Hi everyone, today we complete our mini series on Divi Hover options with a very simple design you can get with just Divi options and few lines of css. It’s a simple Mac mockup slightly skew on hover and simulating the apple (in this case is black but you can achieve the same effect in white) to be brighter.
NOTE: Just as many of our last designs, this layout has been thought and built for Desktop only and it would need some obvious adjustment in order to appear properly also on Tab/Mobile.
So, let’s get started e give it a quick look!
A SNEAKPEEK
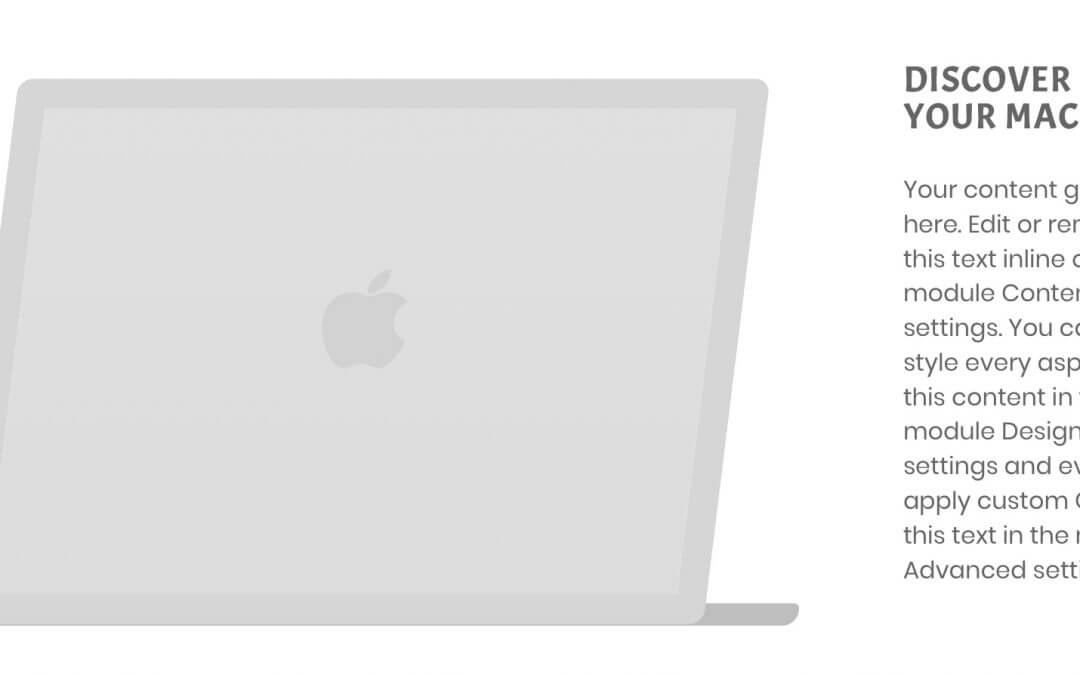
This will be our final result:


