Hi everyone, in the last two friday posts we covered pattern background topic and how to work with Css animations or adding an animated Svg gradient to it. This time, to complete these three-post mini series we want to join these two elements in one Divi layout. Simply let’s get started!
LET’S GIVE A LOOK AT OUR FINAL RESULT Before we start showing the steps for get the final result let’s give a sneak peek!
JOIN US
Join our community and enjoy designing and developing Divi products you want.
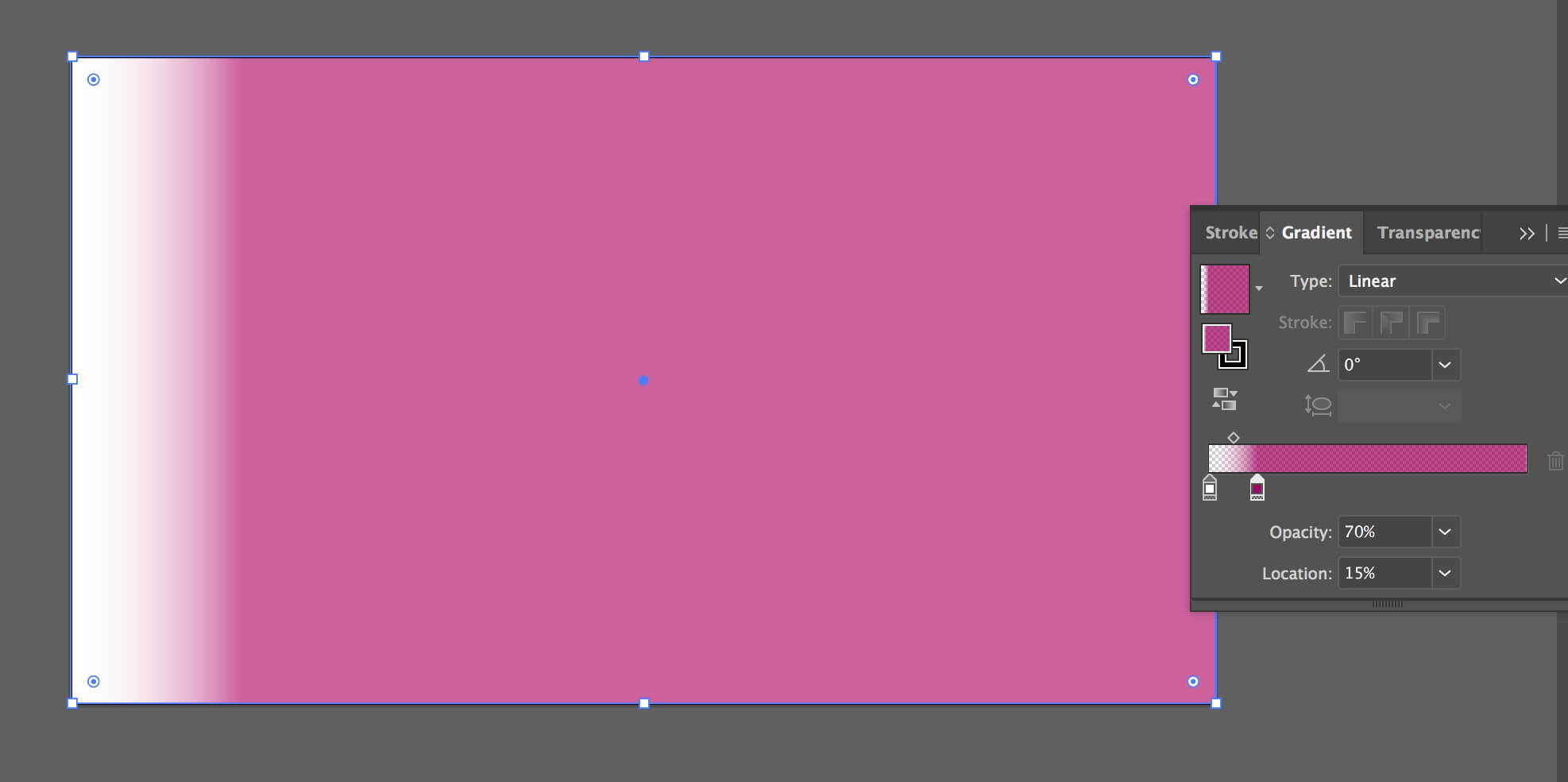
PREPARE THE SVG For preparing our Svg gradient we will need just a couple of minutes. We open Illustrator (or similar), create a rect shape and we fill it with a gradient like the following:

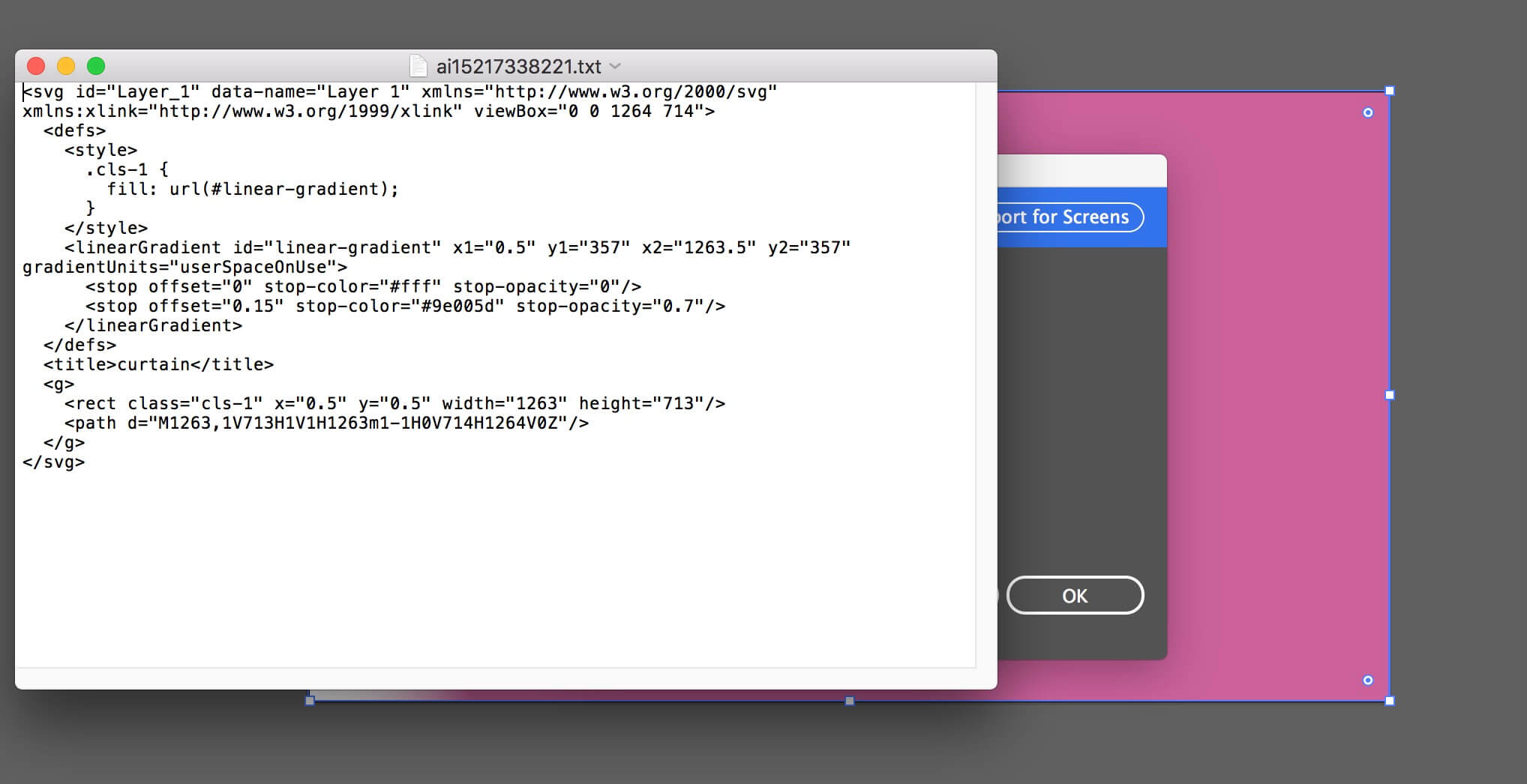
Then we simply export our gradient as svg and we copy the svg code.

Note that we can manipulate our code, for example we can invert the gradient direction inverting the ‘x1’ and the ‘x2’ values of the element.
