SUGGESTED POSTS
The following article assumes you have already read the articles on the side. Take a look!
Hi everyone, today we will see how to design our Side Ads system on Blog page in a little different way thanks to Bloom – here nothing new – and few lines of jQuery in addition to the code we already wrote in our Divi Ads V post.
Let’s get started!
OUR PREVIOUS CODE
First of all, let’s give a quick look (for more details take a look at Suggested Posts above) at how our Side Ads on Blog page looked till yesterday and the jQuery code needed for making it work.

WRITE TITLES IN BLOOM
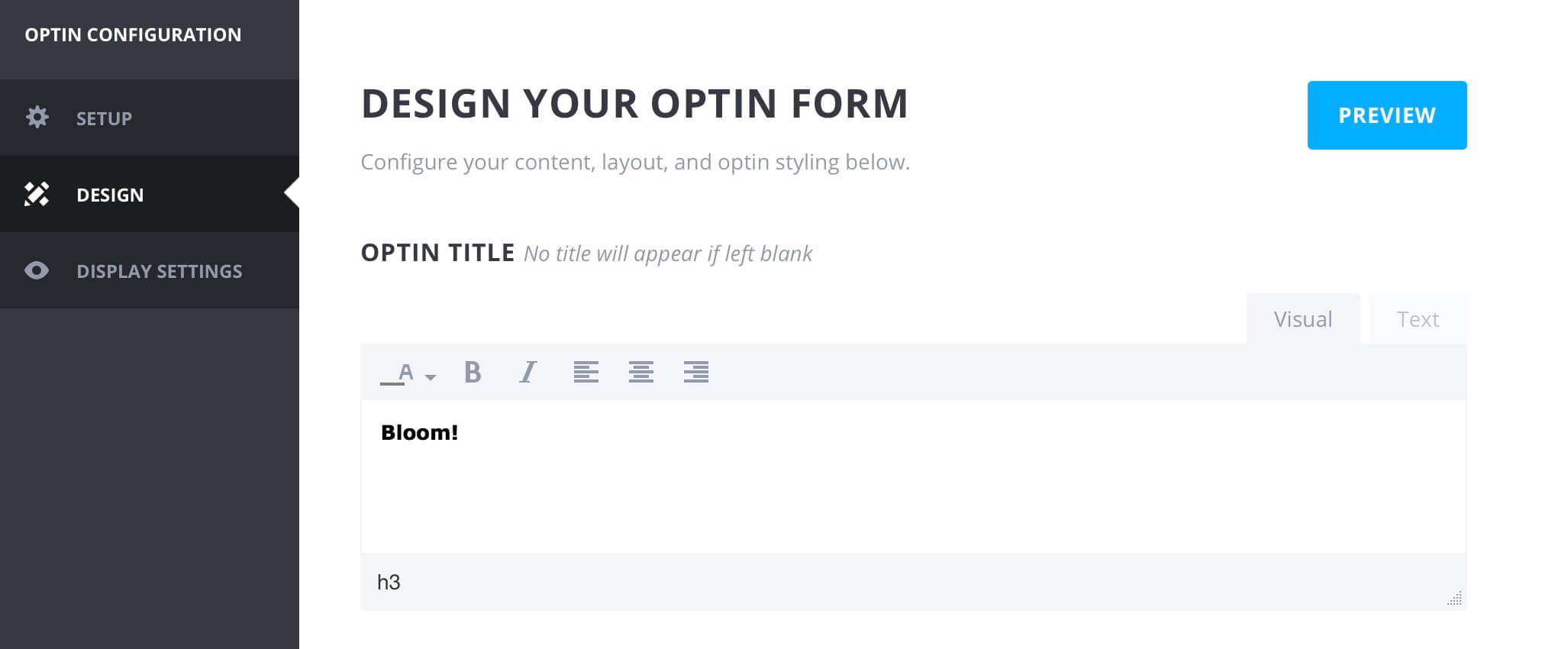
The first thing we have to do is obviously write the title we want to see for each banner in Bloom. So simply enter each optin, go to the Design tab and write our Title.

