Hi everyone from Howidivit, today we want to pause for a moment our Divi React posts that are almost exclusively for Divi developers and focus on Divi design side. We will give an in-depth look at our last premium Divi Layout and especially how to customize our button icons in Divi.
If you are interested in the layout you can find it here on DiviCake.com. Let’s get started!
THE LAYOUT
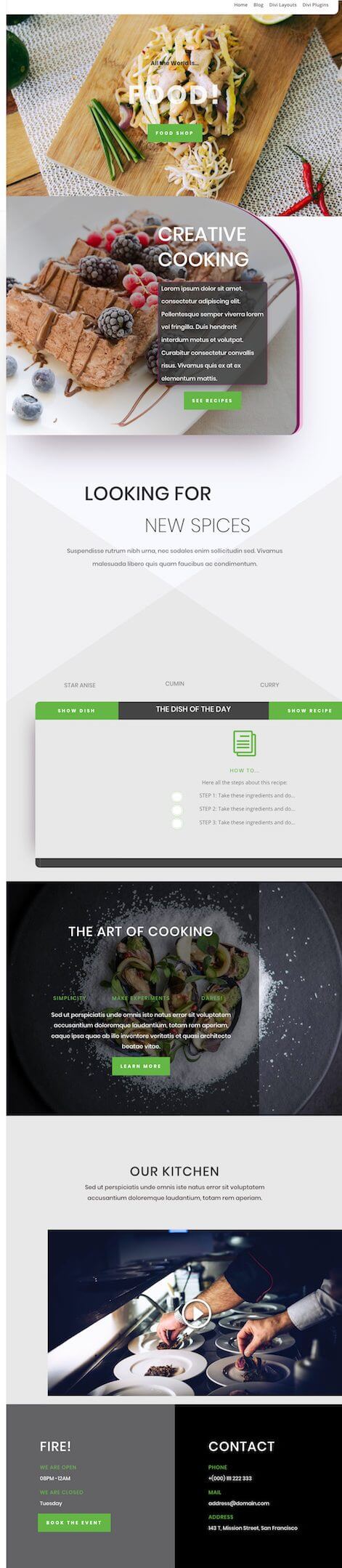
First of all let’s give a look at our layout. It’s a seven sections layout made of three ones perfectly symmetrical, three aligned to one side with a width of 80% and one full width but with the content towards the left.

This is just a screenshot and obviously doesn’t account for some interesting features we are going to talk about in the next sections. You can see it in action here in our Divi Layouts page or you can steal two minutes of your time by watching the video below.
STAND OUT WITH SIMPLICITY
KEEP IT SIMPLE
First goal when designing a Divi layout is keeping it simple. The user doesn’t have to be overwhelmed when visiting the page, so too many animations or effects often are not the best solution. Also regarding the page scrolling lenght our general rule is to stick within the 10 sections (but concerning this topic there may be several exceptions of course!).
BE RESPONSIVE
Always, always, always an eye to the responsivity of your Divi layout. Divi make our life easier allowing us to adjust the tablet and mobile version of our layouts; however almost always this approach is not sufficient. So we checked our Food layout in different browser and at different sizes in order to identify the right Css media queries to apply.
STAND OUT WITH DETAILS
We talked about the simplicity of our layout above, however the goal of every good web design is also to stand out of the crowd and this even more in our case being a food layout. We can do it with details such as like the title slight animation in the header section, or the recipe section in which we reveal or hide the recipe image on clicking two different buttons or customizing our button icons.
CUSTOMIZE BUTTON ICONS
We just mentioned it. In our layout we customized the icons of our buttons in order to be more consistent with our page design, so in some cases we use a dish icon, in others just a fork, or knife or spoon just replacing the default behavior of the button, that is showing it on hovering.
We can do it essentially in two ways:
CUSTOMIZING WITH ICONS
You can just use a custom icon for example from FontAwesome (see here on how to set up FontAwesome icons in your website) or downloading it from popular Icon websites like FlatIcon, IconFinder etc.
CUSTOMIZING WITH IMAGES
Alternatively, just like we did in Food! layout, you can create your icon in AI or Photoshop, Sketch and so on, then you simply have to upload it as images in your website and then pass to the magic of css…
THE MAGIC OF CSS
You just have to add in your page a Code module and write inside the css to override the default button icon:
SEE YOU NEXT LAYOUT
Hope you find it interesting and give a look at our Divi layout. Waiting our next Divi React post, see you next Layout!
Cheers.









