So, let’s get started!
First of all, let’s start with the basics. When you write your code, wether it’s a WordPress plugin or theme, you will, soon or later, have to come back on your code and read it; furthermore, if your code is an open source project or if your code will be maintened by other team developers, it is strongly recommended that you make your files as readable as possible by commenting all the steps you do through the code.
Talking about a DocBlock we simply mean a comment block you can write at the top of your files as like as at the top of every function, class, method, variable etc. in your file. A DocBlock generally can be used in all programming languages you write, but for our purposes we want to focus just on Php and the power of PHPDoc.
With PHPDoc, we mean both the Php Documentation syntax you have to follow in order to comment properly your code and the PhpDocumentor that is a tool for creating documentation pages directly from your code according to the comments you made.

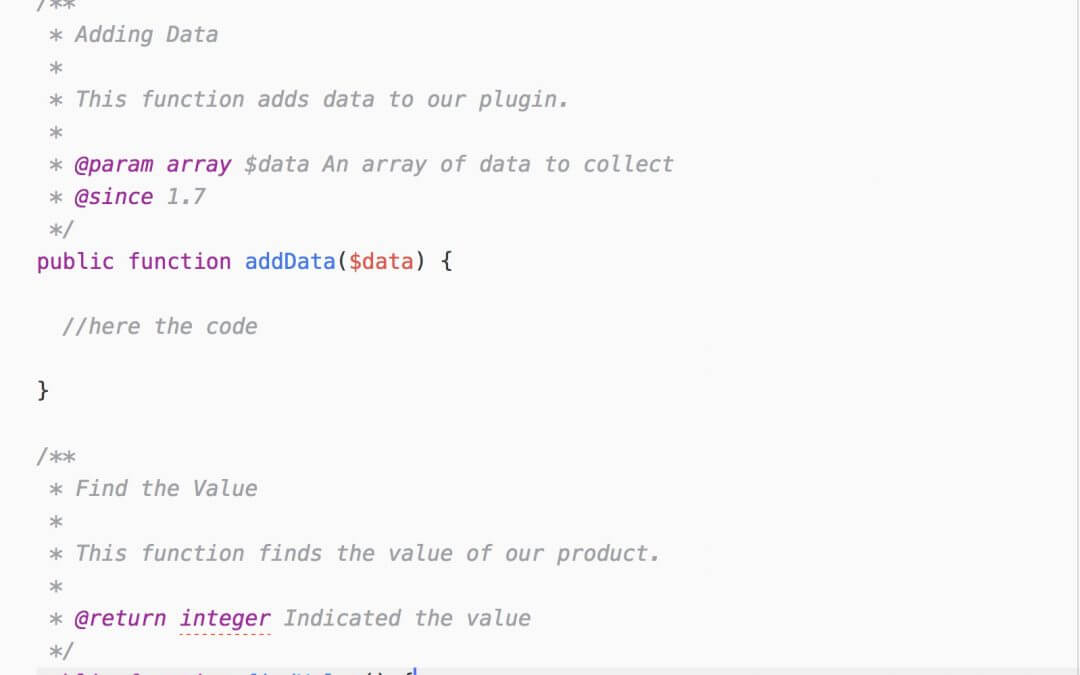
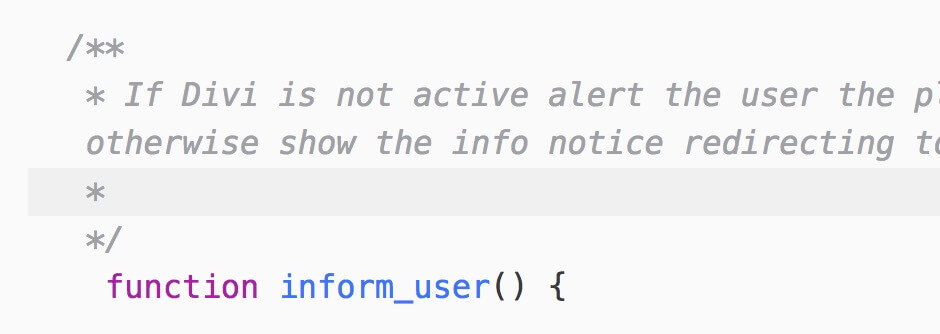
As you can see from the screenshot above, the DocBlock have to be right above the element to which it refers and no spaces, comments or code may be between the DocBlock and the element itself! Then you have to write a Summary (or short description) about that part of code you are commenting followed by different optional informations we can group in two sections: a Description and Tags and annotations.
The Summary have to be short, concise and clear; it’s function is that of a sort of title from which you can immediately argue which code element you are reading. Remember you have to finish a Summary with a dot and a line break (or with an empty whiteline).
In the Description section you can (and you should) be more exhaustive about the code element you are commenting. You can describe what that code portion does, how it works, why it is important and so on; furthermore the Description supports Markdown text formatting (on this topic we will write a future post!) so you can easily add links, make text bold and so on. This section will end when the first Tag will be encountered or at the end of the DocBlock.
The great thing is that especially if your function or class is pretty complex you can use inside the Description section some Inline Tags. These tags are:
- @example;
- @internal;
- @inheritdoc;
- @link;
- @see;
and when used in Inline mode you will have to wrap these ones in curly braces like this: {@see}.
The list of Tags (28 till now) include many general and specific ones; you can find all these here and by clicking on each one you will see their syntax and meaning. However we want to show you few Tags among the most used in a standard wordpress theme and plugin development.
You will find this tag very often in developers code. It apply only for functions and methods documenting a single argument, the type of it and what is its function. Let’s do an example:
The annotations are custom tags that can also modify the behaviour of your application and these ones have a more complex syntax. Their use is less widespread and still work in progress in order to make it perfectly integrated in future Php releases.
Cheers!