This Monday we launched on DiviCake Marketplace ( by the way if you are interested hurry up, until tomorrow you can enjoy 30% discount on all products on DiviCake! ) our new Premium layout: Fullwidth ‘Draggable’ Header.
So, let’s get started!
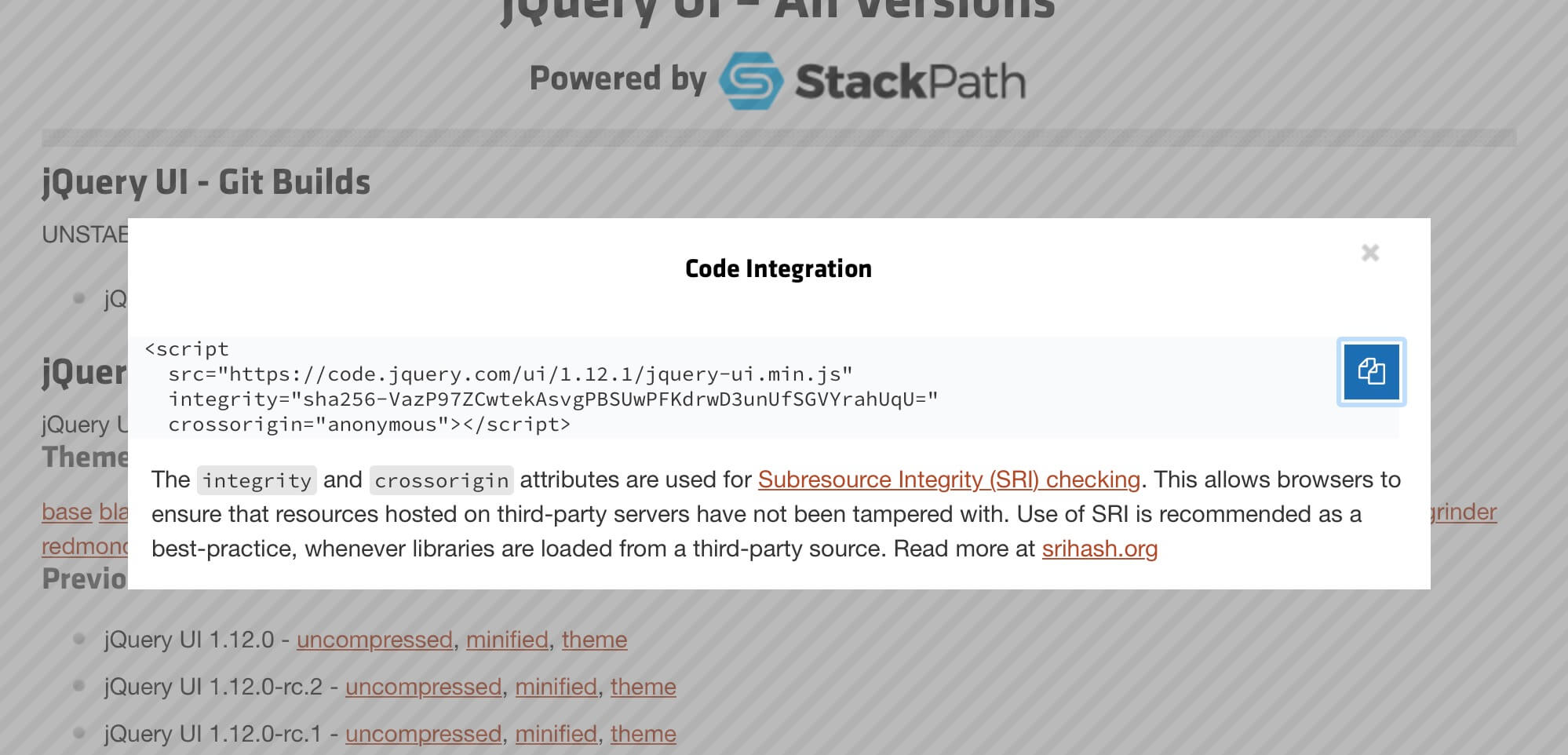
In our previous post we already talked about jQuery UI project in more detailed way. In this post we will focus on Interactions and on the ‘.draggable’ one in particular.




Obviously there’s a lot of further and more technical code to get a final result like our Fullwidth ‘Draggable’ Header layout and if it fits your needs you can just buy it without touching any code. However the basic core idea behind the design is that and we hope you can find it useful for your ideas and your designs.
See you next post!