Welcome again, today in How i-Divit we want to show you some ideas and suggestions for a website section that is always a very important section: Divi Testimonials.
Ok, in order we will see four different Divi Testimonials, all these based on three-column layout (but, obviously, these designs can be apply with the layout you prefer for your website):
1 – The Colorful Divi Testimonials;
2 – The Colorful Centered;
3 – The Angle Video Background;
4 – The Shading Video Background;
However, these four designs could be grouped just in two different ones, each with an interesting variant, either for different use among the pages of the same website or to be used in completely different websites.
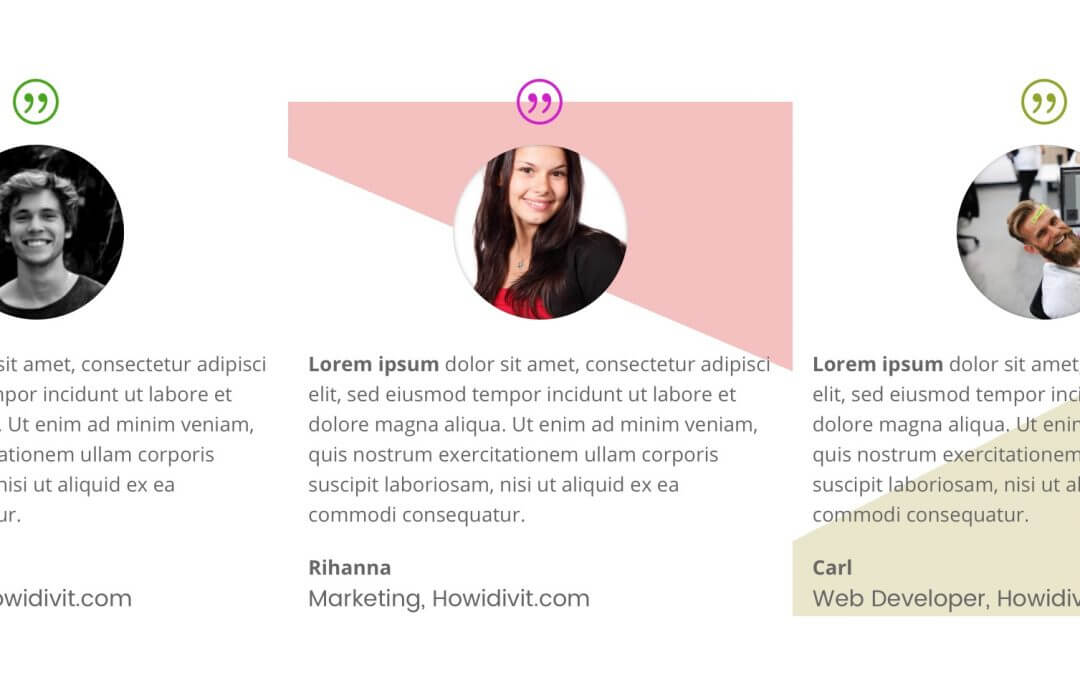
1 – THE COLORFUL DIVI TESTIMONIALS
That’s great. We are at very last Divi Testimonial design; a variant of the previous one in which we record a different background gradient video. This time, always playing with black and white, we create a shading effect moving around the testimonial.
Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
JohnLorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
RihannaLorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
CarlWell, at the base of this design there’s nothing else that the will of create a clean and simple testimonials design adding a touch of color to each testimonial (this design suggestion as those below are adaptable either for testimonials either for team section).
