Hi everyone, today we want to show you how we have realized a side three ads section on our posts. Basically we have already seen how to add an Ad on left side of our homepage thanks to Bloom in a previous post of this new post series and the basic work will be the same here.
However this time we want to get a different result; we want to show three different Ads in a clip-path form and with a blur effect that return to the original classic banner on hovering.
So let’s get started!
TRIPLICATE OUR OPTIN
Few simple steps to get our goal. First of all we need to go to Bloom -> Optin Forms, find the optin we created previously (or if you don’t see here) and click three times on Duplicate icon.
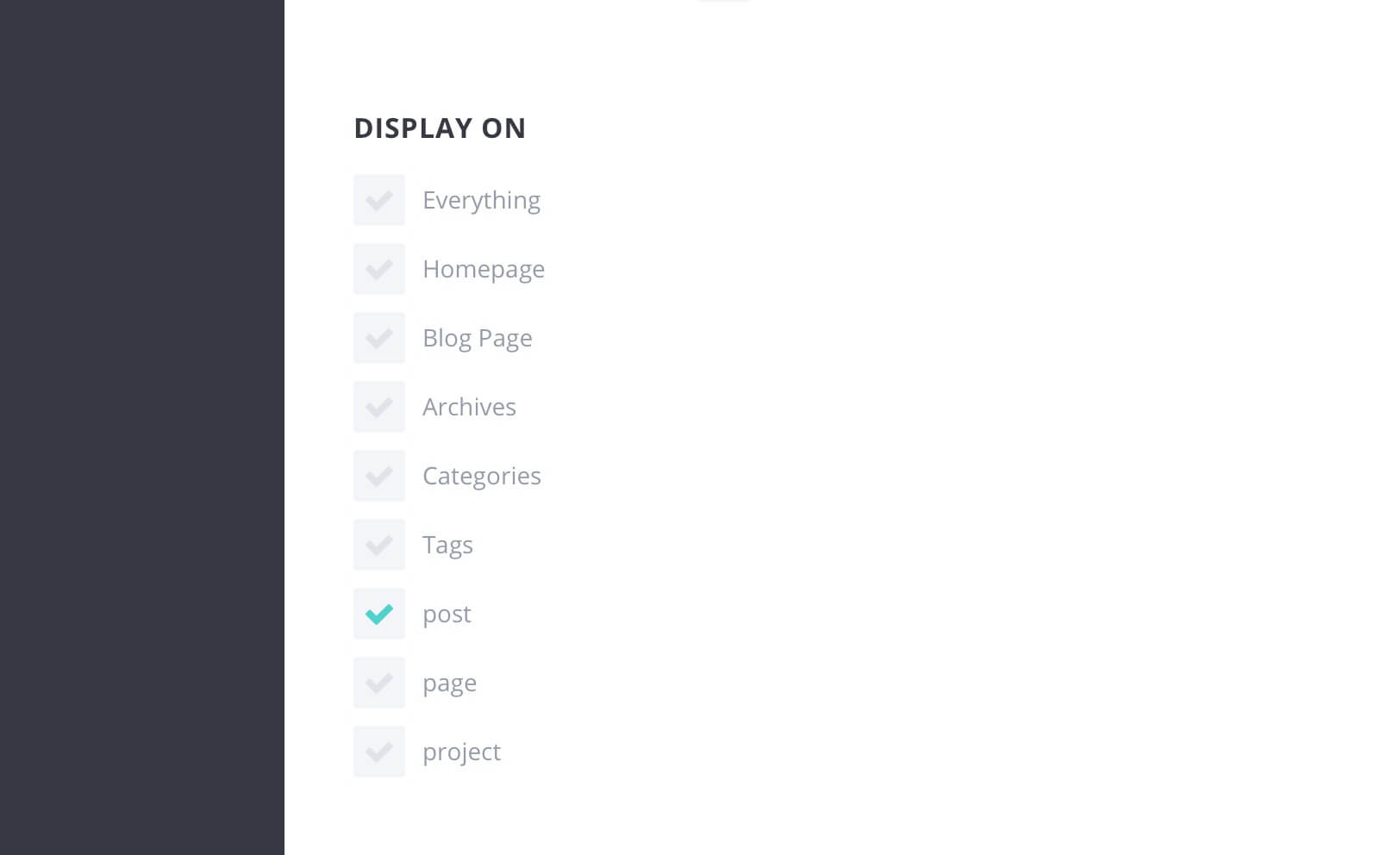
So now we have three more identical optin forms. We will enter the settings of each, we will change the banner image in Design and then passing to Display options we will select Posts about the places where the banners have to be shown.

THE MAGIC OF CSS
Obviously if you preview now whatever post of your blog you still see one single banner because the other two ones are hidden behind the first one. All we have to do is delete all custom css we added for our homepage Ad and add the following css to each bloom optin form so that every banner have a specific dimension and a different position from each other.
You should have noticed the class ‘et_bloom_optin_4’ in the code above. This class simply let you to target a specific optin form; so you have to find your optin number and change this in the code above accordingly.
In order to get the number you can simply count the optin number in your Bloom -> Optin Forms dashboard or you can inspect the optin you are searching for with Firefox, Safari or Chrome Dev Tools and looking forward for the class itself.
FINAL THOUGHTS
All done! Just remeber you have to change the position, the tranform scaling and some other values in the css provided in order to get the result you wish as like as you could prefer some other clip paths or a different filter for your ads.
Hope it can be useful. See you next post.
Cheers!