SUGGESTED POSTS
The following article assumes you have already read the articles on the side. Take a look!
Hi everyone, today we will put into Divi practice the three jQuery and Js methods we have seen in the last Tuesday post: .each(), .append() and finally .replace().
So, let’s get started!
A SNEAKPEEK
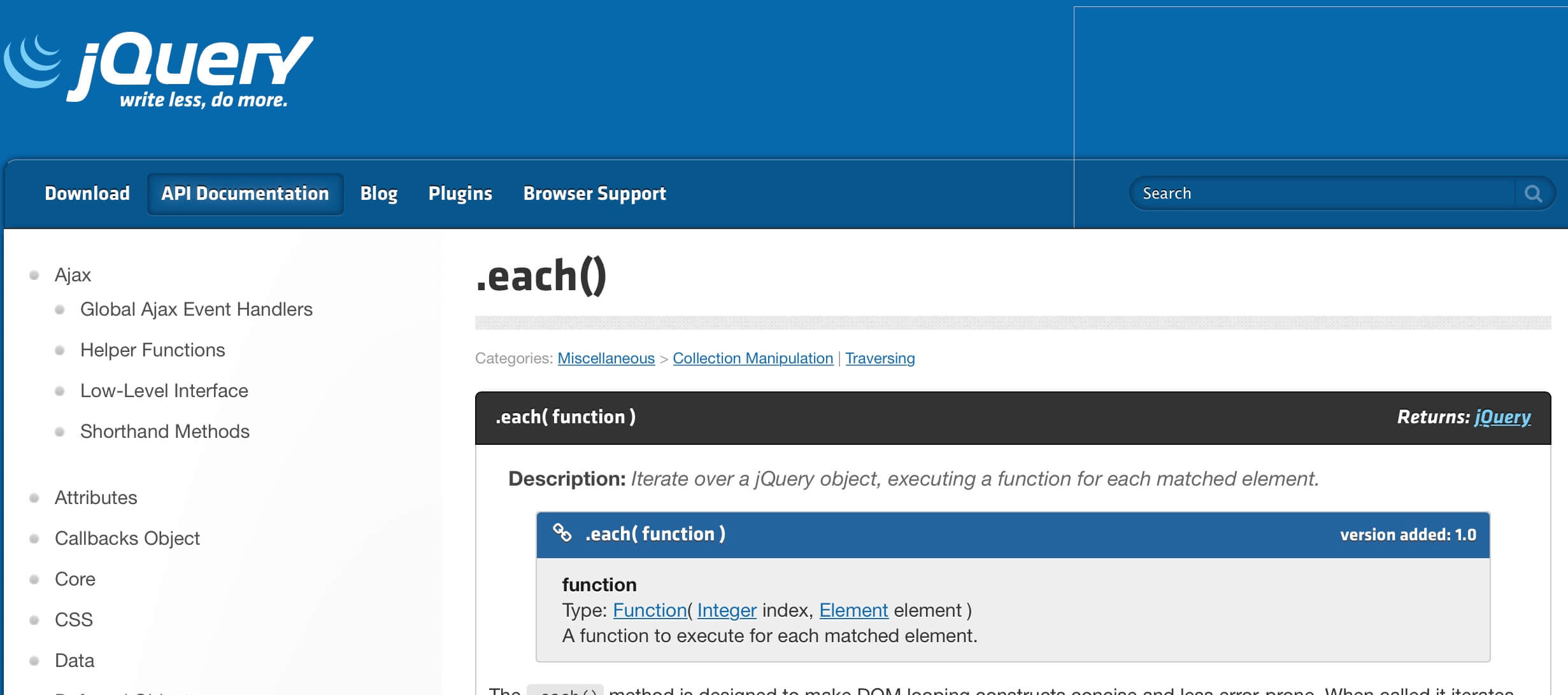
Our goal is simple enough: to recreate a blue button appended to each jQuery method title that redirects the user to the corresponding jQuery documentation page.

STEP ONE: .each() METHOD
So, first of all, let’s go to Divi Theme Options -> Integration -> <bottom of posts> and create our jQuery function:
Then we can begin writing some code that, using .each() method, will loop through all the elements (obviously only if these ones are in posts because we are adding the code at the bottom of the posts!) that will be targeted by the class ‘.jQ_label’.
In the meantime we obviously have to add the ‘jQ_label’ class to the elements we want, in our case we will add it to the ‘.each()’ and ‘.append()’ title text modules for example.
STEP TWO: .append() METHOD
Now is time to create our html button, it will be a very simple button with some border radius and a white text color on blue background. So the following css class fits our css needs:
All we have to do now is append an anchor element with the ‘jQ_btn’ class, let’s do it adding a href attribute that redirects to the jQuery documentation page for the moment :
However we want the button redirects the user to the documentation page of that specific method, in our case .each() for example. So we have to grab the text value of our text module and then append it to the href:
The .each() importance
If you wondered why we used .each() method in place of simply append our button to every ‘.jQ_label’ text module here you can see the real necessity of the .each(): in fact, we need to grab the text value of every specific text module and in order to do it we have to use ‘this’ keyword!
STEP THREE: .replace() METHOD
Ok, if you try now preview your page you will see the button but when you clicks on it you will be redirected to a 404 page; this happens because grabbing the title text we also grabbed the dot before the method name so the href result will be something like “http://api.jquery.com/.each”.
In order to grab just the method name without the dot before we can use the .replace() Javascript method in which the first element is the element to replace and the second is the replacer, in our case just blank text:
FINAL CODE AND FINAL THOUGHTS
Ok, let’s recap our jQuery code script in order to automatically add to every ‘jQ_label’ class element a blue button linking to that specific method thanks to grabbing the title text value and replacing the dot before title with a blank text:
It’s a simple jQuery trick but it is strengthened in Divi and in your Divi blogging workflow. Hope it can be useful, let us know what you think in the comments below.
See you next post!