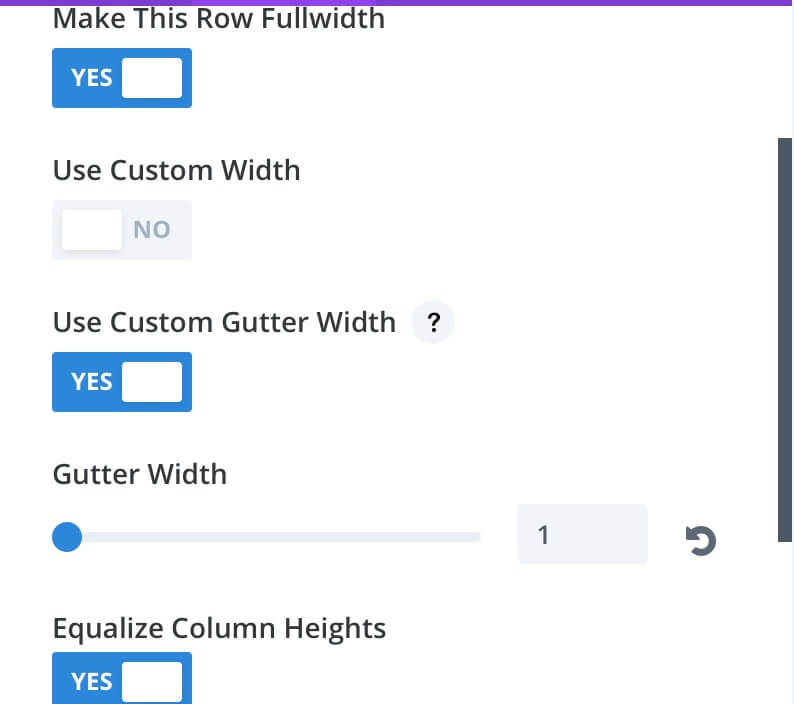
First of all let’s create a new standard section with a three-column layout and let’s make this a fullwidth row with custom gutter equal to ‘0’ (also remember to check the “Equalize columns” option).



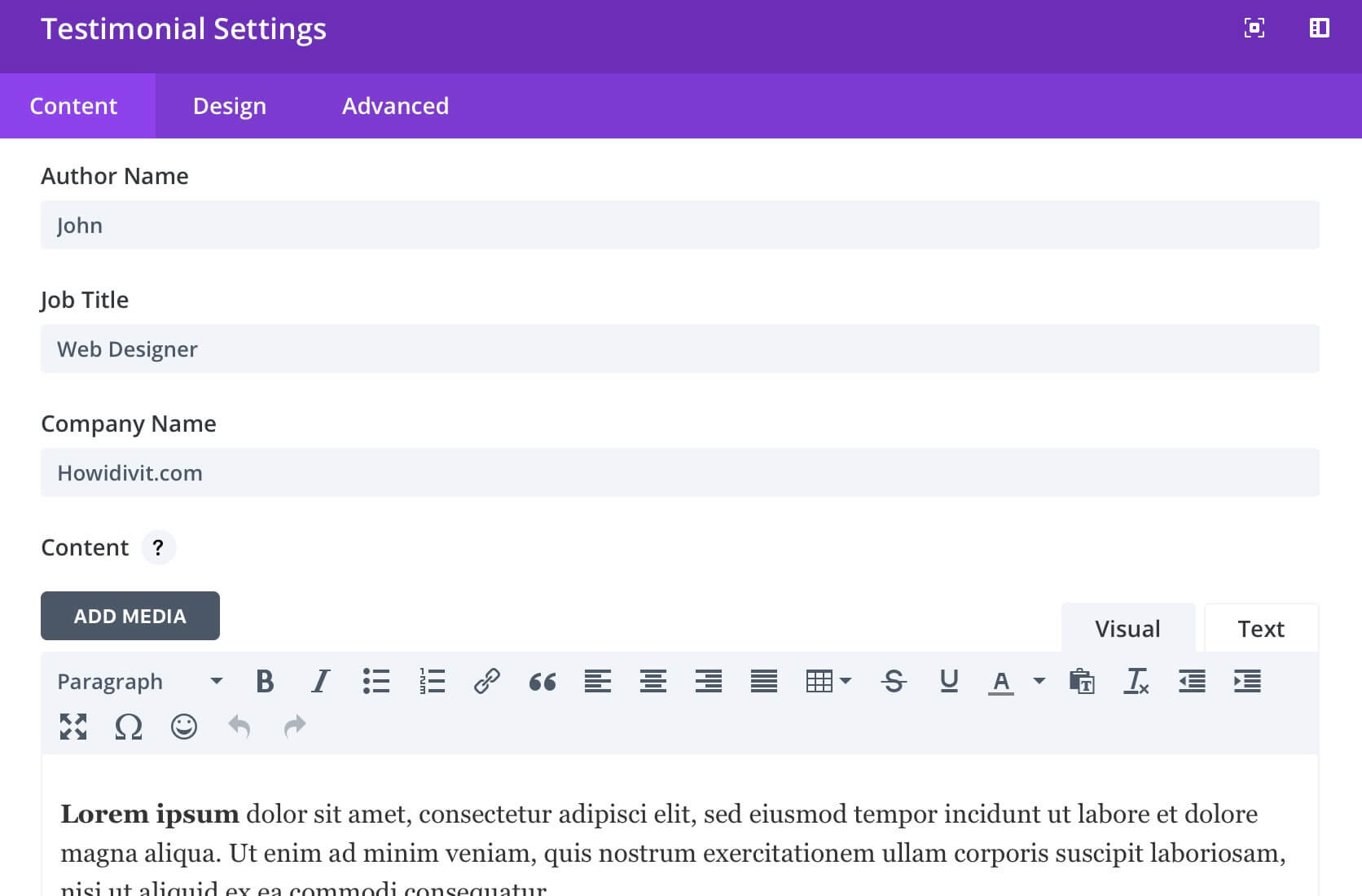
Then we’ll create a Divi Testimonial module for each column, simply add the testimonial’s Name, the Profession and