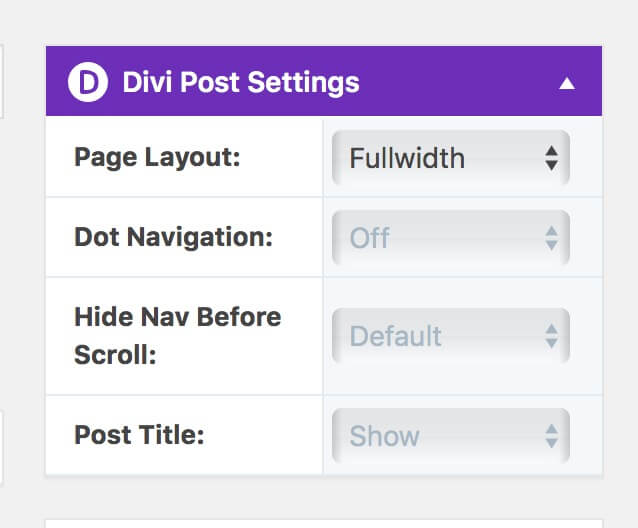
Ok, when we go into Post Divi Editor we see a meta box on the right called Divi Post Settings.
So what we want to do is just avoid losing time to having to set everytime the same Divi post parameters; we don’t want, on the other hand, lose the possibility to customize our default settings, so, definitely, what we have to do is simply change the deafult values leaving however the possibility to change them on single post backend.
This is why we can’t use simple css in order to get the result. In fact, we could hide the sidebar, show it on the left or the right, and also change other parameters with few lines of custom css, but this behaviour will be applied to all our posts ( this way in order to change the behaviour for a single post we should change everytime the css for the specific post itself using the post-id css class! ).
So, we will give a better and more flexible solution thanks to a php snippet we will add in our functions.php.
First of all we have to find the source code we are interested in and this code live in functions.php file of Divi theme. Of course, we will not ovveride our original functions.php (it is never recommended!) but we will set up a Divi Child theme and then we’ll modify the functions.php of the child theme (see this post to see how to create a Divi Child Theme).
Once we have set up our Divi child theme we just have to copy and paste the code of function “et_single_settings_meta_box” we can find in ‘wp-content/themes/divi/functions.php.’ Subsequently we will just modify the order of some line of code and that’s it!
So now simply add the following code to our (child theme) functions.php file.
/* DIVI POST DEFAULT SETTINGS */
function et_single_settings_meta_box( $post ) {
$post_id = get_the_ID();
wp_nonce_field( basename( __FILE__ ), 'et_settings_nonce' );