DISCOVER YOUR MAC
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
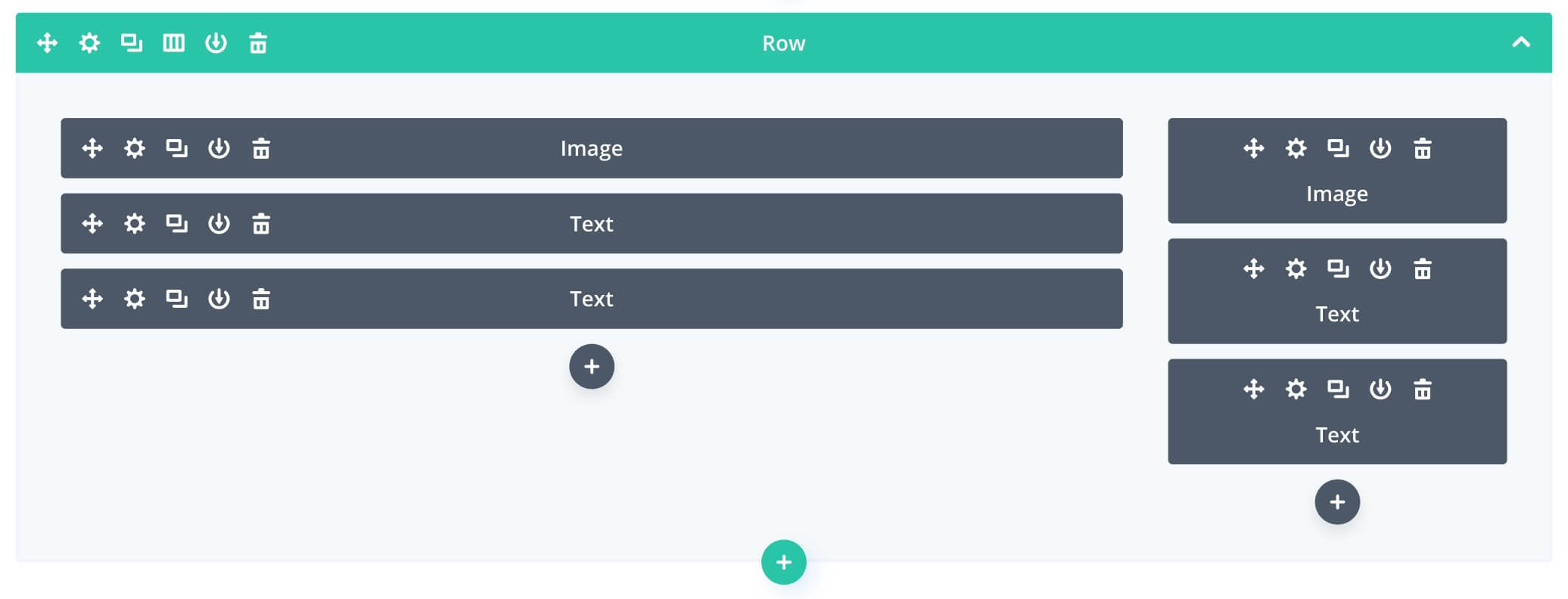
LAYOUT STRUCTURE
The layout is just a two columns (2/3 left column and 1/3 right one) row. Then we need to add on the left an Image module and two Text ones; on the right we have the same way one image above and two texts.

