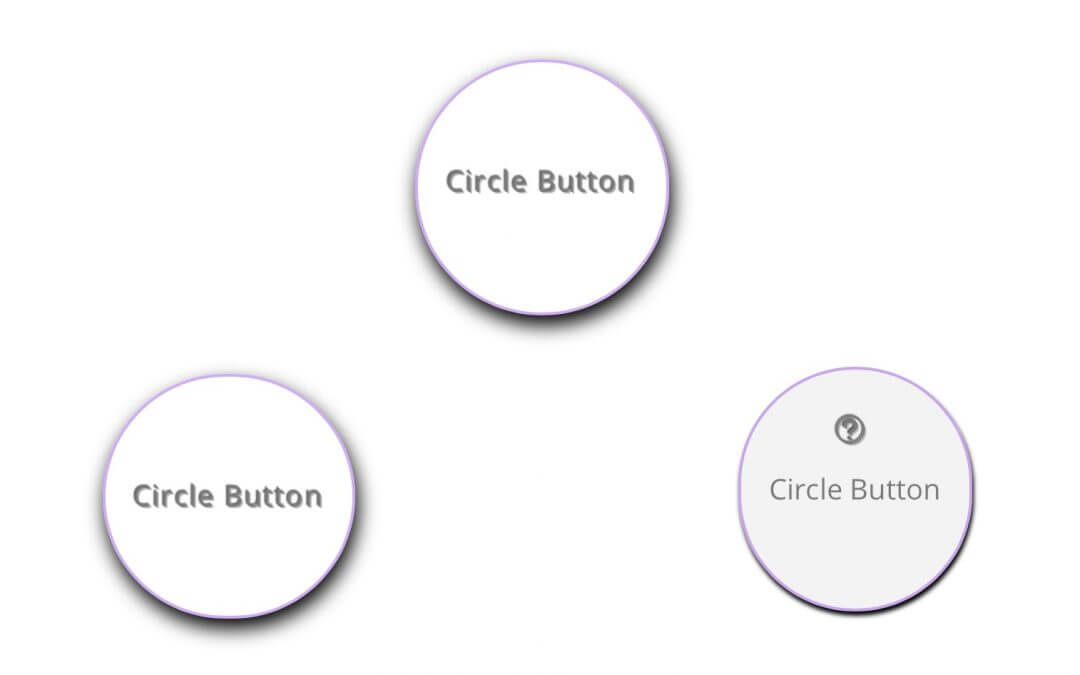
Today we are finishing our Divi Button Series with our third post. We have already seen how to get a ripple effect and some cool cold button in Divi Buttons II. Now is time to dive into another kind of button that nowadays isn’t so used: we are talking about the Circle Button.
In short is a very simple Divi Button with a great border radius and the padding top and bottom to do the rest, but with some css details it can give great effect to your website.
