Hi everyone, we announced in the last post, today we want to continue showing you some news about Css features and how we can use them in our Divi posts and pages.
More in detail we will see now how the @supports Css works and when it can come useful to us; in order to do it we will start right from the last Css post, we have seen how we can work with the experimental Scroll Snap css property, but it is an ‘experimental’ property and probably we can use the @supports in this case!
@SUPPORTS CSS
First of all, let’s introduce this Css feature. @supports is part of the Css Conditional Rules, just like the more common @media we daily use in order to make our web designs responsive for every screen and device.
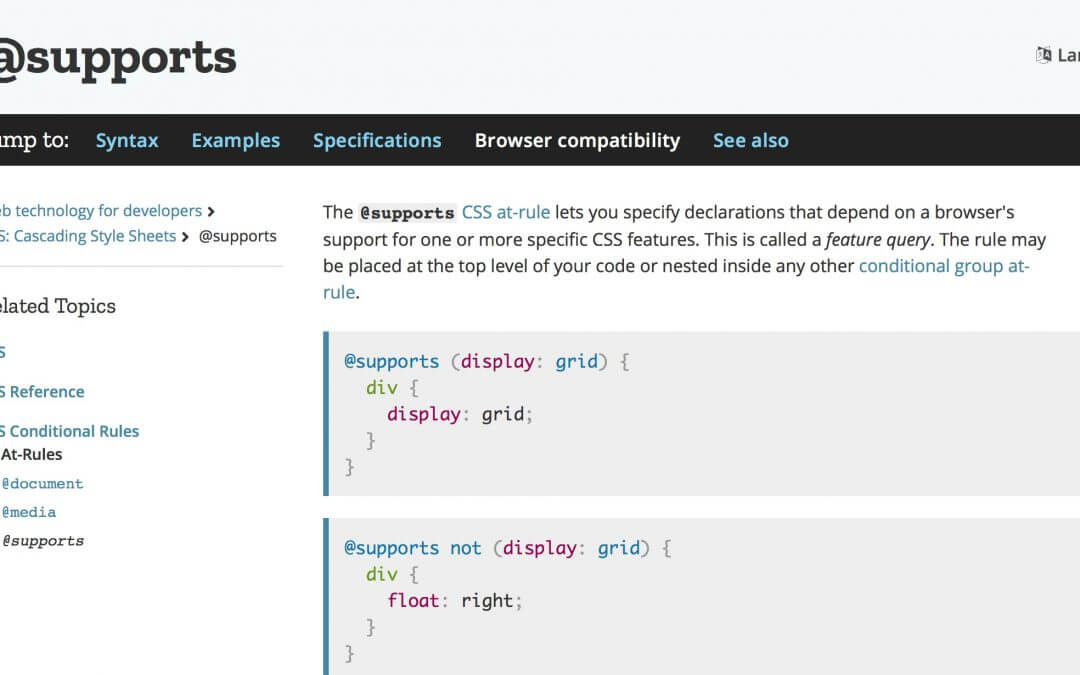
In a nutshell, what we can do thanks to this Css rule is conditioning our Css style according to the browser support for a specific Css property. We can choose to apply some Css property only when these ones are supported or also to apply a fallback css code when the property is not supported using the ‘not‘ keyword before of the declaration. The main structure will look like this:
Nowadays, in fact, Css properties are growing and undergoing changes and browsers not always are able to follow along. So we can found ourselves in bad situations with awesome styles applied in Chrome, for example, but not supported in Safari and IE and similar.
So, let’s give a look at this Css rule in practice!
CSS SCROLL SNAP, BE CAREFUL!
So, we have seen in the last tuesday post how we can implement a fixed scrolling effect on our page just using Css; just to recap here is the code we should add in order to make our scrolling among the sections fixed:
The idea is really a good idea, we don’t want the user stays at some scrolling point in which is not interesting content; however, when we look at the documentation about the Scroll Snap property we figure out it’s not compatible at all with Chrome and Opera.

Of course you should always test by yourself these compatibilities and you may find that these property works really really well only in Firefox for example. At this point you should always choose the safest way, so you may want to apply this effect in Firefox but not at all in all the other browser (or you can just opt for a totally different design like that we did in the last post leading the user through scrolling with buttons).
So, if before had to test it, find the browser in which the property works and then use a trick like the @document url-prefix for targeting just that browser, now you just have to write a code like this:
ANOTHER EXAMPLE: CSS VARIABLES
Let’s take another example, in our Divi Ads system we used Css variable to store the border color of our Ad labels (those ones you see on the left).
However Css Variables are not yet fully supported in IE and Opera . So we can simply adjust our code with @supports:
NOTE that obviously also the @supports could be not supported (for example in IE) and you might need to fix the problem in the old way.
FINAL THOUGHTS
So, for every relatively new Css property we should be careful on its usage, the best we can do is adopt the @supports feature and eventually test the feature itself on IE, so we will be sure that our Css style is exactly how we designed it.
See you next post!