Hi everyone, today we will talk about background shapes with Divi Text Modules in our third Divi Modules Power Series post. In particular we will see how to create a kind of puzzle pieces just using Divi Text modules and their background options. Let’s get started!
A SNEAKPEEK
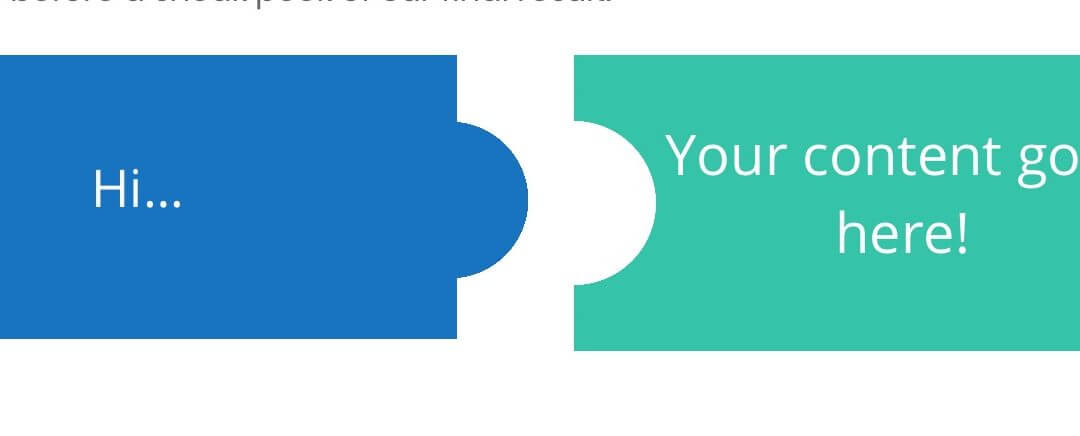
Let’s see before a sneak peek of our final result:
Hi…
Your content goes here!
LAYOUT STRUCTURE
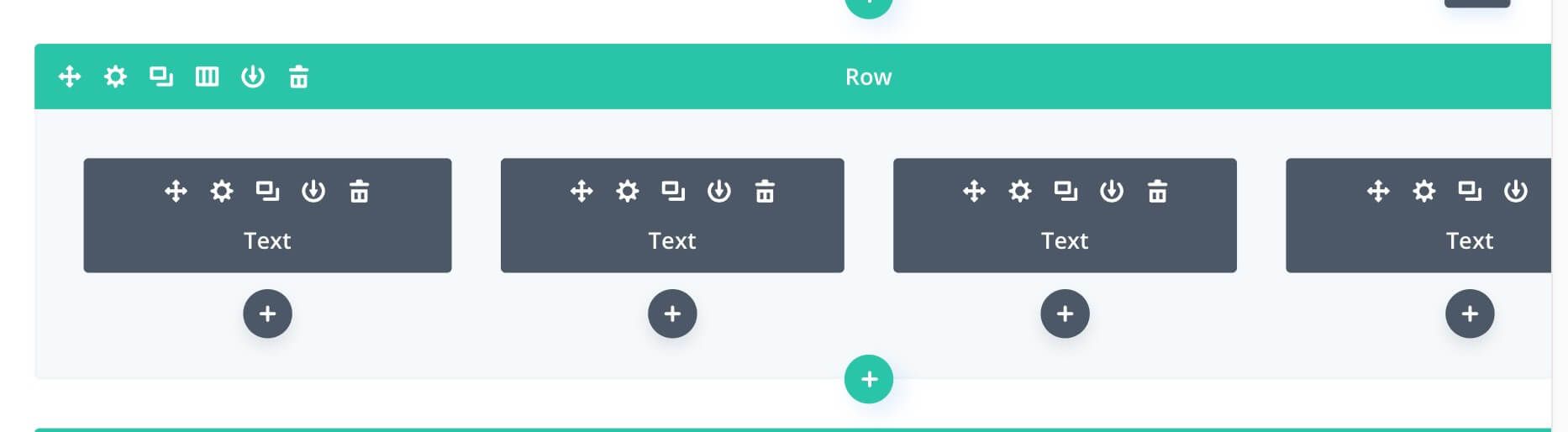
First of all let’s create our column and module structure. It’s really simple, we use a four-columns row with four text modules.