So let’s get started!
SETTING THE BUTTON
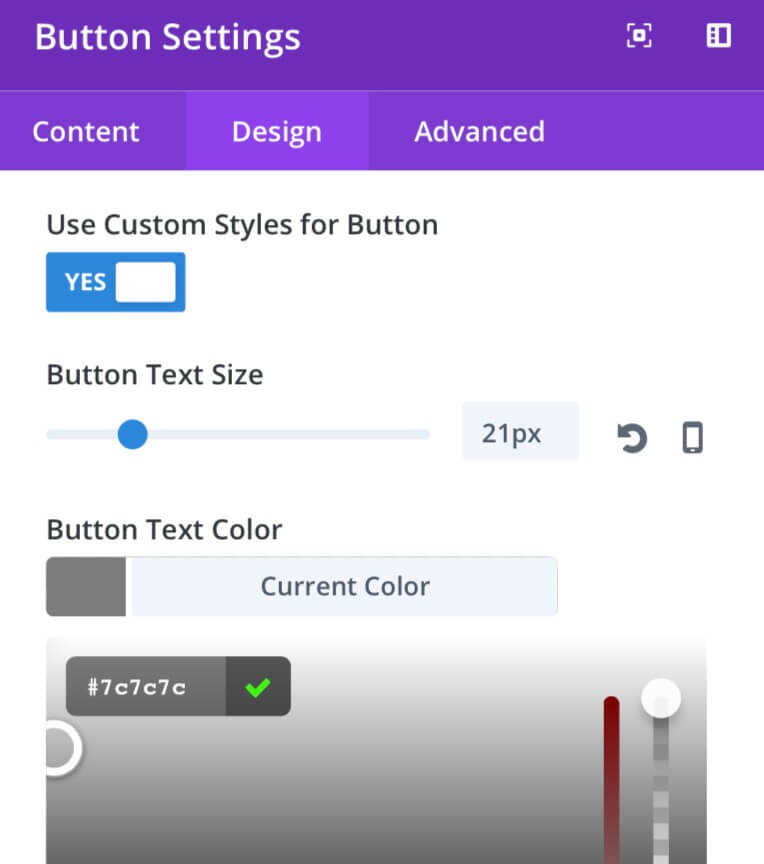
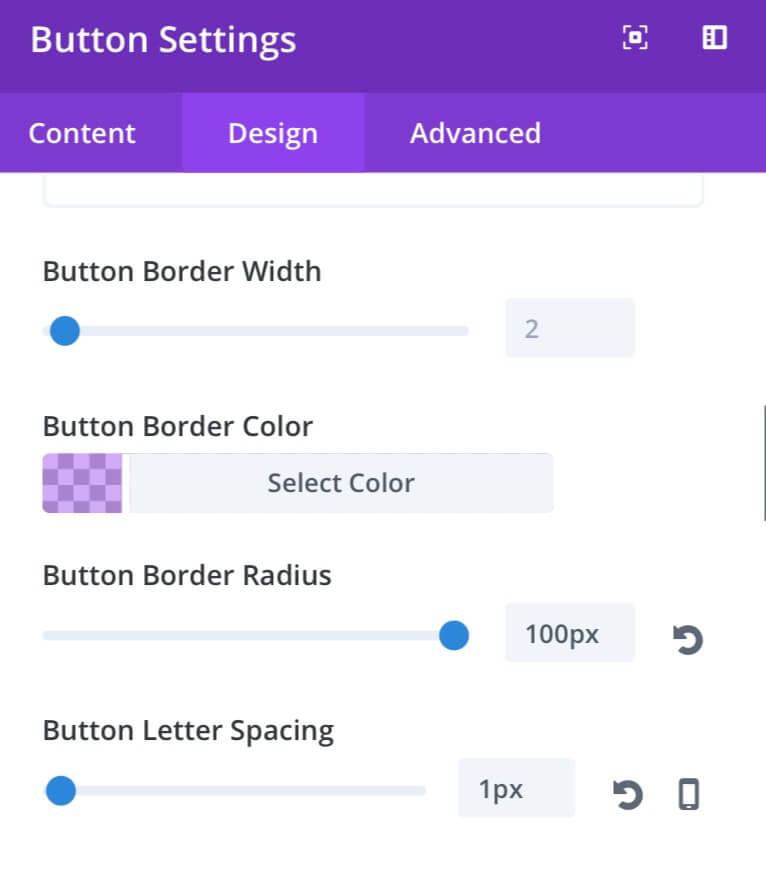
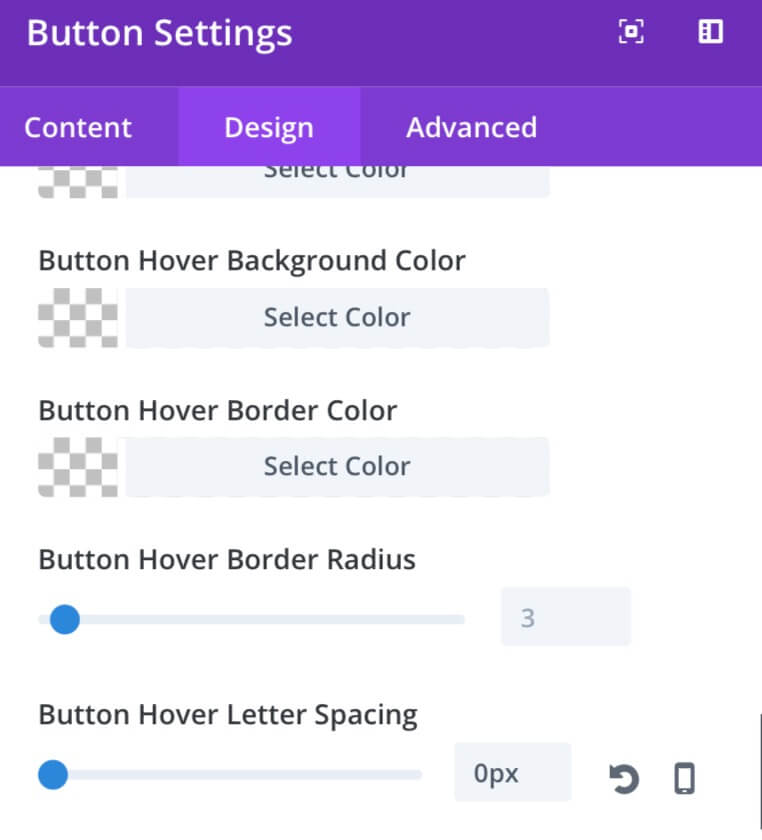
First of all we have to add our Divi Button module, set the Title text, the link url and pass to the design tab. Here we are going to set a centered alignment and a custom button style; in our case we set the following parameters.