LEFT COLUMN
So, let’s starting from the left column, that one containing our Mac mockup. So, the first step is adding the two Text modules that are going to be our Mac case.
TEXT MODULE (BACK CASE)
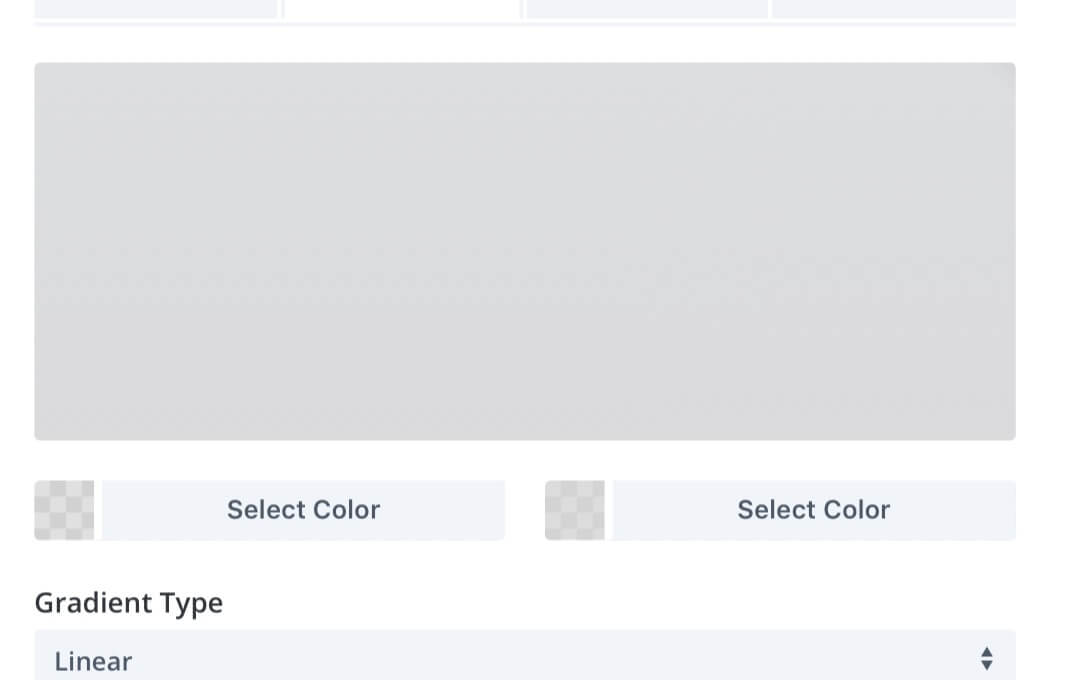
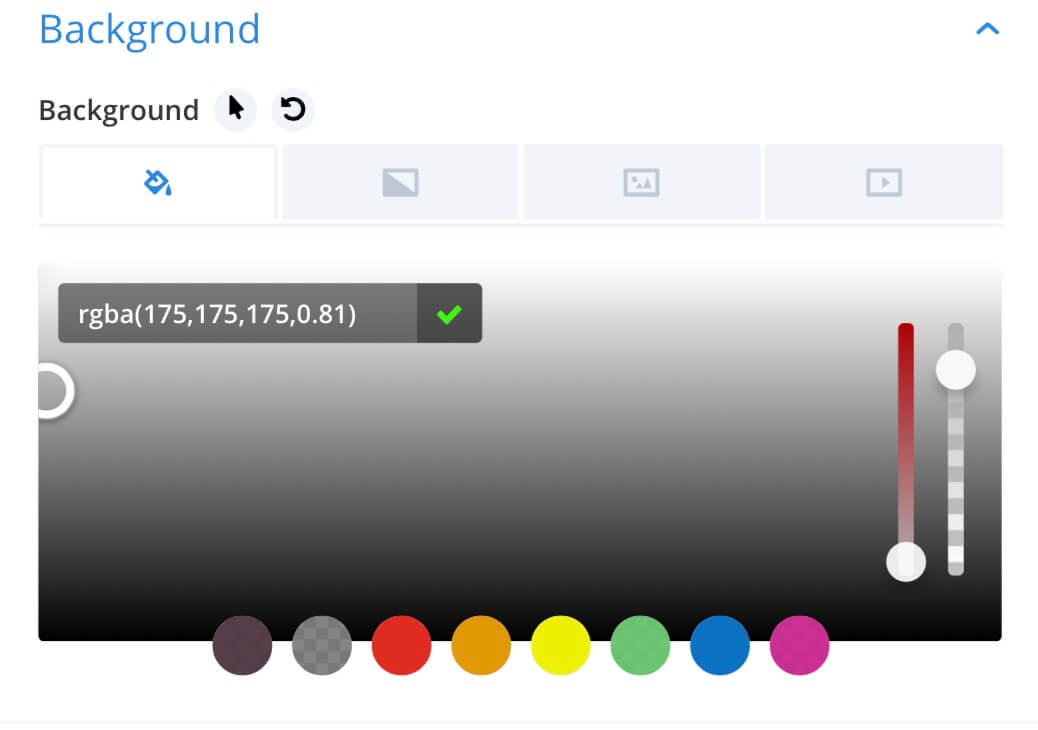
First of all we have to delete all the default text and setting a background, we have to sketch a Mac, so we choose a gradient of grey colors:

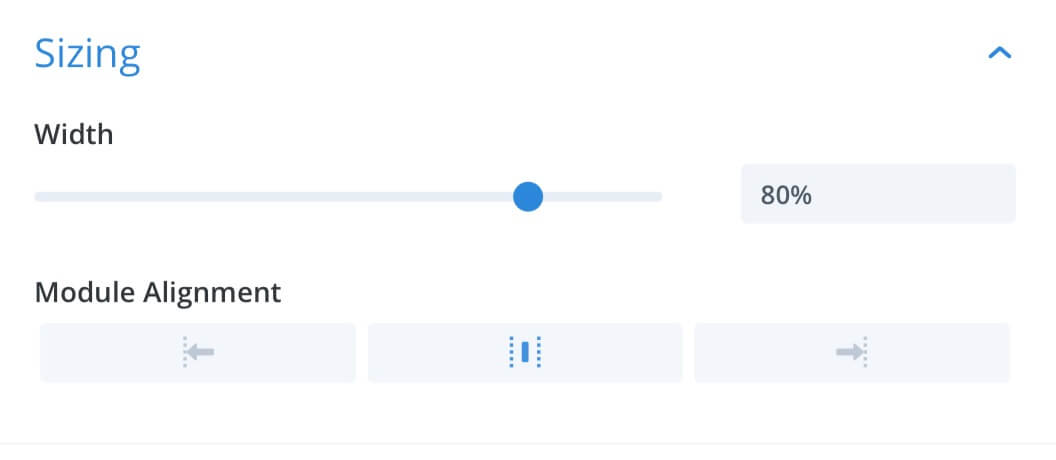
Next we pass to the Design tab and size the module to 80%:.

