Hi everyone, today we want to come back on React talking about some refactoring good practices and how to structure your Divi Modules in more than one component above all.
So, let’s get started!
DEFAULT COMPONENT STRUCTURE
When you create a new Divi Extension using the “create-divi-extension” tool your plugin by default will have a “Modules” folder (just inside the “Includes” one) in which you can create your Divi custom modules and as an example you will see a default module called “HelloWorld” already created by the tool with the basic structure of three files: the php one, the jsx one and a css file.
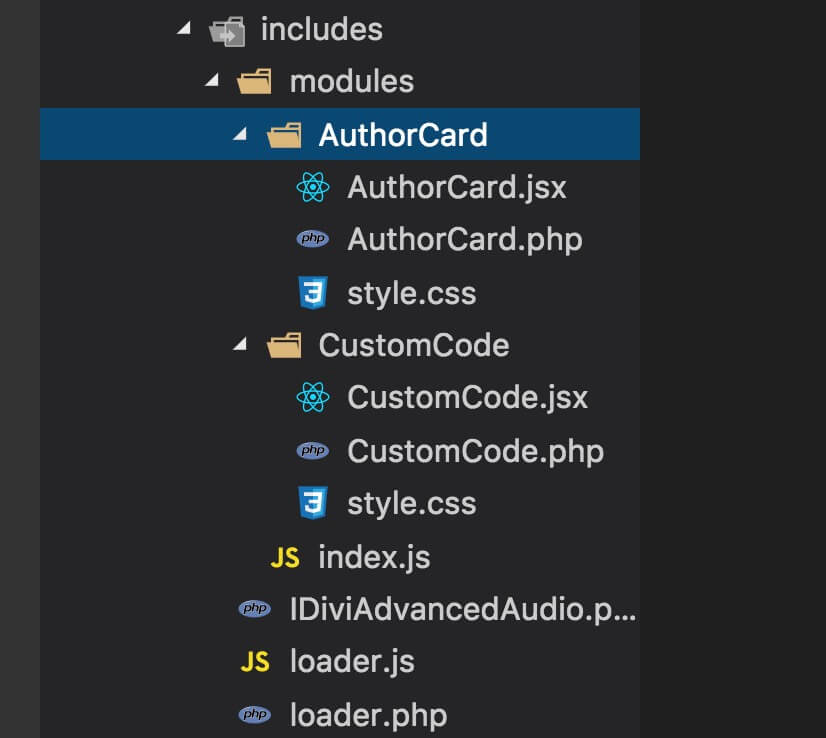
Give a look, for example, at our Divi testing plugin we created here on Howidivit some months ago to work on some aspects of React in Divi; we created two modules called respectively “AuthorCard” and “CustomCode” and the structure looks like this:

This kind of structure works very well for a simple custom module; however if things start getting complicated you may need to keep your code as much cleaner and readable as possible and to do that you have to split your react code into more than one component. So let’s give it a look!
SPLIT AND REFACTOR IS ALWAYS A GOOD PRACTICE
The principle of splitting your code works also for php files but in this case we want to focus ourselves on the React side, so we just give a look at how structure in a cleaner way the components of your jsx file.
WHERE TO PUT COMPONENTS
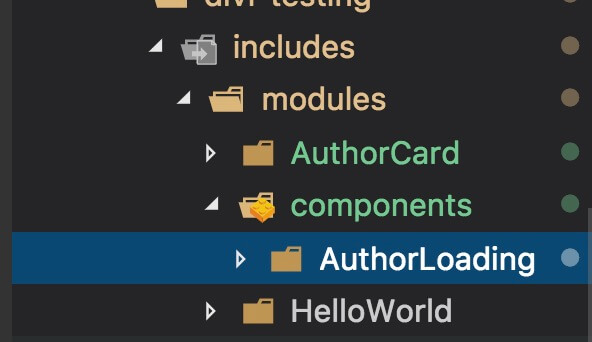
So the first question is: where should i create my components folder. The answer is you can do it theoretically where you want but is recommended to do it inside your Modules folder. So you can create a new folder called “Components” and inside of it put our additional jsx files.
If your plugin is meant to add just one module to Divi you can simply create your Components inside the custom module folder (“HelloWorld” in the default example); however if you are going to create more than one module in your plugin you can take advantage of another good practice: you can create a Components folder just inside your Modules one.

Inside your Components folder you can then create different subfolders for very component and inside of that create a jsx file and optionally a css one. Doing this way you will have a collection of components that you can simply reuse also in more than one module.
COMPONENTS vs CONTAINERS
Is now time to split our React code; however we have first to mention a ‘good practice’ distinction: that one between simple components (or functional one) and containers. It’s a subtle distinction and in some simple cases you don’t have to care about it.
Essentially you should create a Containers folder beside the Components one and put in the former the jsx files in which you have to use React states and manipulate them; viceversa you should leave your Components files leaner without States (technically Stateless) and possibly using just a functional syntax (see below).
So in many cases you can declare States just in your main jsx file (the one created by default in the main module folder) and use just components to be called in that file; however, if your module structure is quite complex you may need further React files with States inside (Stateful) and in this case a Containers folder is really useful to make your code cleaner and readable.
FUNCTIONAL COMPONENTS
We come thus to an important aspect of your developing work. If you put all the ‘heavy’ code (States and methods) in the main jsx file (or in that and in some other Stateful components), you can leave your simple component really clean and easy to read, update and maintain.
In order to do that we recommend to follow the next generation Js syntax, cleaner and more functional, so we can simply change our classic component class in a functional component:
The same way we can often avoid the use of the constructor and write arrow functions instead of the classic way we worked:
MORE THAN ONE COMPONENT
Last but not least you have to split into more functional components as possible your code, leaving in the main jsx file the States, all your methods and the main structure of your rendering importing from time to time your functional components and then calling them directly in your render() function when needed.
The syntax is pretty easy. You just have to import the component on the top of your file and then call it inside your render() this way:
FINAL THOUGHTS
So we gave a quick look at some of the best practices every good React developer follows daily but that could escape the eyes of a WordPress developer. Obviously there’s much more under the React Developing hood and depending on individual cases some of these best practices may not fit completely your needs. However in principle these ones should work well for developing a cleaner, faster and well-written Divi Custom Module.
Hope you find it useful. See you next post!