Hi everyone, today we will talk about jQuery UI and its stunning powers and, obviously, how we can include it in our Divi website in order to take advantage of its methods.
So, let’s get started!
jQUERY UI, WHAT IT IS AND HOW TO INCLUDE IT
First of all, jQuery UI, what is it? If jQuery is an awesome Javascript library we use to speed up our Js coding, jQuery UI is (from official documentation):
a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library.
In a nutshell what you can do including jQuery UI in your Divi website is taking advantage of many jQuery (mini-)plugins and widgets that let you add interactions and effects to your website.
The project from December 2017 is led – linked with the jQuery Mobile one – by Alex Schmitz and is open to new contributors for maintaining the code. But how we can include it in Divi?
HOW TO INCLUDE jQUERY UI IN DIVI
It’s really really simple. You don’t need to download a customized jQuery UI version (even though you can do it, in particular if you want to use it intensively); you just have to go here and select the last minified version.

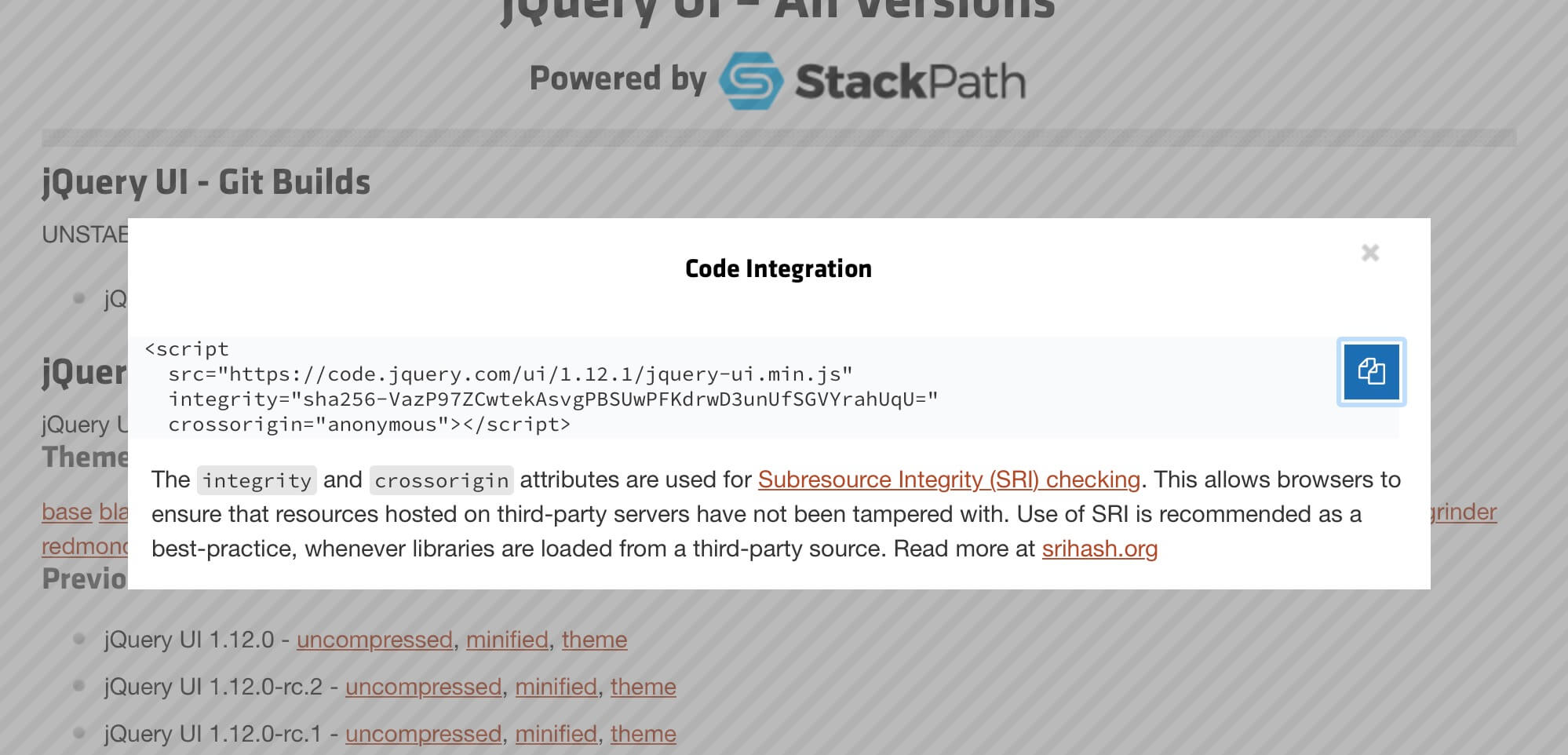
A popup window will appear with the script you have to copy and paste in your Divi Theme Options -> Integration or in a code module whenever you want.