Company, as well as a short description and a Portrait (we have set the border radius in order to get a circle around the image but here you can adjust it as you want).


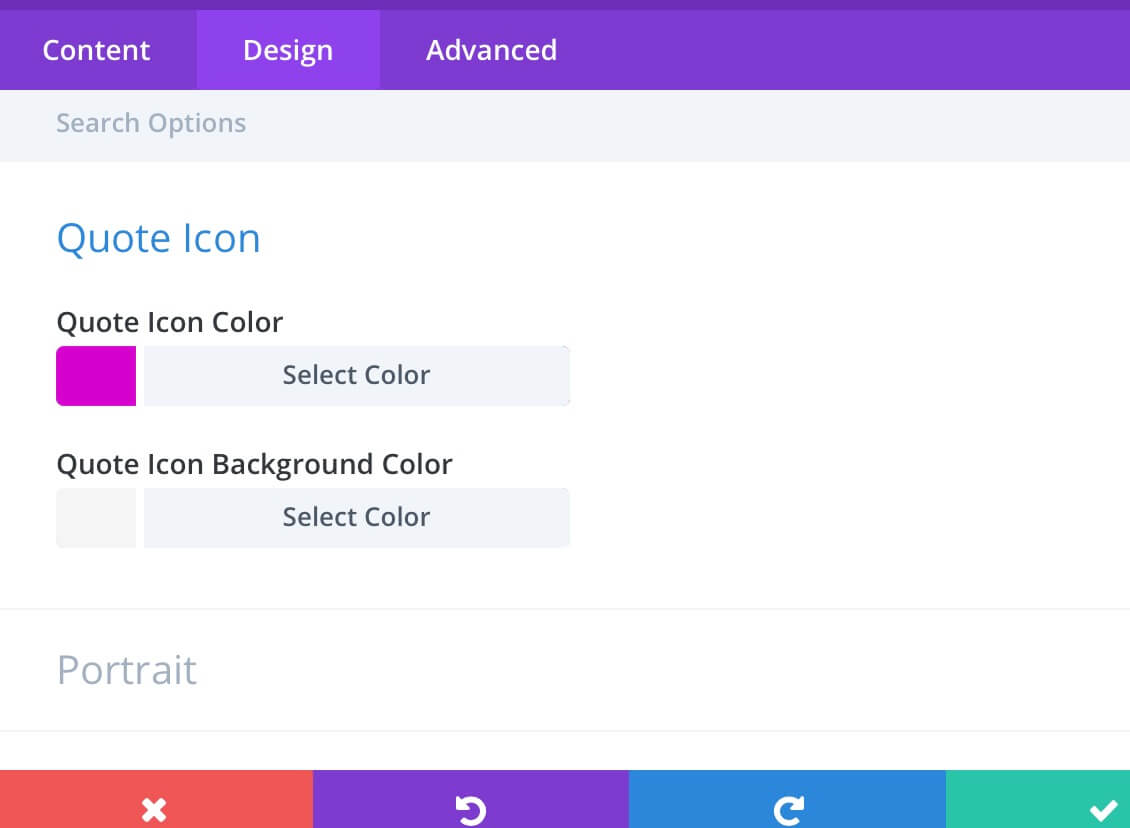
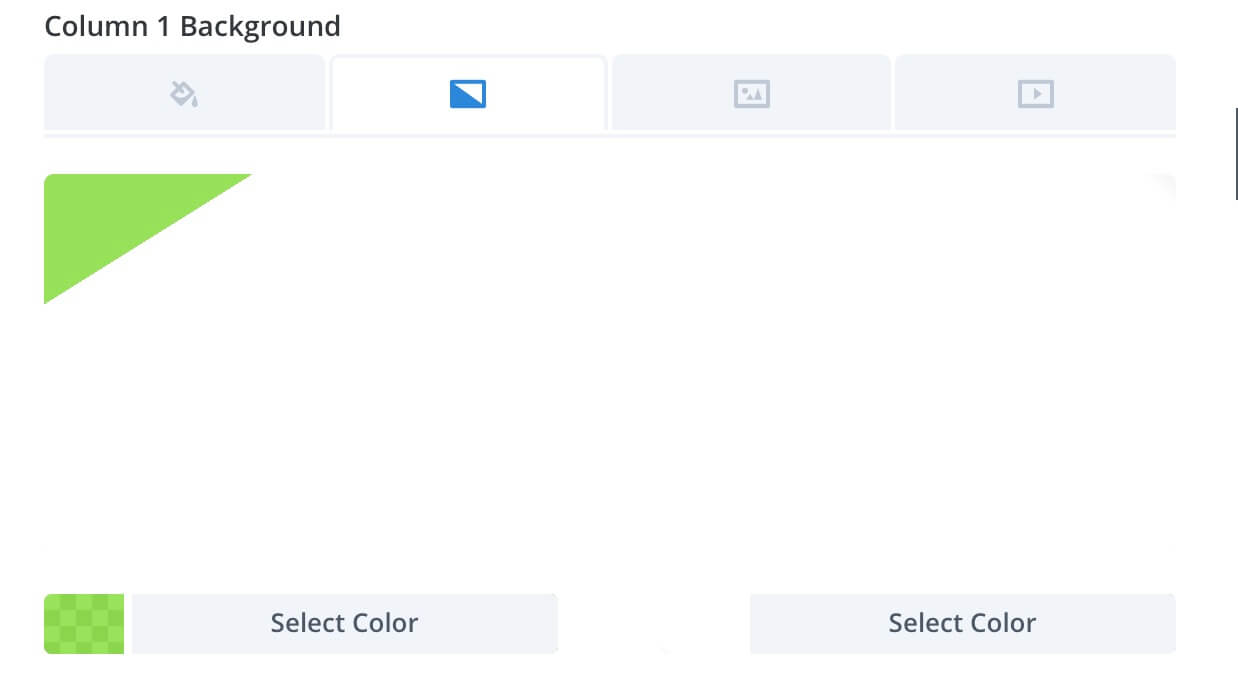
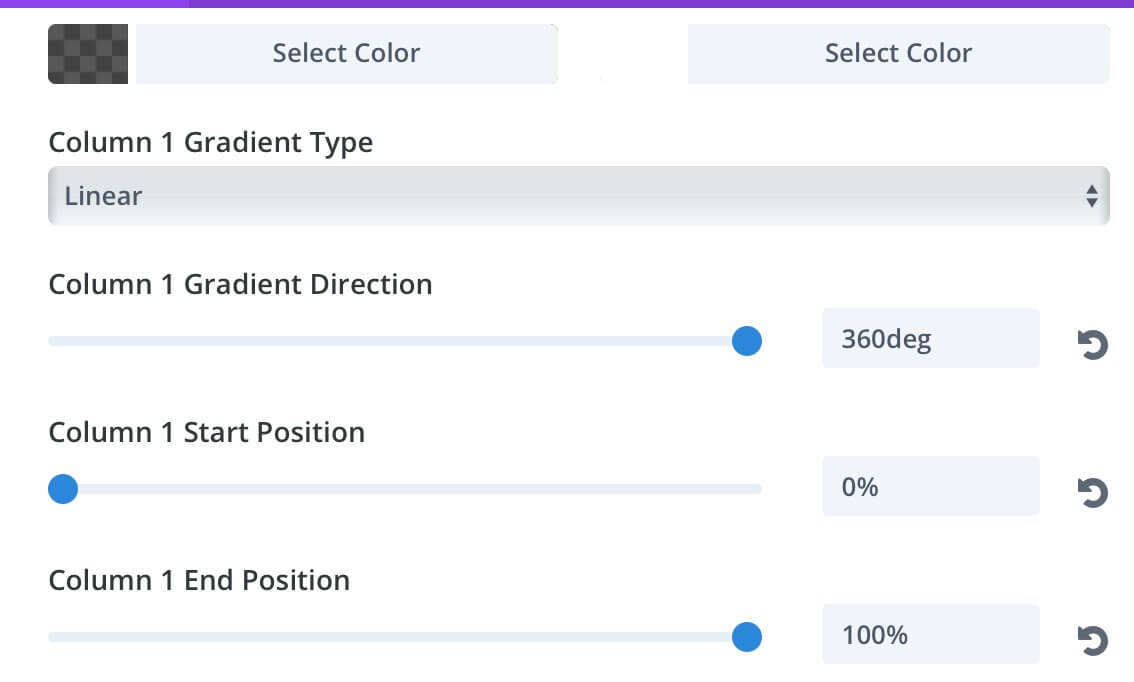
Finally, the touch of color. Simply take advantage of the powerful Background Options; below the screenshots of the settings in order to get our results.