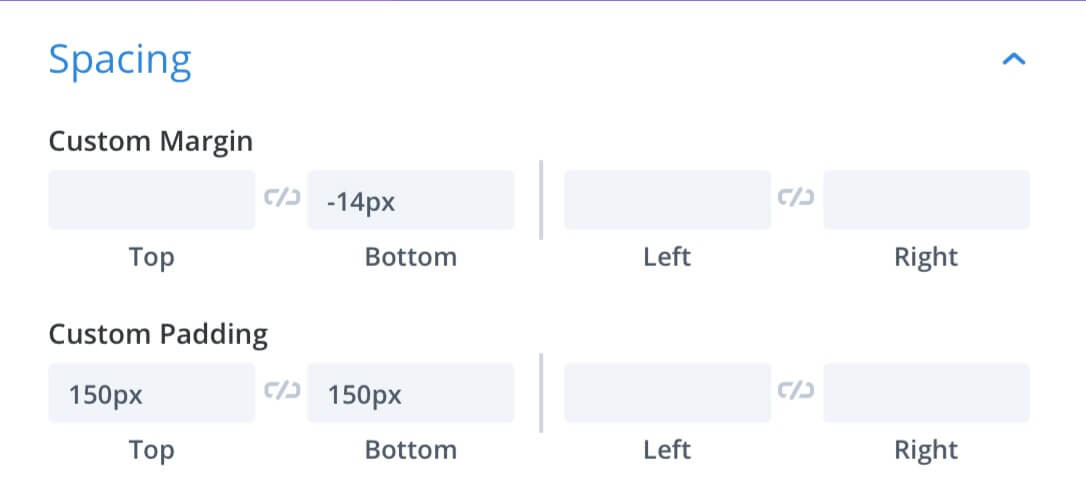
And we add also some padding and margin:

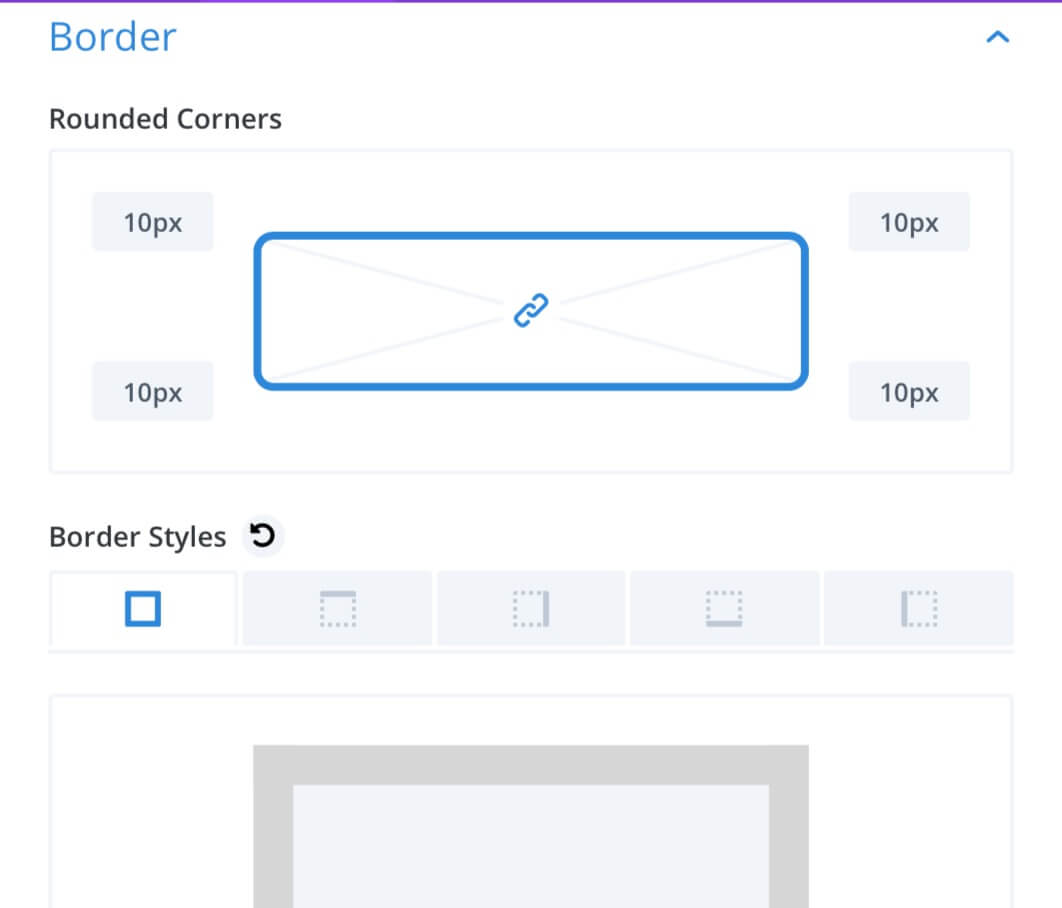
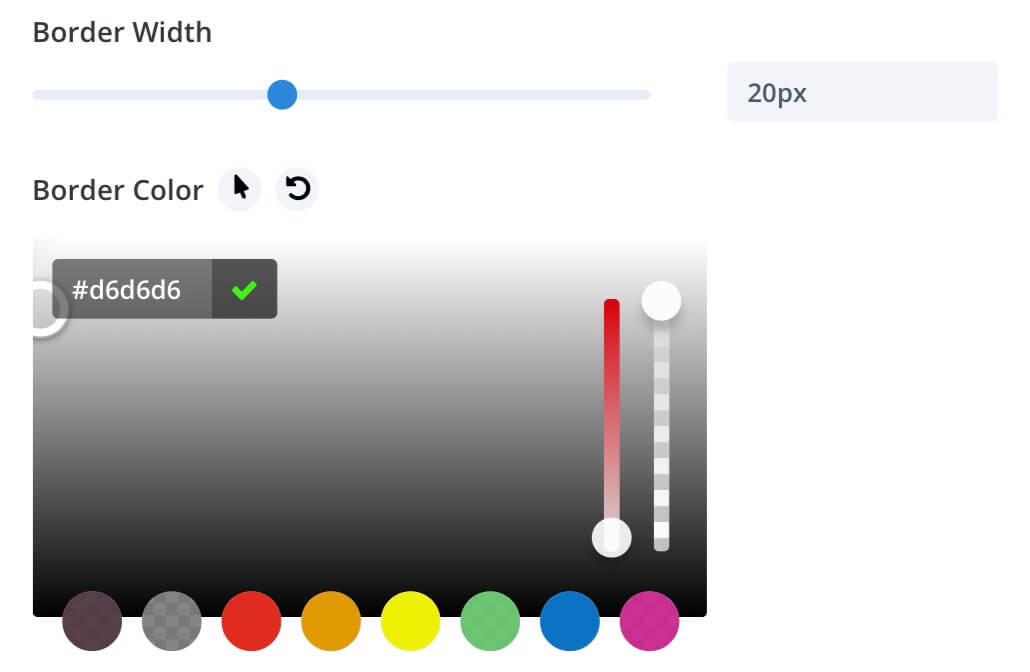
Next we move to Border toggle and create a bold rounded border using again a grey color:


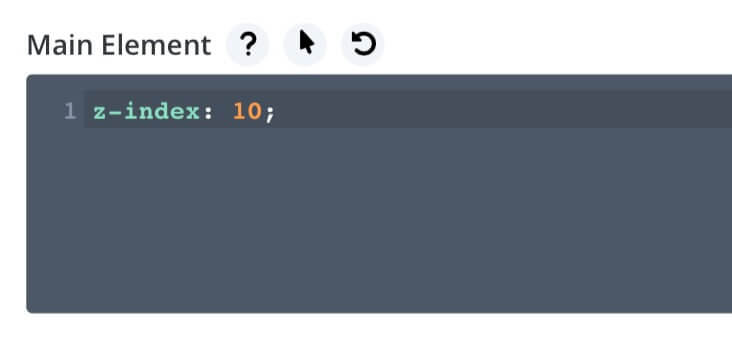
Finally we add a ‘z-index’ custom value in Advanced -> Custom Css to be sure our back case stays in the foreground.

