Hi everyone, today we will look at another Divi pattern background example taking advantage – as we said in our last friday post – of Svg gradient backgrounds. Let’s get started!
PREPARE THE SVG
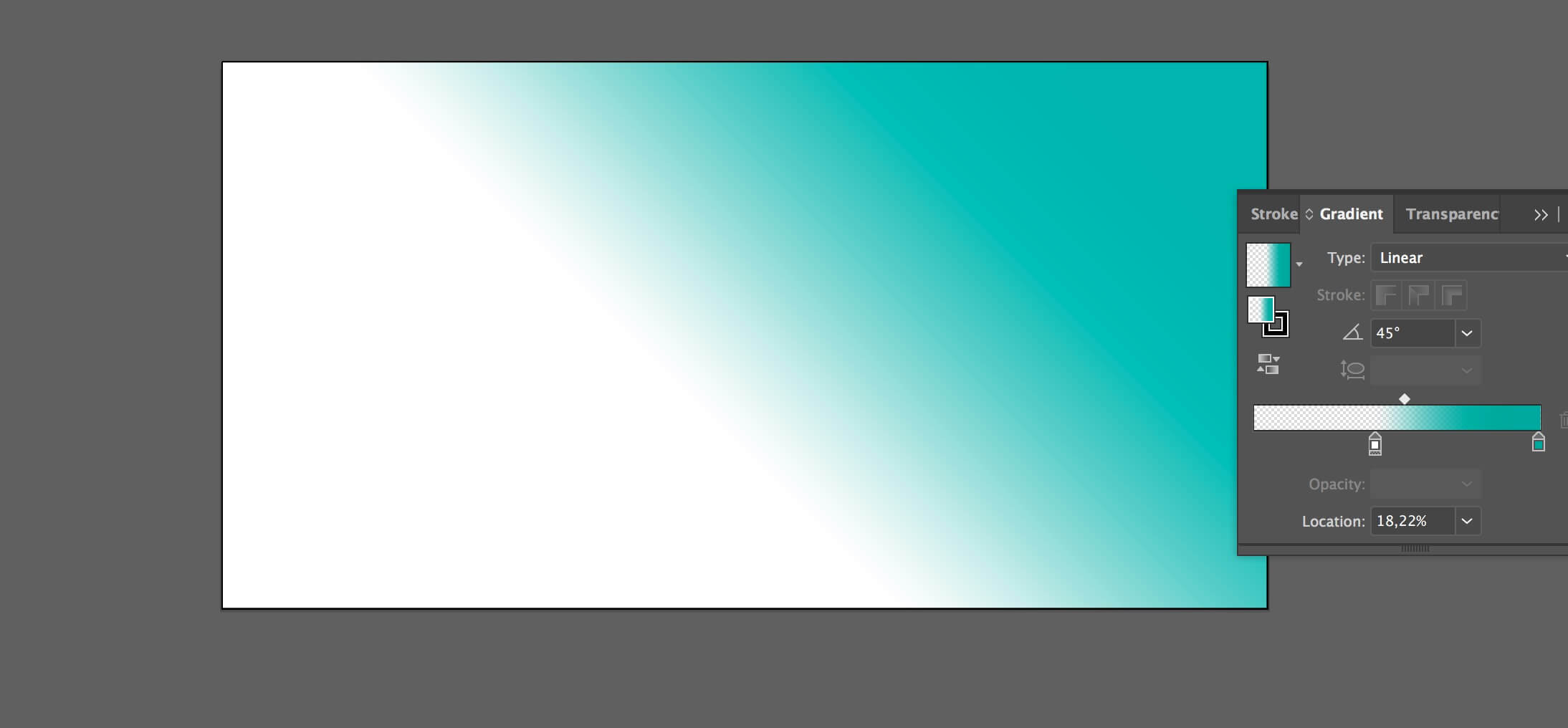
First of all we have to prepare our svg background. So we open Illustrator, create a rect and add a gradient background.