$page_layout = get_post_meta( $post_id, '_et_pb_page_layout', true );
$side_nav = get_post_meta( $post_id, '_et_pb_side_nav', true );
$project_nav = get_post_meta( $post_id, '_et_pb_project_nav', true );
$post_hide_nav = get_post_meta( $post_id, '_et_pb_post_hide_nav', true );
$post_hide_nav = $post_hide_nav && 'off' === $post_hide_nav ? 'default' : $post_hide_nav;
$show_title = get_post_meta( $post_id, '_et_pb_show_title', true );
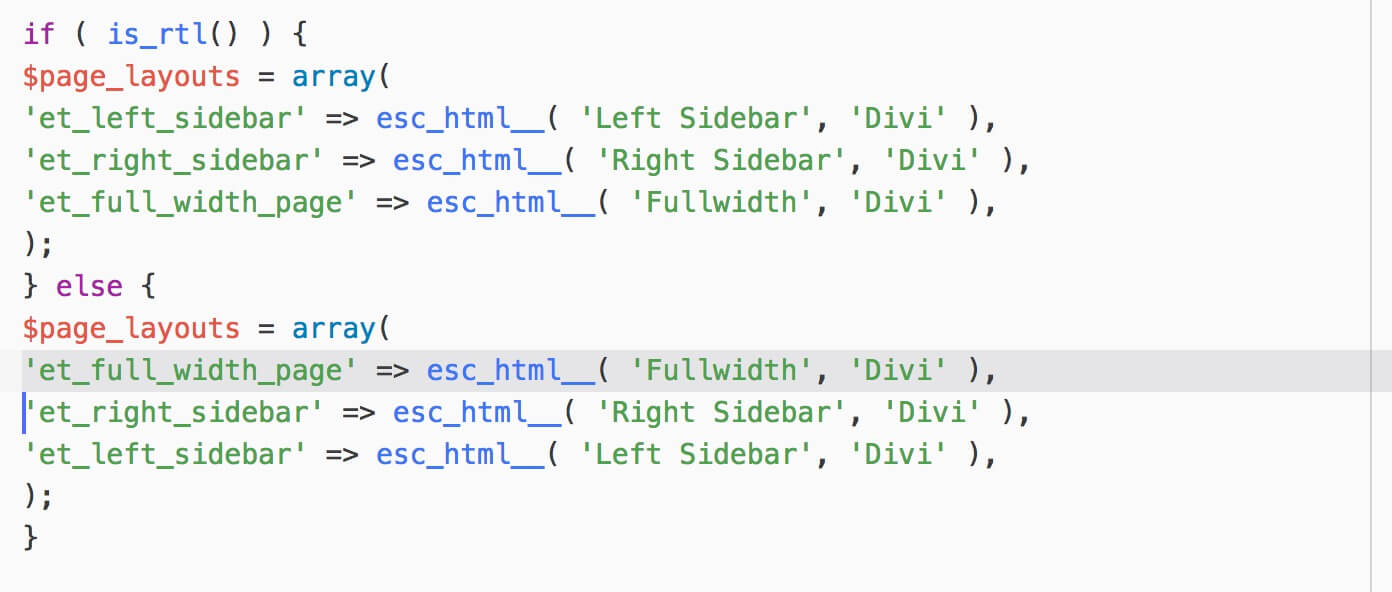
if ( is_rtl() ) {
$page_layouts = array(
'et_left_sidebar' => esc_html__( 'Left Sidebar', 'Divi' ),
'et_right_sidebar' => esc_html__( 'Right Sidebar', 'Divi' ),
'et_full_width_page' => esc_html__( 'Fullwidth', 'Divi' ),
);
} else {
$page_layouts = array(
'et_right_sidebar' => esc_html__( 'Right Sidebar', 'Divi' ),
'et_left_sidebar' => esc_html__( 'Left Sidebar', 'Divi' ),
'et_full_width_page' => esc_html__( 'Fullwidth', 'Divi' ),
);
}
$layouts = array(
'light' => esc_html__( 'Light', 'Divi' ),
'dark' => esc_html__( 'Dark', 'Divi' ),
);
$post_bg_color = ( $bg_color = get_post_meta( $post_id, '_et_post_bg_color', true ) ) && '' !== $bg_color
? $bg_color
: '#ffffff';
$post_use_bg_color = get_post_meta( $post_id, '_et_post_use_bg_color', true )
? true
: false;
$post_bg_layout = ( $layout = get_post_meta( $post_id, '_et_post_bg_layout', true ) ) && '' !== $layout
? $layout
: 'light'; ?>
<p class="et_pb_page_settings et_pb_page_layout_settings">
<label for="et_pb_page_layout" style="display: block; font-weight: bold; margin-bottom: 5px;"><?php esc_html_e( 'Page Layout', 'Divi' ); ?>: </label>
<select id="et_pb_page_layout" name="et_pb_page_layout">
<?php
foreach ( $page_layouts as $layout_value => $layout_name ) {
printf( '<option value="%2$s"%3$s>%1$s</option>',
esc_html( $layout_name ),
esc_attr( $layout_value ),
selected( $layout_value, $page_layout, false )
);
} ?>
</select>
</p>