Note that in order to work you just need to include the script with the ‘src’ attribute; however is strongly recommended to include also the ‘integrity’ and ‘crossorigin’ ones for security reasons (see here for more details on Subresource Integrity).
jQUERY UI METHODS
Now that we have our jQuery UI properly included and working on our Divi website we can take advantage of all its methods and widgets. Let’s give them a quick look according to the official division in Interactions, Widgets, Effects and Utilities.
INTERACTIONS
So, let’s begin to elencate the jQuery UI interactions (together with the effects probably the most interesting part for a Divi user):
- Draggable;
- Droppable;
- Resizable;
- Selectable;
- Sortable;
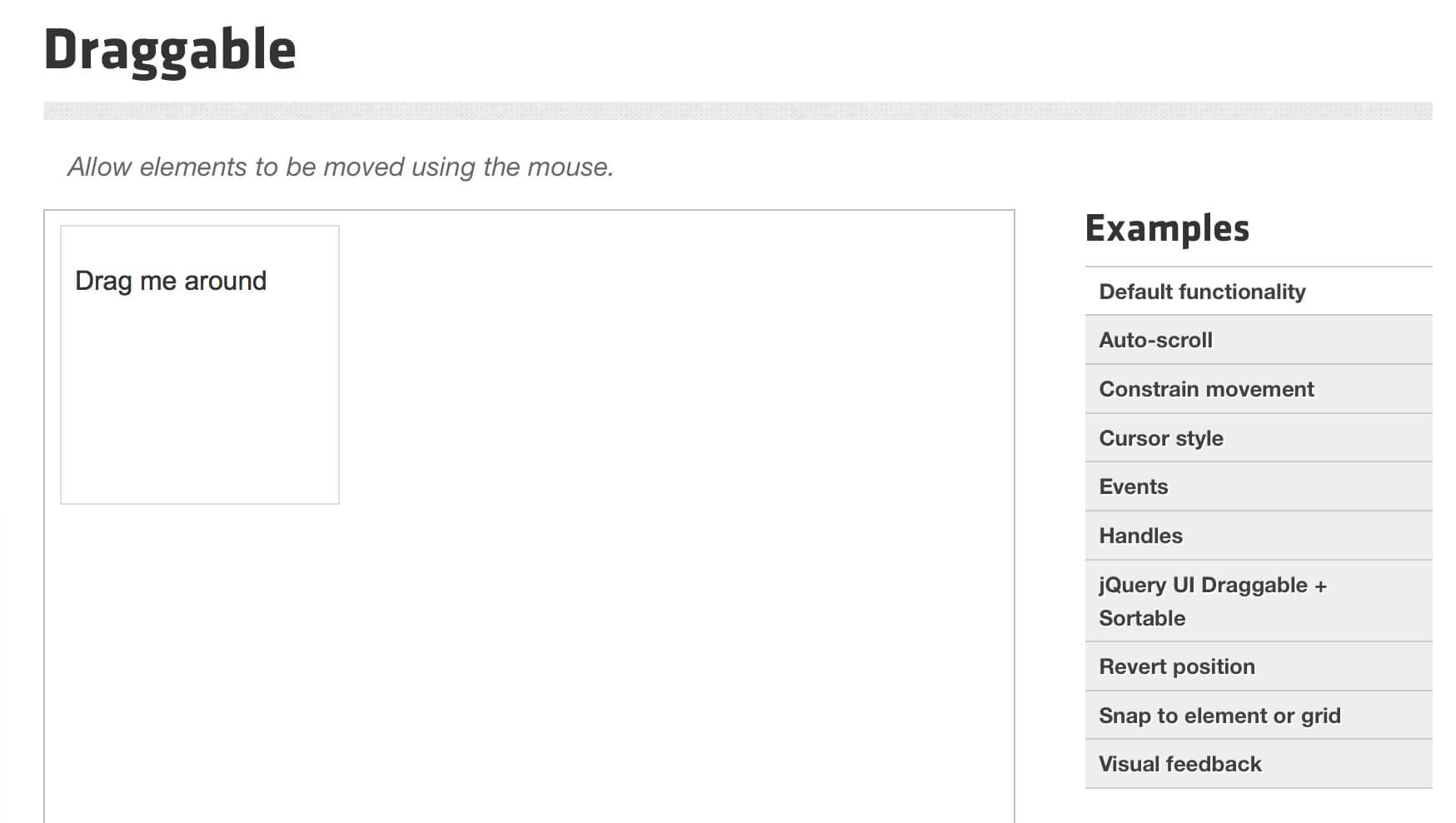
What interactions do is simply add a functionality to an existing html element, so you can make every part of your website ‘draggable’ simply by using this method (technically are all widgets), or you can make an element resizable, selectable and sortable.