2 – THE COLORFUL CENTERED
Ok, we have the first Testimonial design. But a nice variant of the colorful can be achieved with little effort simply giving more evidence to the central testimonial in respect of the side ones.
Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
JohnLorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
RihannaLorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
CarlHere we simply add a background gray color to all the fullwidth section row and use the same testiomonial background of the Colorful Design only for the central column.
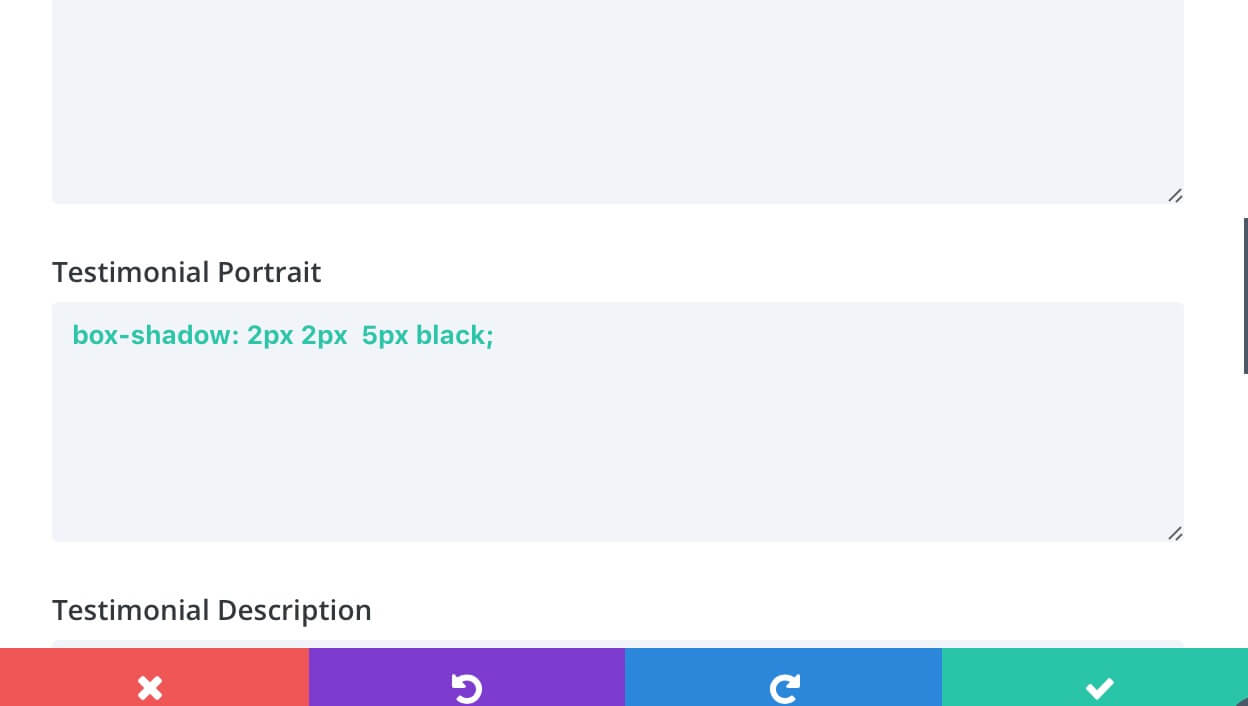
Then, with the goal of not only focusing on the central one, we have added a little Css code to the Portrait in the Advanced Custom Css option.