<p class="et_pb_page_settings et_pb_side_nav_settings" style="display: none;">
<label for="et_pb_side_nav" style="display: block; font-weight: bold; margin-bottom: 5px;"><?php esc_html_e( 'Dot Navigation', 'Divi' ); ?>: </label>
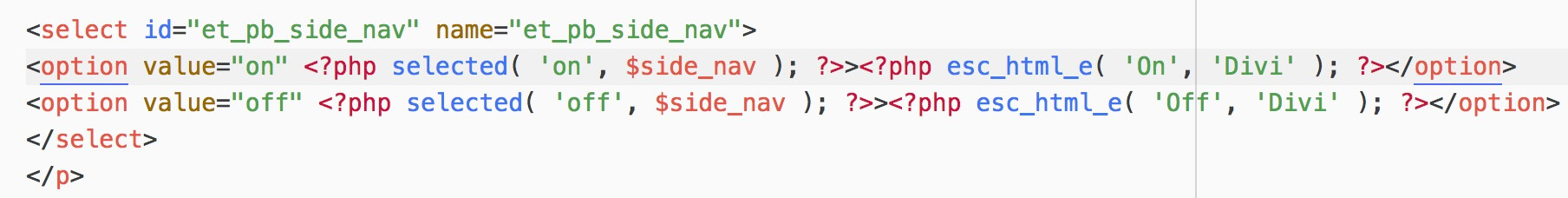
<select id="et_pb_side_nav" name="et_pb_side_nav">
<option value="off" <?php selected( 'off', $side_nav ); ?>><?php esc_html_e( 'Off', 'Divi' ); ?></option>
<option value="on" <?php selected( 'on', $side_nav ); ?>><?php esc_html_e( 'On', 'Divi' ); ?></option>
</select>
</p>
<p class="et_pb_page_settings">
<label for="et_pb_post_hide_nav" style="display: block; font-weight: bold; margin-bottom: 5px;"><?php esc_html_e( 'Hide Nav Before Scroll', 'Divi' ); ?>: </label>
<select id="et_pb_post_hide_nav" name="et_pb_post_hide_nav">
<option value="default" <?php selected( 'default', $post_hide_nav ); ?>><?php esc_html_e( 'Default', 'Divi' ); ?></option>
<option value="no" <?php selected( 'no', $post_hide_nav ); ?>><?php esc_html_e( 'Off', 'Divi' ); ?></option>
<option value="on" <?php selected( 'on', $post_hide_nav ); ?>><?php esc_html_e( 'On', 'Divi' ); ?></option>
</select>
</p>
<?php if ( 'post' === $post->post_type ) : ?>
<p class="et_pb_page_settings et_pb_single_title" style="display: none;">
<label for="et_single_title" style="display: block; font-weight: bold; margin-bottom: 5px;"><?php esc_html_e( 'Post Title', 'Divi' ); ?>: </label>
<select id="et_single_title" name="et_single_title">
<option value="on" <?php selected( 'on', $show_title ); ?>><?php esc_html_e( 'Show', 'Divi' ); ?></option>
<option value="off" <?php selected( 'off', $show_title ); ?>><?php esc_html_e( 'Hide', 'Divi' ); ?></option>
</select>
</p>
<p class="et_divi_quote_settings et_divi_audio_settings et_divi_link_settings et_divi_format_setting et_pb_page_settings">
