Today we want to wrap up our Divi Menu mini series with some tips and suggestions. So briefly we are going to see:
1) how to exlcude specific pages from showing the secondary menu;
2) how to add a slight menu shadow;
3) how to make the secondary menu stay at the window bottom after scrolling a specific window height;
So, let’s get started!
1 – EXCLUDE SPECIFIC PAGES
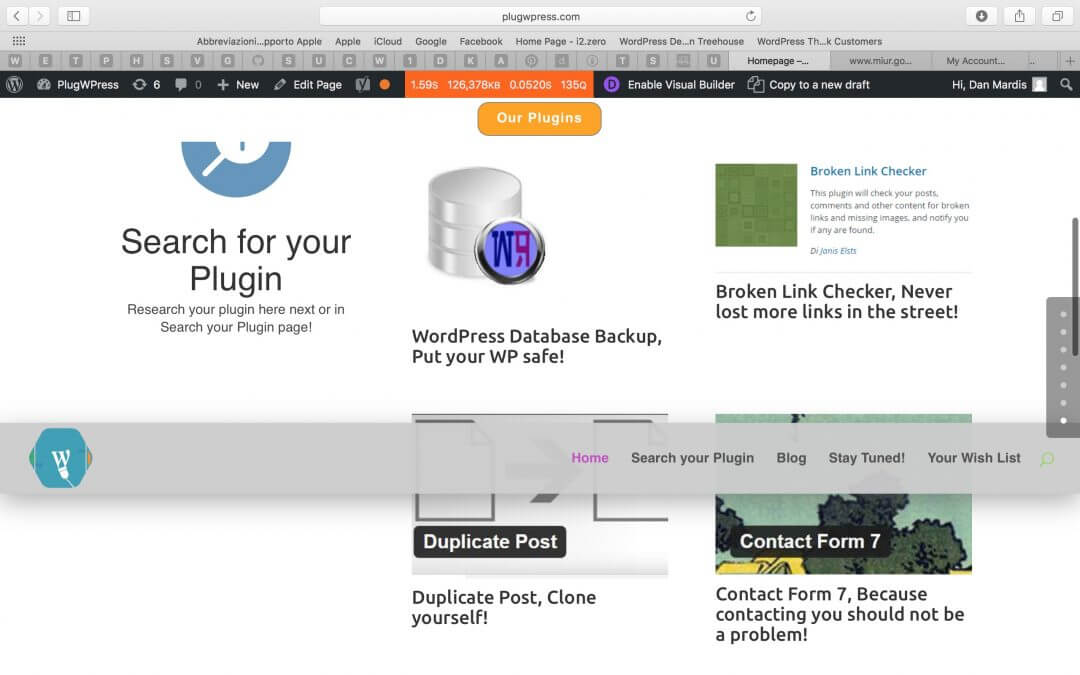
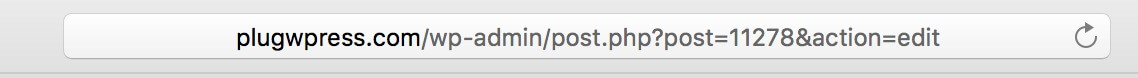
We can get this result with few and really simple steps. First of all we have to grab the page id of the page we want to exclude from showing the menu. We could inspect the page itself with our google or firefox developer tools or even more simply from the WordPress Dashboard go to Pages menu and go for editing the page we want to exlude. Now in the browser search bar we’ll see something like the following.

The number we are interested in is that one following “post=”. In our case “11278”.
Then simply add the following css in Divi Theme Options -> General -> Custom Css.
2 – ADD A SLIGHT SHADOW
In order to add a slight shadow to our menu we simply will use some Css added to our menu container.
3 – A DIVI MENU VARIATION
Our third purpose is to transform our secondary menu in a bottom-fixed menu when scrolling down. In order to get the result we will use a jQuery code similar to that one we used on our Divi Menu II post and some css.
So, first of all we set a transition property for our #main-header. Then we will add the jQuery code in Divi Theme Options -> Integration -> <head>.
About our jQuery code, assuming that we maintain our previous code, the complete script will be the following.
SOME FINAL CSS OPTIMIZATIONS
Last but not least we always have to give a glance at the mobile view. Responsive today is really important and we have to adjust something about our code. So we add the following Css Media rules in order to hide the Our Plugin page button on 1126px-width and smaller screens and we also apply our shadow only to 981px and larger screens (this code obviously replace that one we have seen above at point 2).
FINAL THOUGHTS
All done. We have above only few example of the Divi and coding endless possibilities in order to get whatever result we want. We have exluded a specific page from showing the secondary menu, we added a slight shadow to the main menu and we suggested for a nice variation with the main menu translating to the bottom when scrolling after a specific window height.
Hope it can be useful. See you next post.
Cheers.