3 – THE ANGLE VIDEO BACKGROUND
The next one is a bit more complex design and it takes a while in order to prepare it. The idea, is quite simple: create a nice focus effect on testimonials by adding a video that plays several moving gradients in background.
For the first variant – the Angle one – we register the screen while we move a net gradient based on black and white colors.
Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
JohnLorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
RihannaLorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
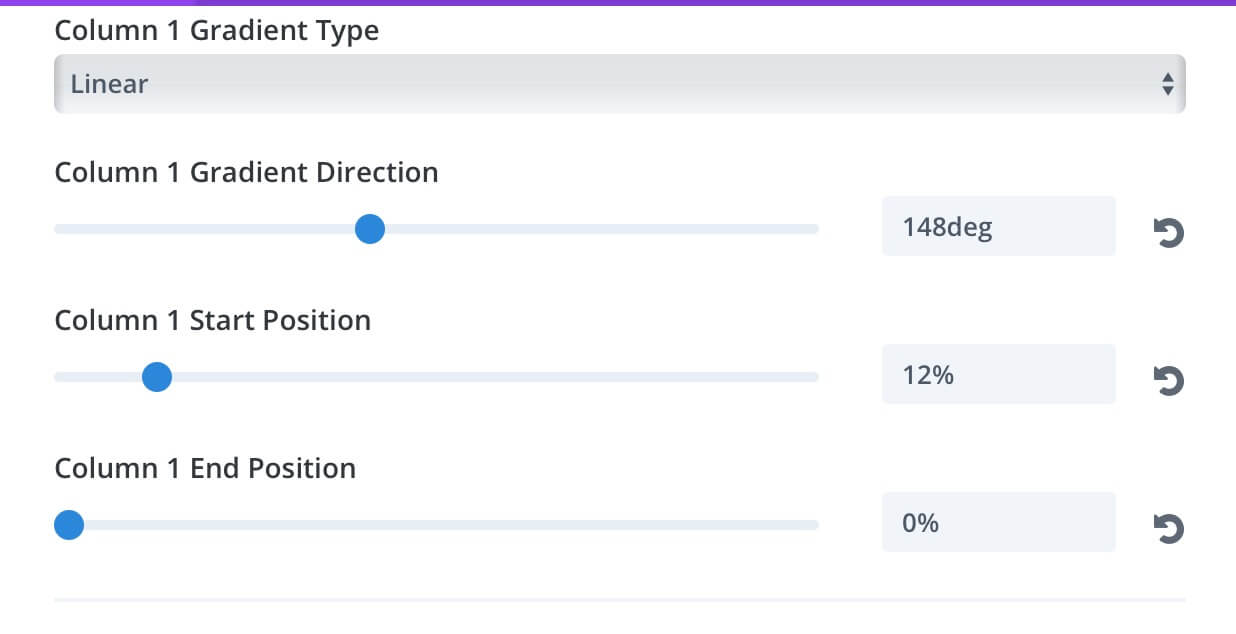
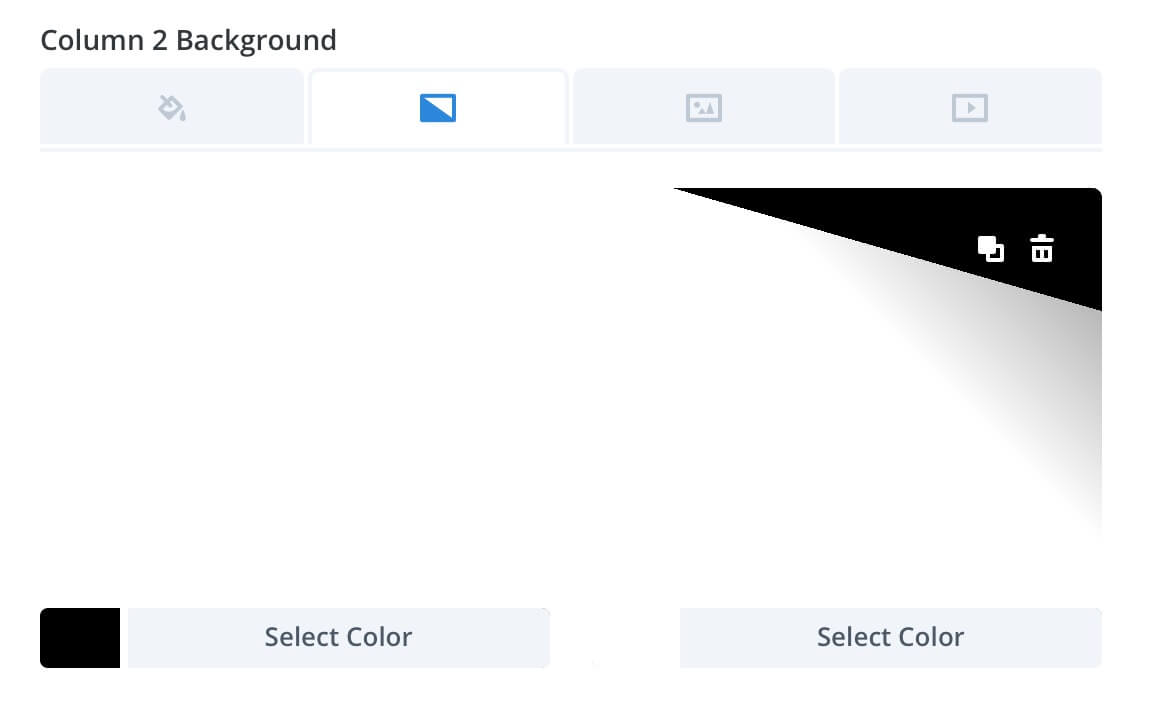
