the timing function as ‘ease-out-bounce’, the animation type as ‘One by One’ and the Start Function ‘In Viewport’. Then we pass to the Design tab, select a lime-green stroke color and the svg dimensions.

This will be our final result.
FINAL THOUGHTS
All done. Just a couple of examples but the possibilities are really endless even though you have to be careful on how your svg file are set. Sometimes, in fact, may not be enough to download svg file from the internet or convert a png file into svg.
These considerations can lead the most experts to get by themselves, creating / editing their own svg files and animating them with the simple help of the CSS or some Javascript line, but we will talk about this in a future post.
Hope it can be useful. See you next post!
Cheers