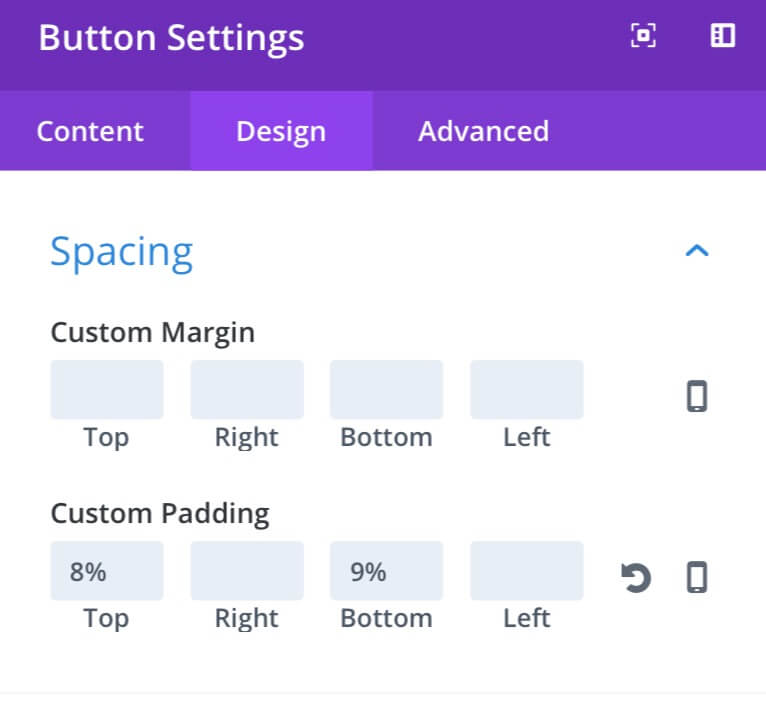
Finally we go to the Spacing options (we are still in the Design tab) and set our top and bottom padding. Here we have to choose the padding value according to our needs till the button is perfectly circular.
These value in fact change according to the space the Divi Button module have in our layout: our values are good for a not-fullwidth standard one-column row but if, for example, you want to maintain the same proportions in a two column row you have to set a top/bottom padding of 17% and a left/right padding of 5%; for a three-column row the values will be 25% top/bottom padding and 5% left/right.
NOTE: Note then that obviousy the padding values change according also to our text font-size like the button dimensions also!
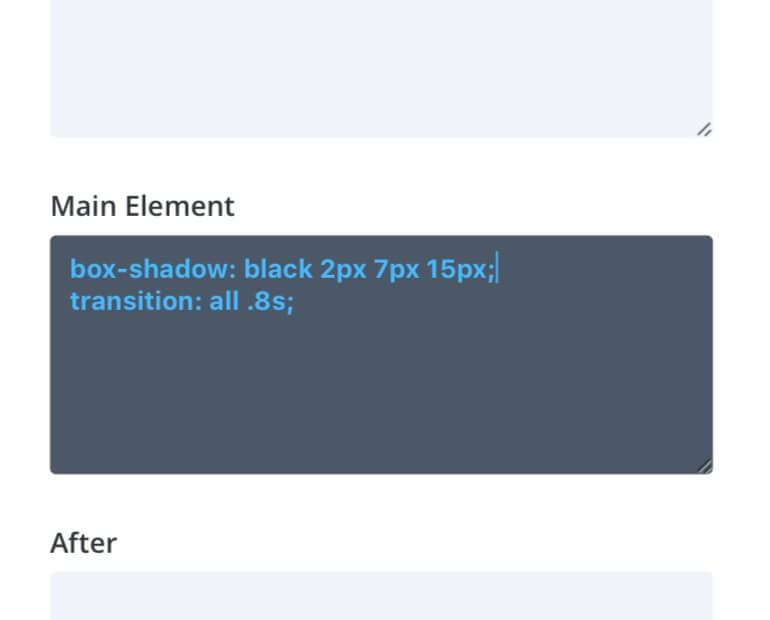
Then we move to the Advanced tab, set the custom Css Class and also two css lines in Custom Css -> Main Element.
THE MAGIC OF CSS
Ok, we are now at the magic moment, our Css will do all the rest. So all we have to do is add the following Css code in Page Settings -> Advanced -> Custom Css (or where you need).
FINAL THOUGHTS
A little and quick journey across the Divi Buttons, but we are already at work for the final bonus post we will publish saturday with some tips and extra design about this essential element every modern website have or should have. So hopeful also this post can be useful.
See you next post.
Cheers.