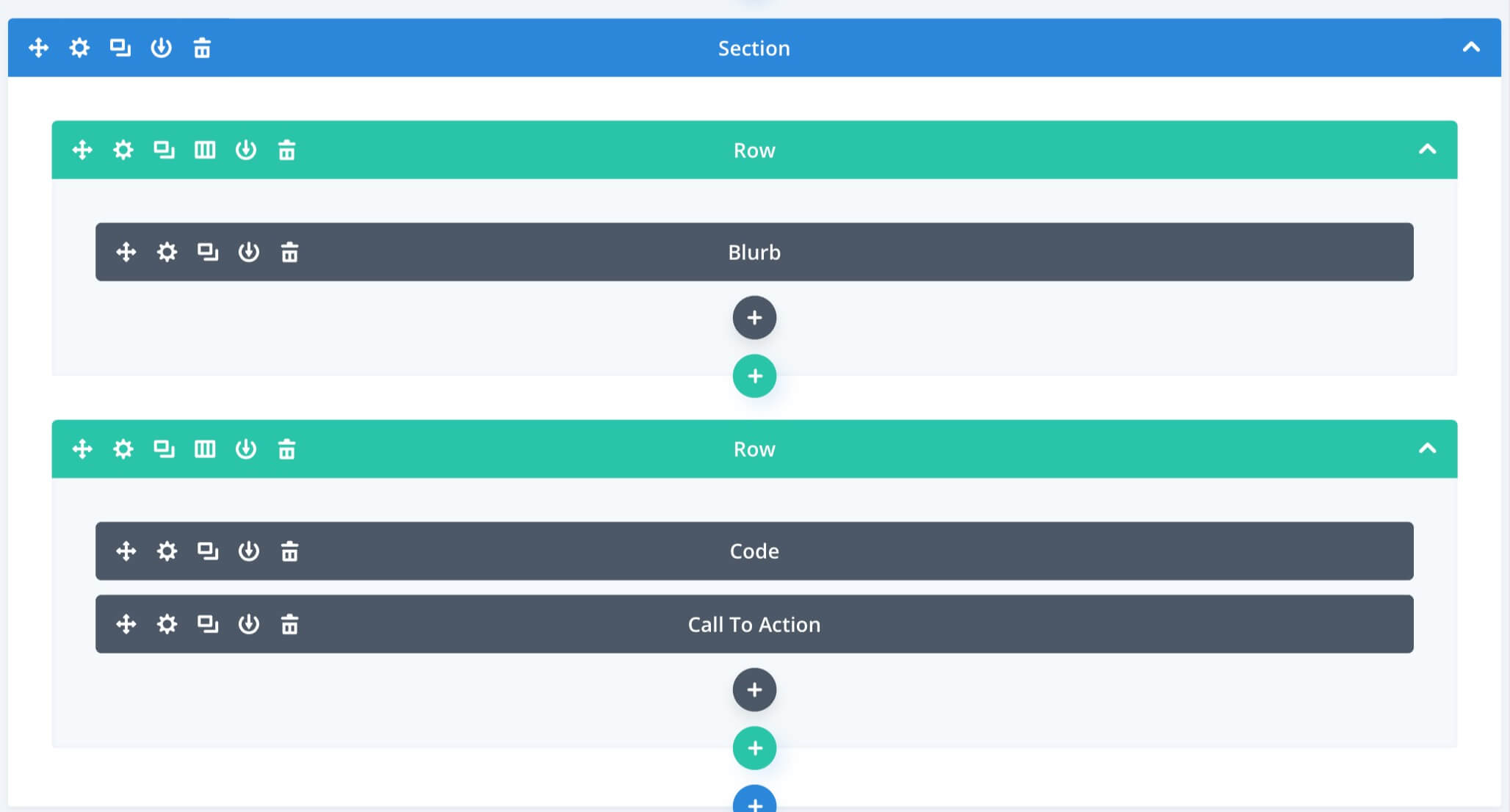
CREATE THE LAYOUT First of all let’s create our layout. We add a Divi section, a fullwidth row inside assigning to it the css class ‘bg_svg_curtain’. Then we add inside the main row a Divi Code module in which we will add our svg code and a Call To Action module for the call will appear once our animation will be fired; finally we will create another row above the main one in which we will add a Blurb module for the switch icon. In a nutshell our layout will look like this:

Once we create our Call To Action module as we want we have to create our double background. So we add an image background in the Row Settings and another pattern background (we have downloaded one with vertical columns from Toptal you can see below) in the Code module, while we paste the svg code as the content of the Code module itself. We add, indeed, to the code module the following css class: ‘bg_svg_curtain_code’.

Finally we set the Blurb module as we prefer choosing the icon, its color and position and adjusting a negative bottom margin for making it floating above our main row. Also to the Blurb module we will assign a css class: ‘open_icon’.
ADD THE CSS Now we open our Divi Theme Options -> General -> Custom Css and we add some css code:
LET’S COMBINE ALL WITH jQUERY The last step will be that of combinining all with a little jQuery code.
FINAL THOUGHTS All done. We have completed also the third post on Pattern Background and Svg gradients. Hope it can be useful. See you next post!