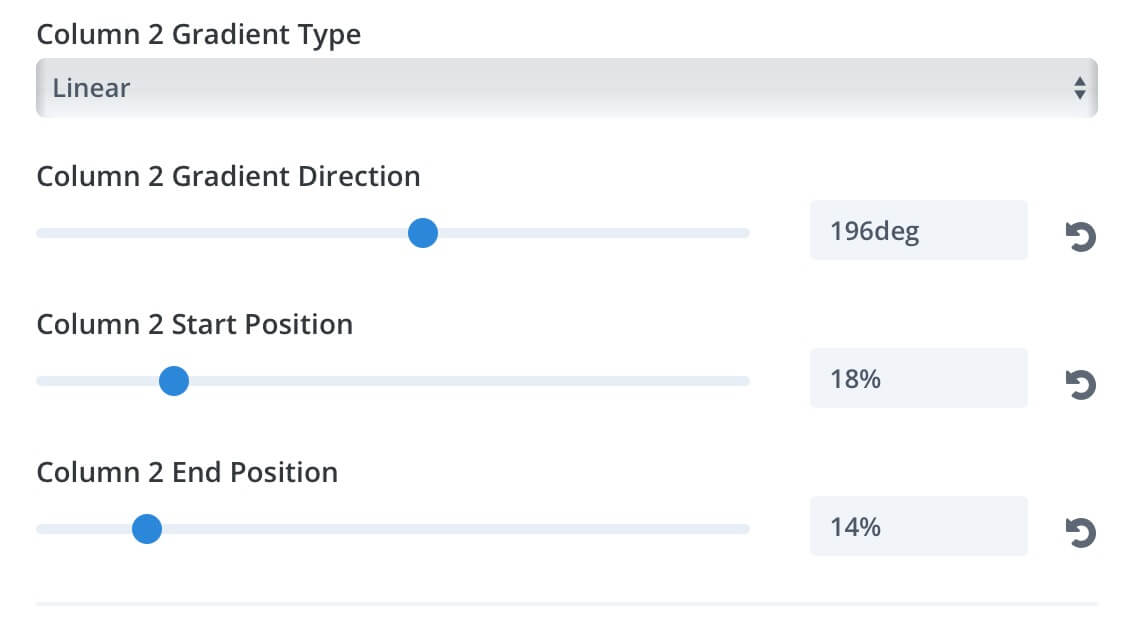
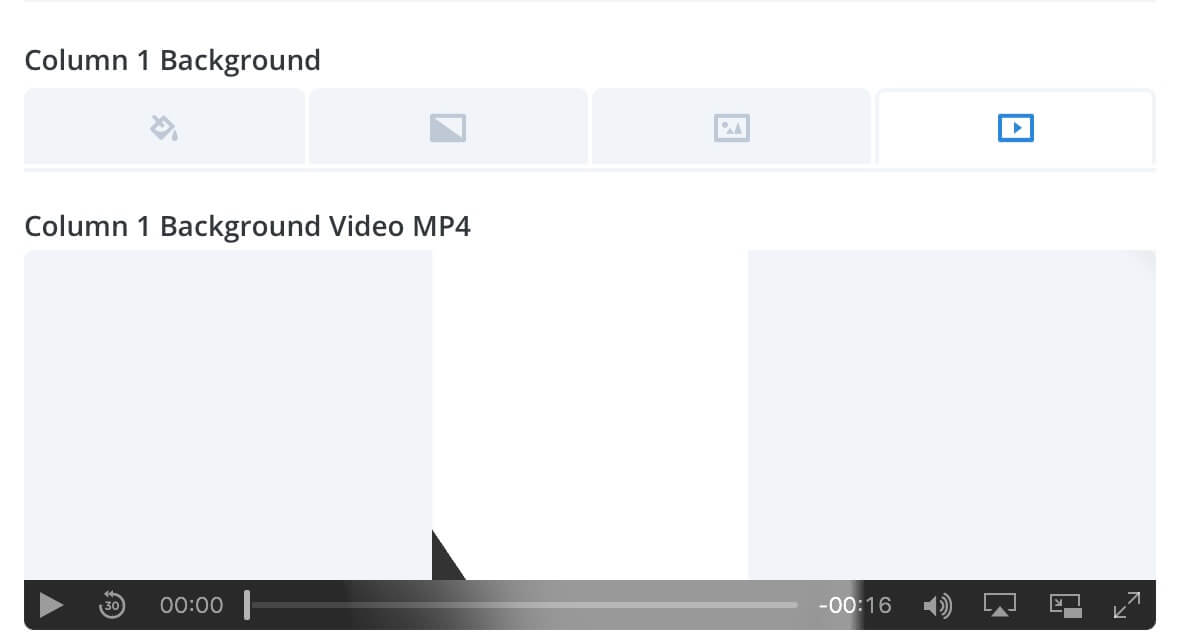
CarlSo we create the gradient (Step 1) and start Camtasia or every other video recording software selecting as region that one of the column itself. Then (Step 2) while recording we move the gradient direction as we prefer. Finally, we just have to set as column background the video we have recorded before.



4 – THE SHADING VIDEO BACKGROUND
That’s great. We are at very last Divi Testimonial design; a variant of the previous one in which we record a different background gradient video. This time, always playing with black and white, we create a shading effect moving around the testimonial.
Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
JohnLorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
RihannaLorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
CarlBelow the settings we have to adjust in order to get the moving shade always playing with Gradient Direction while recording the column background.

For now we have cover enough, and we hope it may be useful for your design, reminding you that all we have seen in this post is a very small brick in the Divi world of unlimited design possibilities.
Don’t miss the next post of another wonderful Divi design.
Cheers!