Today we want to show you how to add a pattern background using Divi and how to boost theme with Css and Css Animations.
Let’s get started!
FIND AND USE A PATTERN FOR BACKGROUND
First of all we have to find a good pattern for background. Brenda Barron of Elegant Themes wrote about the 5 best place where we can find a pattern and we definitely chose Toptal patterns for our purpose.
HERE IS AN EXAMPLE
Once we download the pattern we simply add it to a section or row (fullwidth in our case) and we have our textured background.
CSS AND ANIMATION
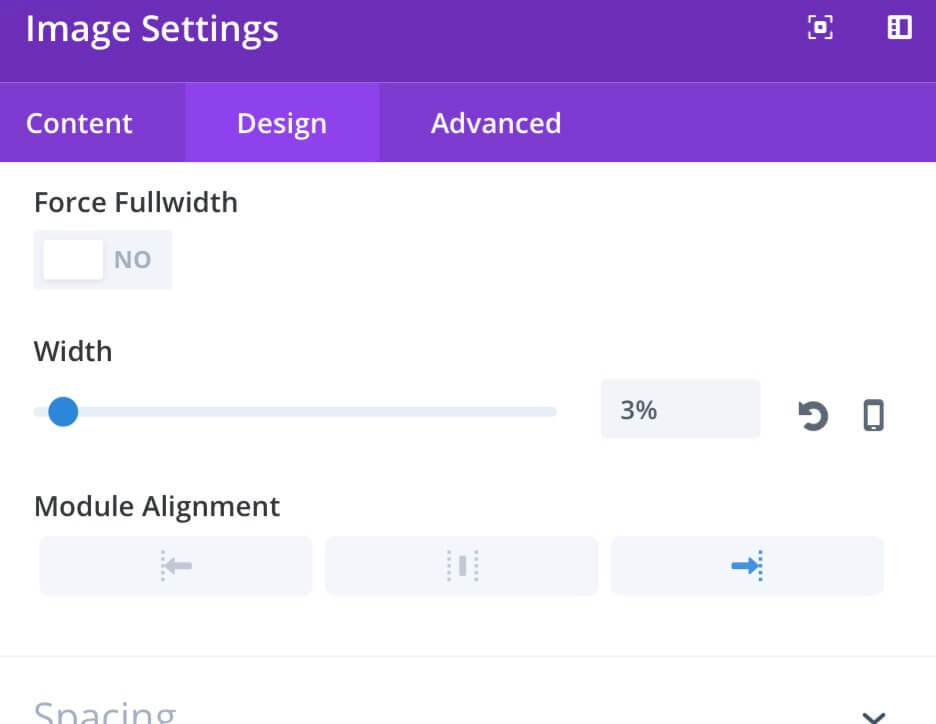
Now we want to animate our background and to do that we need also an icon. We did a duster one very simple with Illustrator and save it as svg for ease. We add the svg icon in an Image module, set the width to and the module alignment to the right.

Then we add the Css class ‘duster’ to the module and set Opacity to ‘0’ in Advanced -> Custom Css -> Main Element.
Finally we can move to the Row Settings, adding a white background and setting it as overlay to our pattern image; then we add a Css class ‘dust_bg’ and in Advanced -> Custom Css -> Main Element we add a line of code for setting the transition: “transition: all 4.3s”. That’s all!
NOW THE MAGIC OF CSS (and Waypoints)
Let’s create our animation going in Page Settings -> Advanced -> Custom Css and adding the following code:
Ok. Now we simply go to our Divi Theme Options -> Integration -> <head> (or what you prefer) and add the jQuery Waypoints code:
This will be our final result:
ANOTHER EXAMPLE
Possibilities are endless! You just jave to imagine the result you want to achieve and apply the css animation you want to the pattern and with the icon you prefer. Below we show you another basic example (with a little bit complicated animation).
This time we download a pattern with some icons and design in background and we use for the icon a Blurb Module (this is the awesome of Divi!). Finally we add the following Css and jQuery for getting the result:
That’s it!
FINAL THOUGHTS
Two very simple examples that give you the idea of what you can do with just Divi, Css and a bit of jQuery. Next friday, however, we will go a little further addin a svg gradient animation.
See you next post!