TEXT MODULE OPTIONS
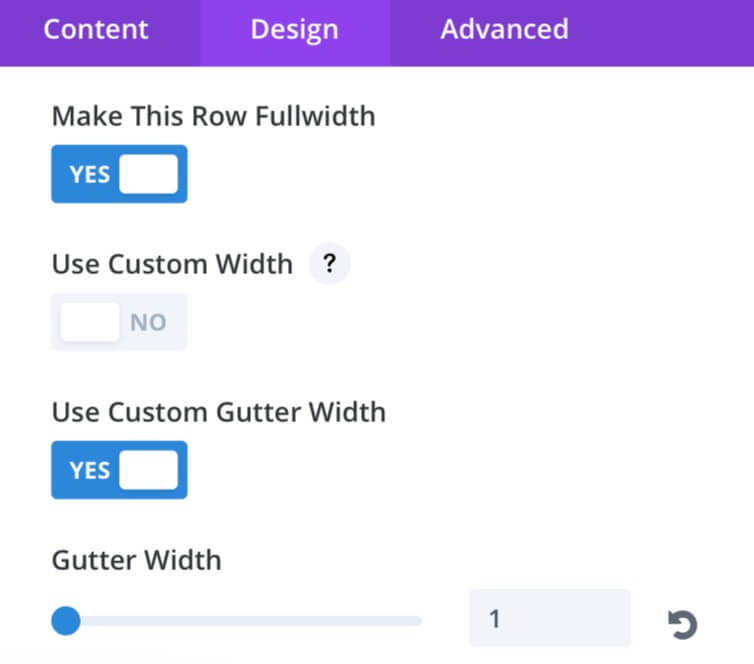
So, we can set now our Text modules starting from left to right. First of all, however, we want to stretch out our row making it fullwidth with a gutter of 1.

TEXT 1
For our first text module we have to simply set a blue background (#0c71c3), replace the default message with a simple “Hi…” and transforming it in H1.

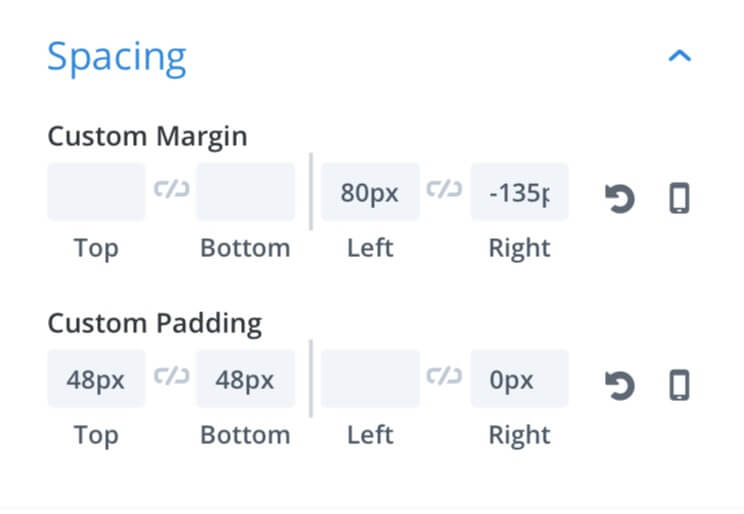
Then we set up some margins as follows:

TEXT 2
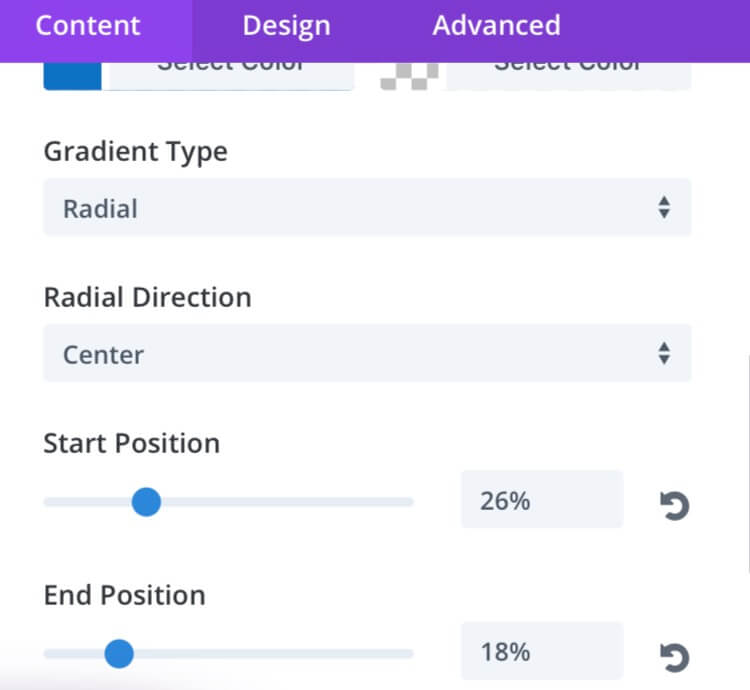
Our Text 2 will be an empty text module with a radial background, so we just delete the entire default message and add a radial gradient background with the first color of the same blue we used for the first Text module (#0c71c3) and the second color fully transparent. Then we set the radial circle as follows:

Finally we set also here some top and bottom padding to give some consistence to our background circle:

TEXT 3
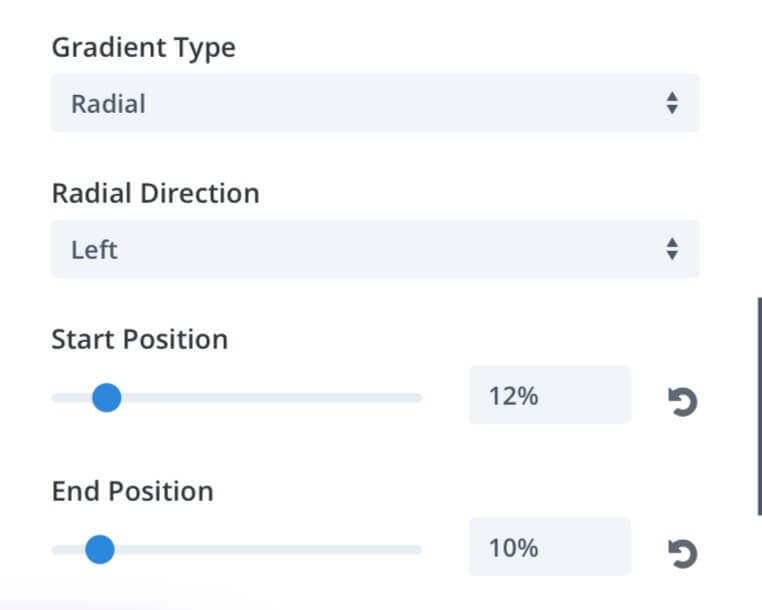
We come now to our third module. This text should look like a piece of puzzle that can bind with the previous one and will store our text. So we can just replace the default message in the Content with our text (in our case is just the default “Your content goes here!”) and set it in H1. Then in the background we have to set a left-radial gradient one, we choose a green color (#29c4a9) as second color of the gradient (leaving fully transparent the first one) and set up as follows:

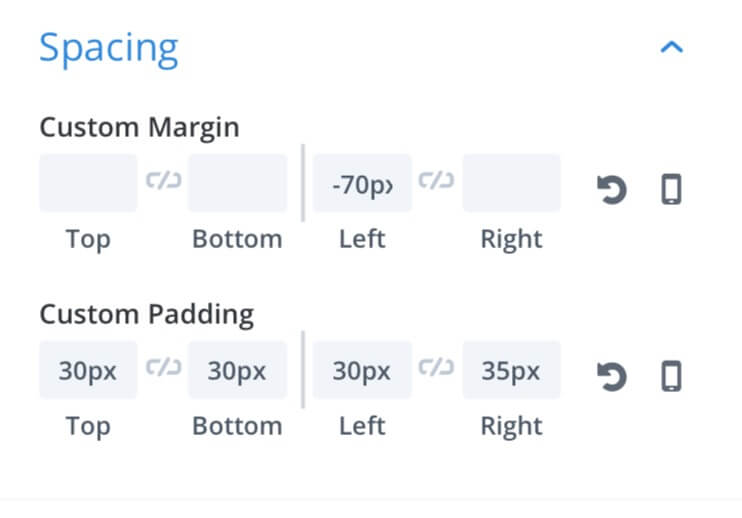
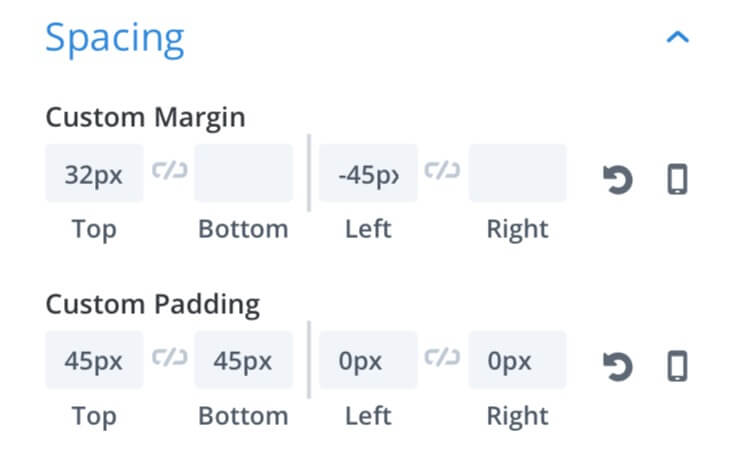
Also here we have to set up some margins:

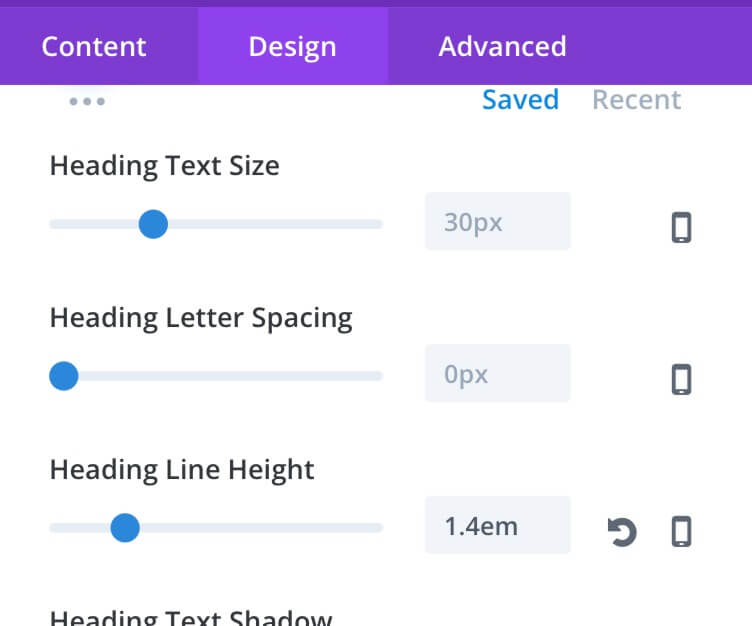
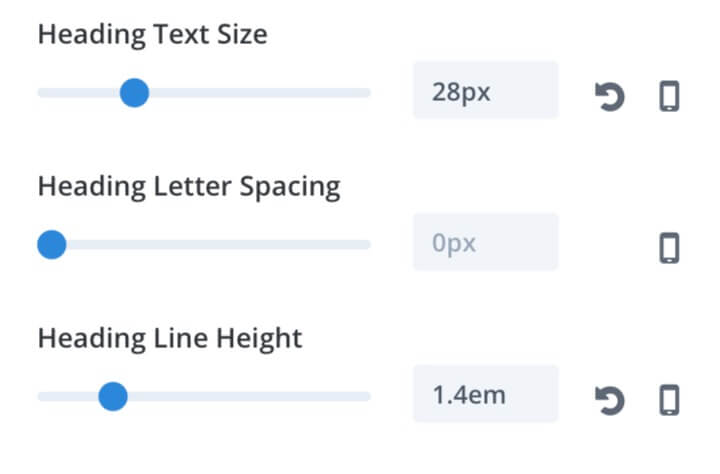
Finally we change some Heading text values:

TEXT 4
As a final step we have to add our fourth text module that will simply make our third background symmetric; we just remove all the text, set the background color as white (#ffffff), add some margin and padding:

And set the border radius of 100px in order to make our background a circle.
IMPROVE ANIMATION
Our design is already ok but if you want you can add also here some animation simply sliding from left our blue puzzle piece. You have to be careful, however, about the animation delay of our second text module that have to stick with the first one during the animation.
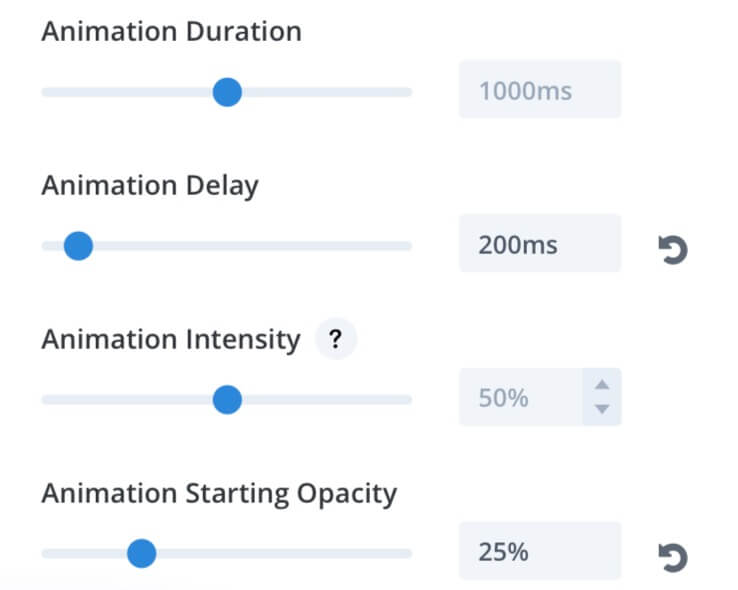
FIRST TEXT MODULE ANIMATION (SLIDE TO RIGHT)

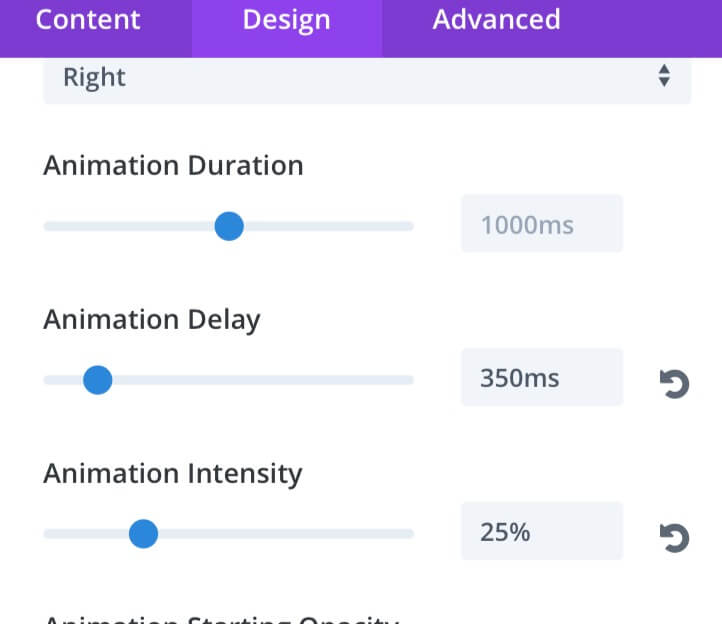
SECOND TEXT MODULE ANIMATION (SLIDE TO RIGHT)

NEXT POST…
In the next post we will see how to create some nice and clean tooltips just using our Text modules and their Divi Options. See you next post! Cheers