TEXT MODULE (MAC KEYBOARD)
Our second Text module will be the Mac itself, that is the Keyboard. We have to get rid of the text also in this case and choose a background color (this time a normal background may be good):

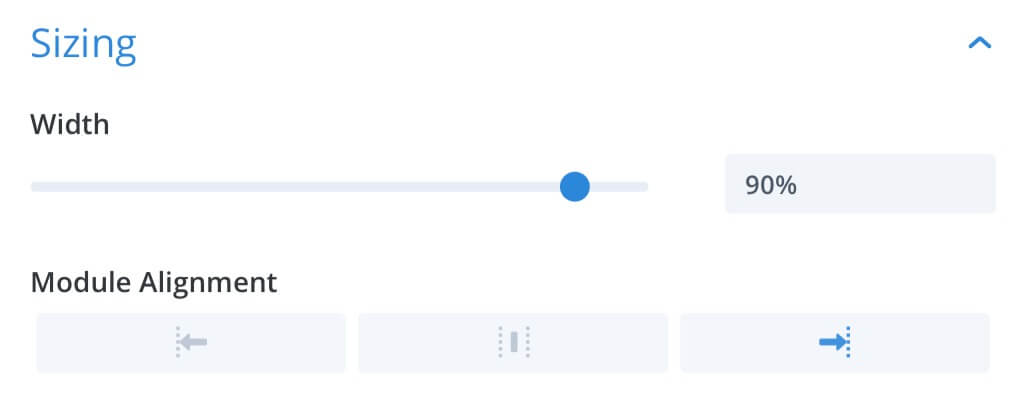
Then we size the module to 90% moving it to the right; the module, in fact, has to be visible just on the bottom right of our back case.

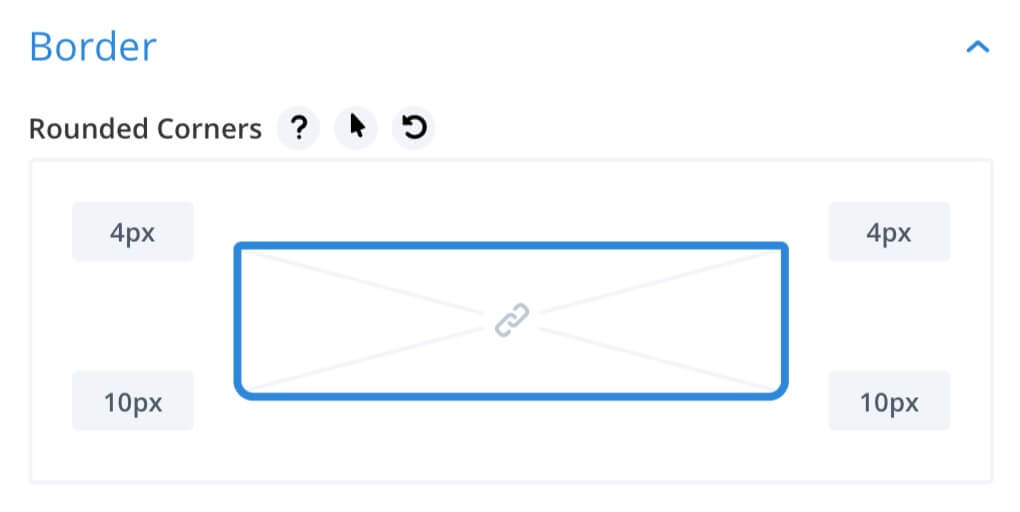
Finally we make the border rounded as follows:

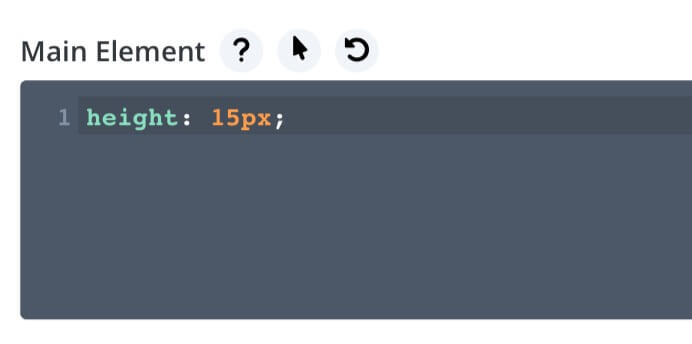
And add a line of Css in order to make 15px height the module itself:

THE APPLE IMAGE
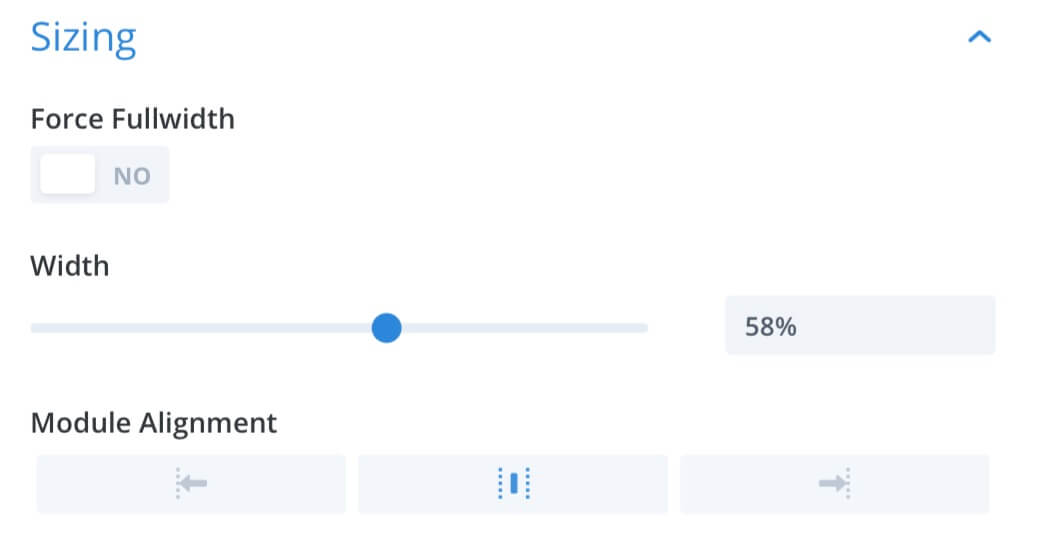
Ok, it’s time now to add our Apple logo image. We just downloaded it from the internet taking care it is a Png file (without background). In our case it’s a big image, so we have to set the module width to 58%.

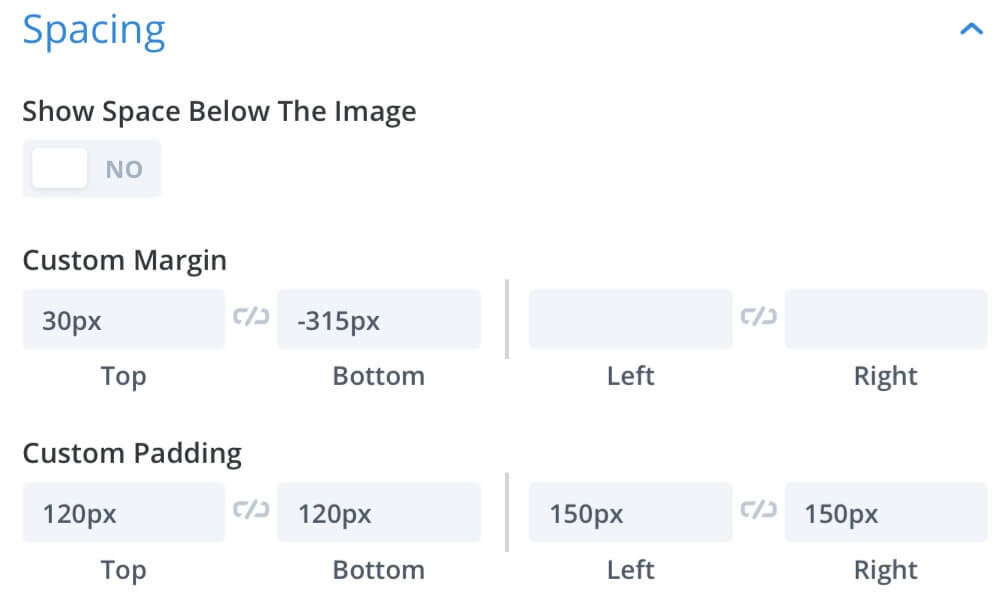
And then go adding some padding and margin in order to make the apple appears in the right position under the back case.

Finally we are going to use the Divi Hover options for changing the Opacity filter from 25% (normal) to 100% (on Hover).