Note that we write the title in <h3>. This is important ’cause writing it in the default <h2> will comport an issue when we will write our jQuery code! In order to select <h3> you just have to click on ‘Text’ tab in the top-left corner of the editor and change the tag that wraps your title.
CAN WE SIMPLY MAKE THE TITLE VISIBLE?
Remember? According to our previous Series Post we have in Divi Theme Options -> Custom Css the following code:
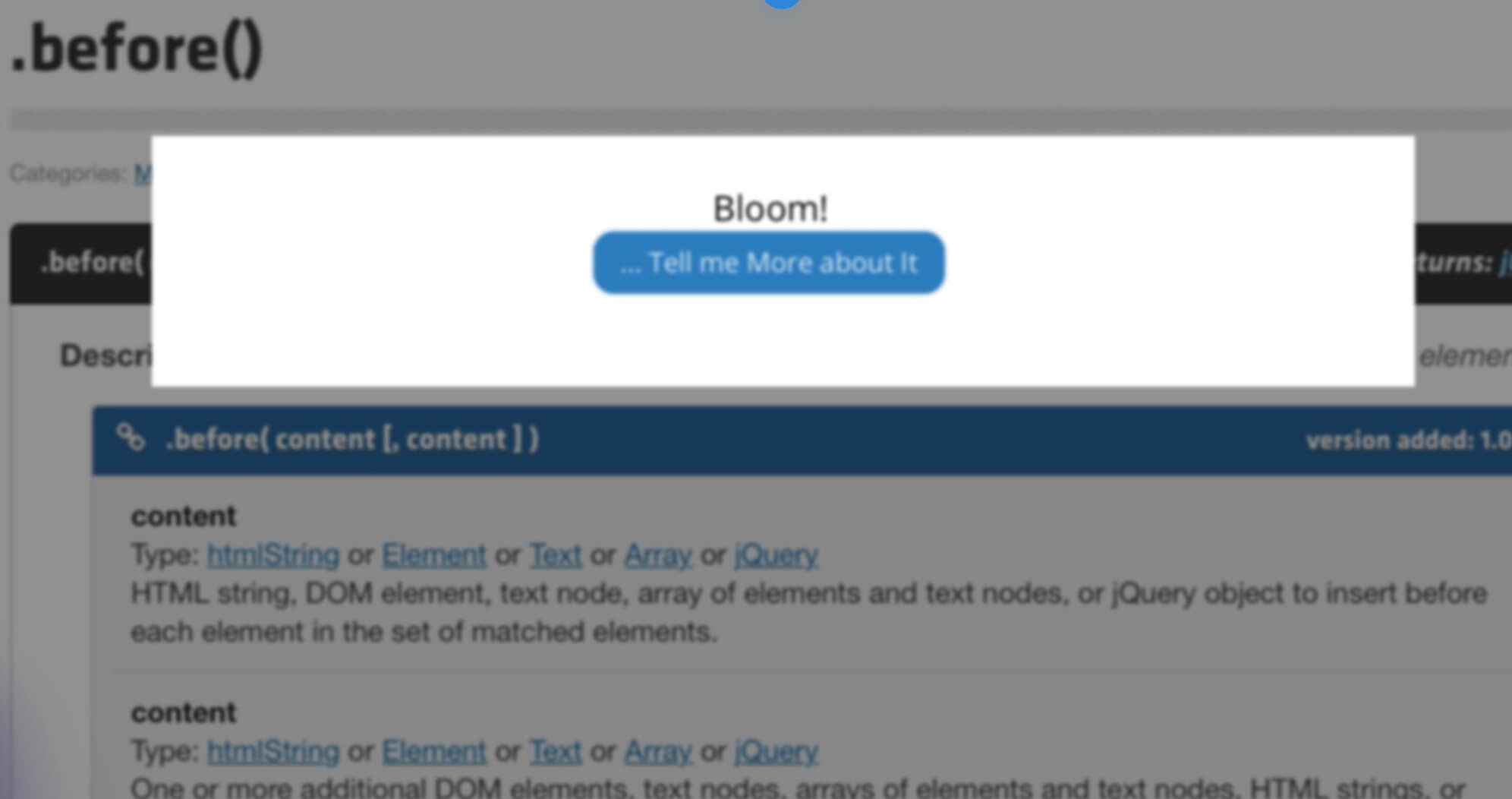
The question arises. Can we simply make the Title visible removing the “.page-id-1277 .justImageAds .et_bloom_form_text { display: none !important; } ” ? The answer is yes, you can. But the result will be something like this:

Not really what we want!
ADD THE jQUERY
What we want is something different, we want put the title outside of the optin itself. So first of all we go to Divi Theme Options -> Integration -> <head> and change our code in order to slice one single optin:
Then working with the jQuery methods we have seen on our last Tuesday post we change our script code in Divi Theme Options -> Integration -> <head> so that our final jQuery will look like this:
ADJUSTING WITH CSS
All that remains is a few small Css adjustments:
FINAL THOUGHTS
Giving a look now at our Blog you will see a single banner randomly appearing on loading the page and just above it the relative Title. It’s just another little example of how much powerful can be using Divi and Bloom boosted by jQuery and some Css.
Hope it can be useful.
See you next post!