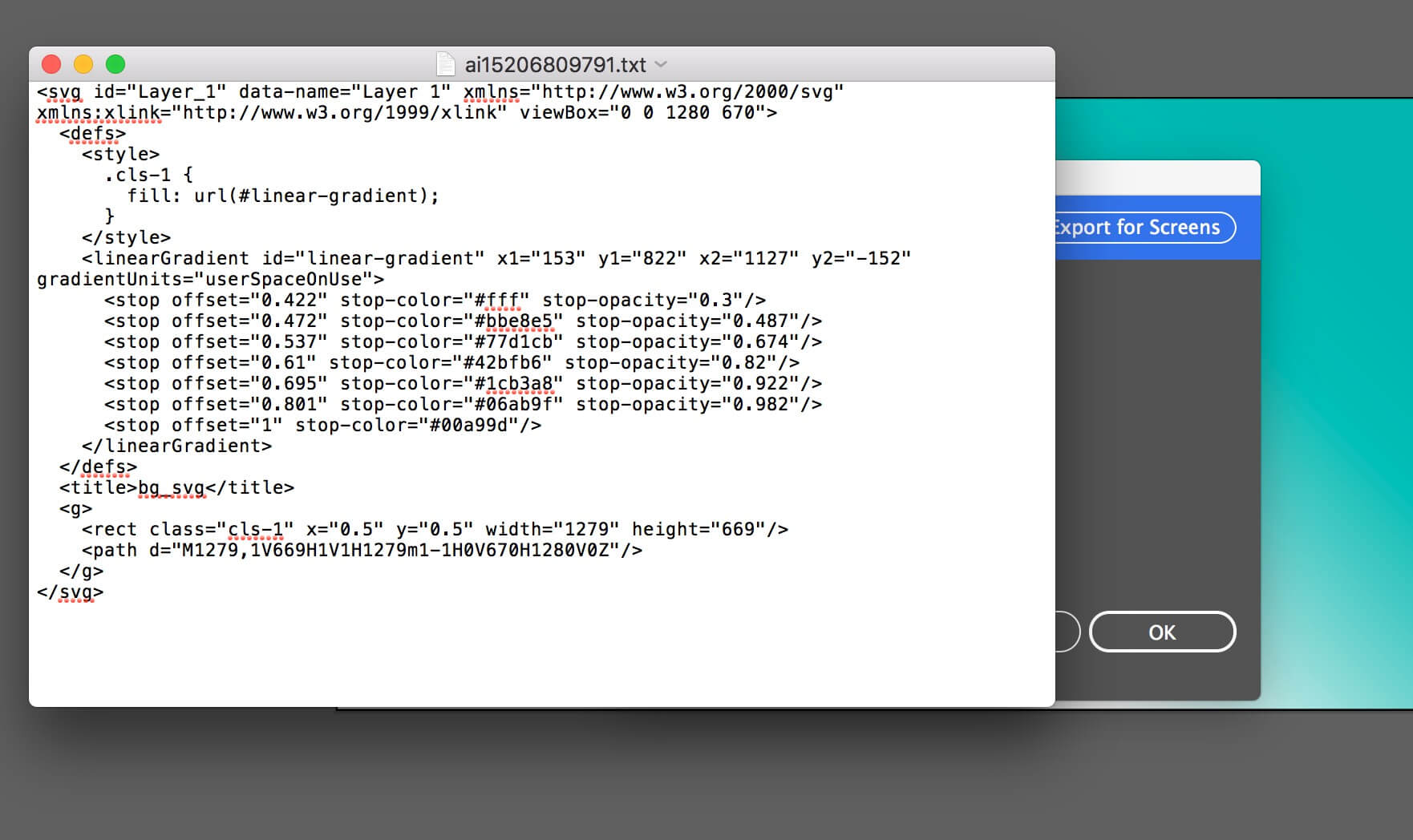
Then we go to Export as and we select svg as format. We click on ‘Show code’ and copy the svg code.

CREATE THE LAYOUT
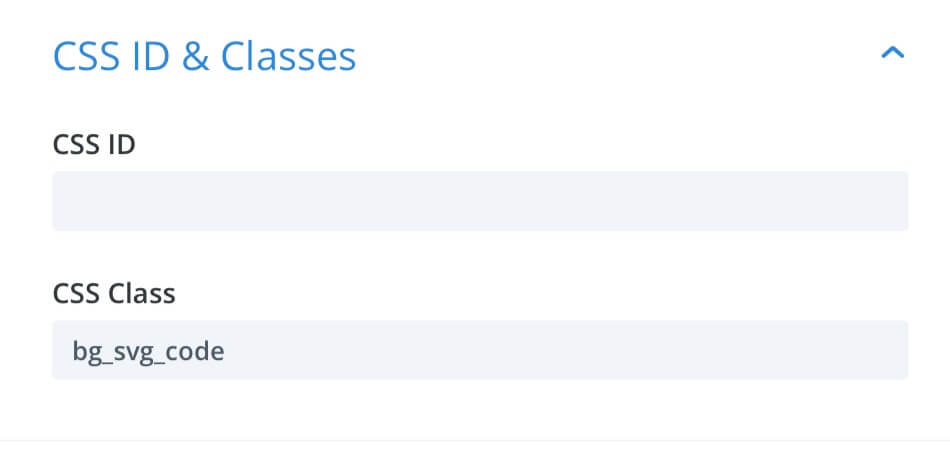
Now we create our Divi section or row (fullwidth), open the settings, go to Advanced and add a css class:

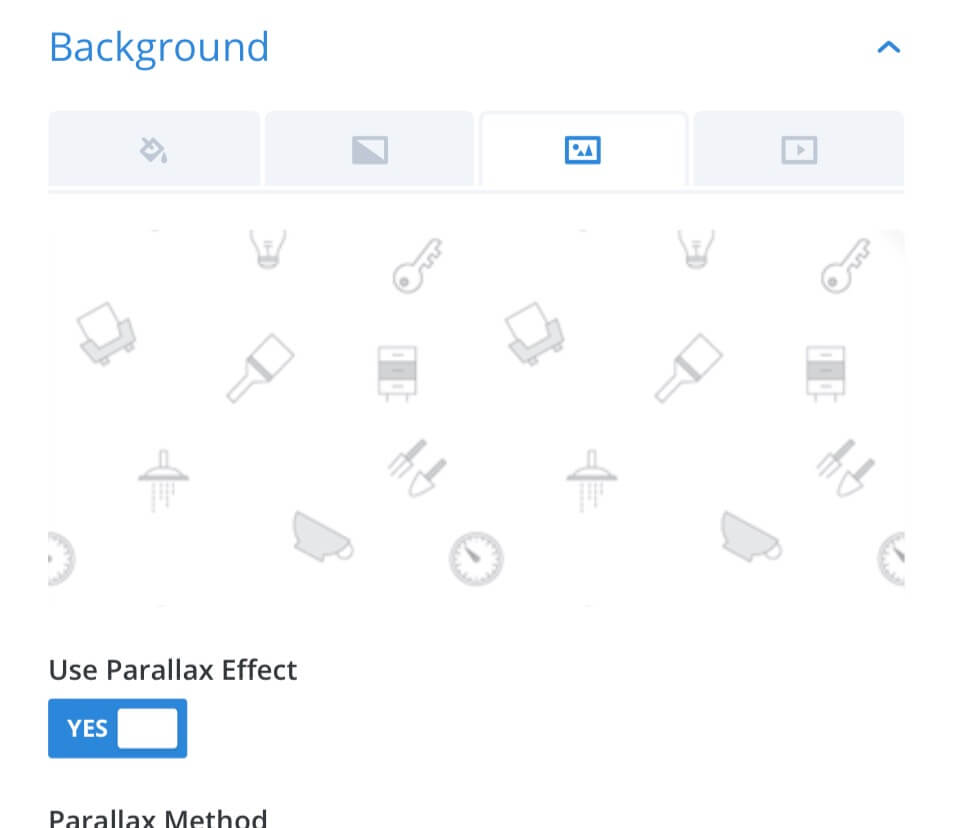
Then, we have to add a Code module, paste our Svg code as content, add a pattern background as image and switch on the Use Parallax Effect option:

Finally we add a css class to the code module:

THE MAGIC OF CSS
PREPARE THE SVG CODE
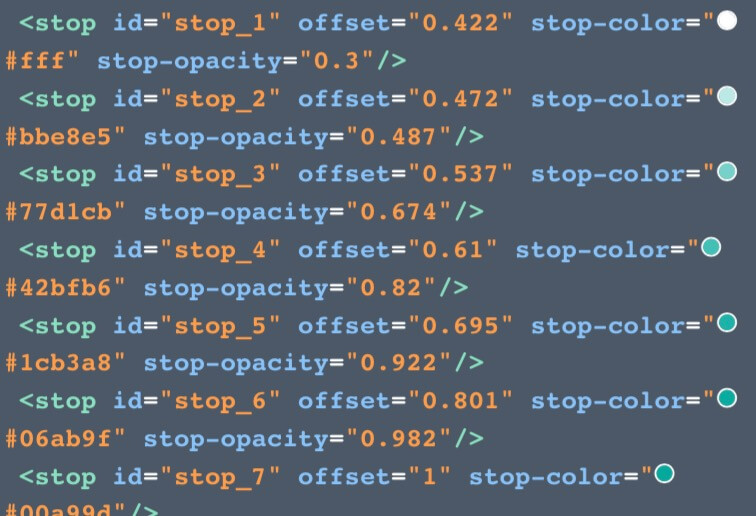
First of all let’s return for a moment on our svg code we added in the code module. We have, in fact, to edit it a little adding css IDs for each ” element:

jQUERY WAYPOINTS AND THE CSS
Now we can add our css; this time, however, we want to simplify the process by adding it directly inside our jQuery code (using the .css() method). So we go to Divi Theme Options -> Integration -> <head> and add the following code:
All done! This will be our final result:
FINAL THOUGHTS
This is just an example of what you can do working with patterns, Svg gradients and jQuery/css. In the next friday post – the last of this mini series focused on Divi Pattern Backgrounds – we will see a little more complex example of it.
See you next post!