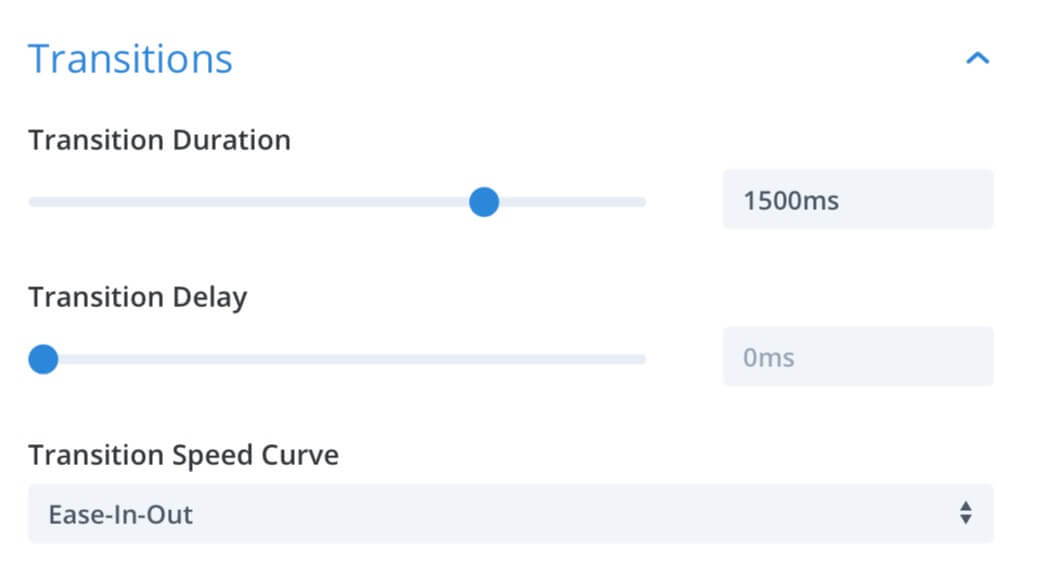
We obviously have also to set the Transitions options and we choose to set the Duration to 1500ms and and “Ease-in-out” Speed Curve.

COLUMN TWO
Concerning the column two you can add in it what you want, just a title and a short description; in our case we added also the Apple Logo on top and then move it with Margin option and Sizing in order to make it appear on the right of the title itself.
FINAL STEP – ROW SETTINGS
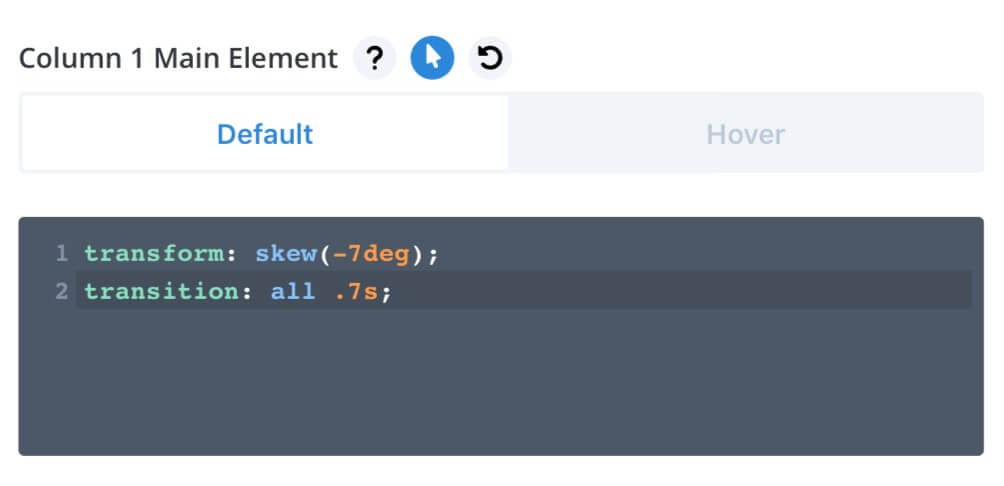
As very final step we add some skew to our mockup column by entering the Row Settings -> Advanced -> Custom Css -> Column 1 Main Element:

Then we move to the Hover tab, copy and paste the css code just changing the skew value from ‘-7deg’ to ‘7deg’. Doing this way on hover it will seem that Mac will go to open a little.
FINAL THOUGHTS
It’s just another example about the power and the simplicity of Divi and its options. Just combining them, from the background to the Hover ones to the Custom Css boxes we can get any result we want. It’s really awesome, it’s Divi!
See you next post. Cheers.