<label for="et_post_use_bg_color" style="display: block; font-weight: bold; margin-bottom: 5px;"><?php esc_html_e( 'Use Background Color', 'Divi' ); ?></label>
<input name="et_post_use_bg_color" type="checkbox" id="et_post_use_bg_color" <?php checked( $post_use_bg_color ); ?> />
</p>
<p class="et_post_bg_color_setting et_divi_format_setting et_pb_page_settings">
<input id="et_post_bg_color" name="et_post_bg_color" class="color-picker-hex" type="text" maxlength="7" placeholder="<?php esc_attr_e( 'Hex Value', 'Divi' ); ?>" value="<?php echo esc_attr( $post_bg_color ); ?>" data-default-color="#ffffff" />
</p>
<p class="et_divi_quote_settings et_divi_audio_settings et_divi_link_settings et_divi_format_setting">
<label for="et_post_bg_layout" style="font-weight: bold; margin-bottom: 5px;"><?php esc_html_e( 'Text Color', 'Divi' ); ?>: </label>
<select id="et_post_bg_layout" name="et_post_bg_layout">
<?php
foreach ( $layouts as $layout_name => $layout_title )
printf( '<option value="%s"%s>%s</option>',
esc_attr( $layout_name ),
selected( $layout_name, $post_bg_layout, false ),
esc_html( $layout_title )
);
?>
</select>
</p>
<?php endif;
if ( 'project' === $post->post_type ) : ?>
<p class="et_pb_page_settings et_pb_project_nav" style="display: none;">
<label for="et_project_nav" style="display: block; font-weight: bold; margin-bottom: 5px;"><?php esc_html_e( 'Project Navigation', 'Divi' ); ?>: </label>
<select id="et_project_nav" name="et_project_nav">
<option value="off" <?php selected( 'off', $project_nav ); ?>><?php esc_html_e( 'Hide', 'Divi' ); ?></option>
<option value="on" <?php selected( 'on', $project_nav ); ?>><?php esc_html_e( 'Show', 'Divi' ); ?></option>
</select>
</p>
<?php endif;
}
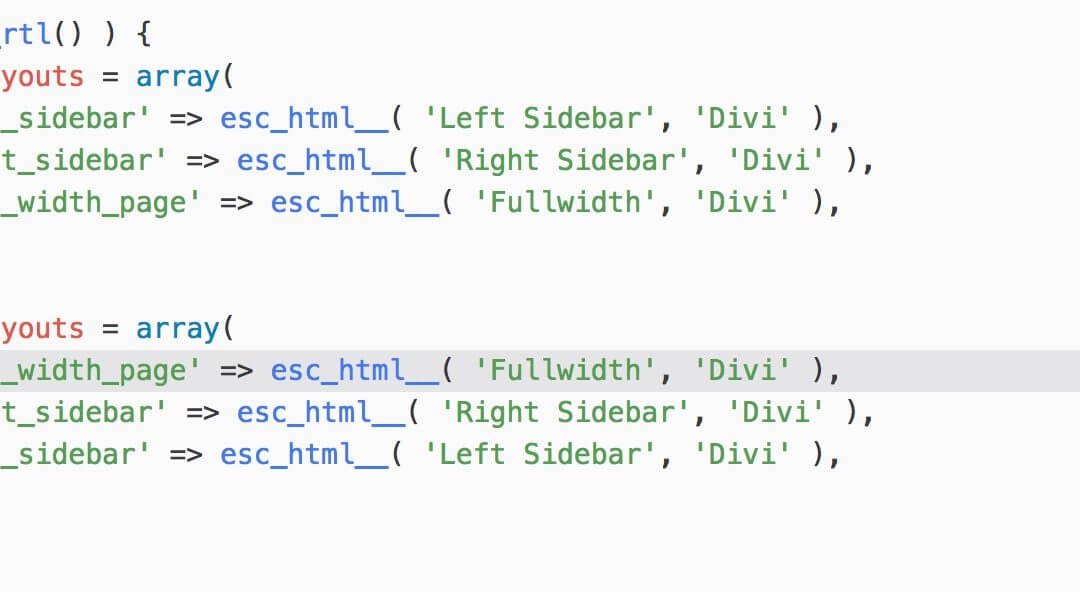
Then make some order changes like the following ones.















Great tutorial! Very helpful, will check out the plugin creation next 🙂
Thanks!!