Basically for every interaction you will find a page with some examples and the relative source code from which you can get an idea on how it works (see below).

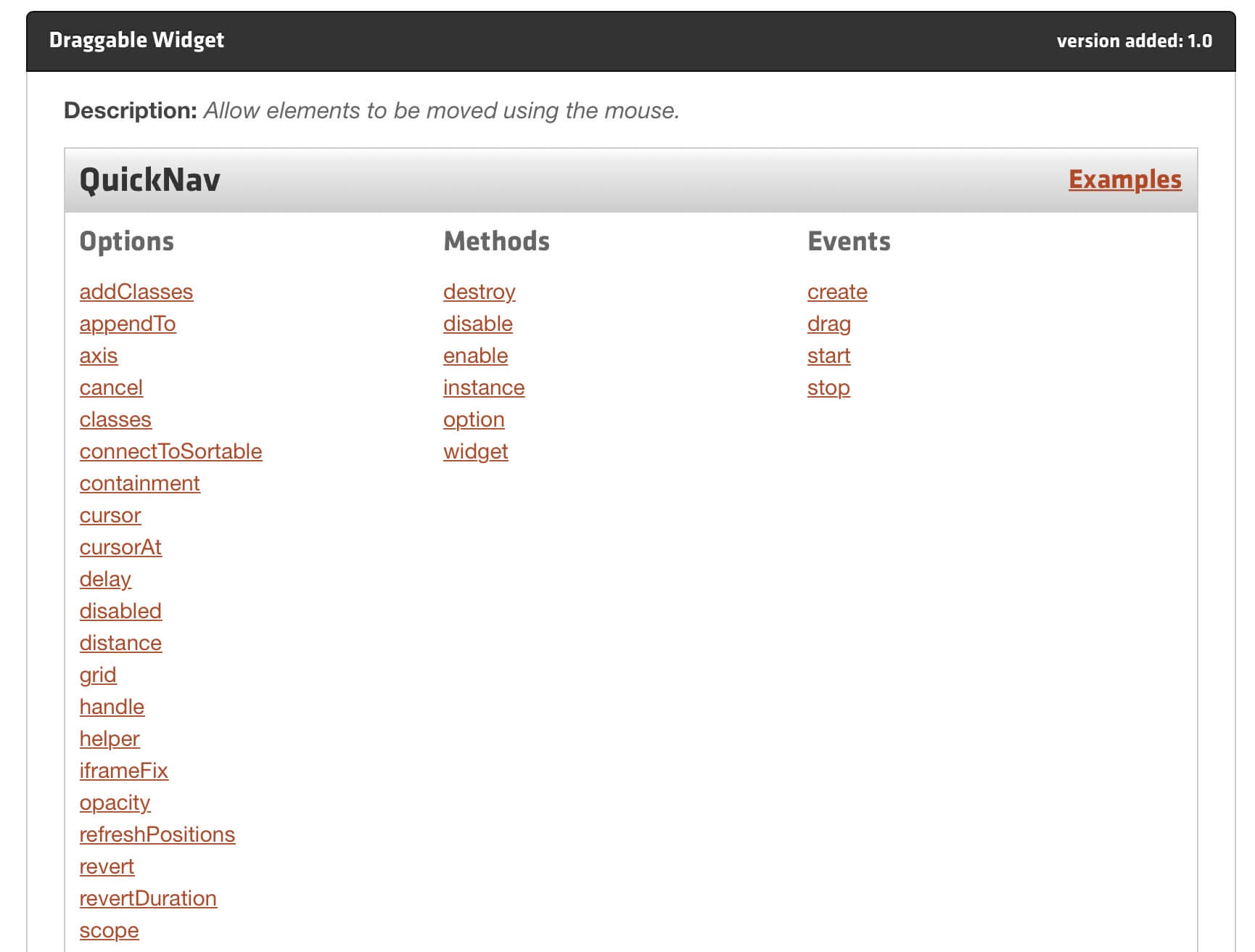
However, if you need a complex solution and you want to deepen the subject you just have to click on the Api Documentation link and you will be redirected to the Doc page in which are described (with useful examples, just like on the jQuery methods documentation) all the Options, Methods and Events that belong to that particular widget.

EFFECTS
The effects are in good part extensions of respective jQuery methods like for addClass()/removeClass, hide()/show(), toggle() and so on. Others like Effect and Color Animation deal instead with animating effects.
WIDGETS
Talking about the jQuery UI Widgets we are dealing with Widgets properly said. These ones are complete elements with an html structure and different interactions/effects apply to them. The list is pretty wide and you can find it in the jQuery UI webpage; here we mention just the more popular like the DatePicker, the ProgressBar, the Accordion and so on.
Just to give an example let’s say we want to transform our text input in a Datepicker field. we just have to add the following code in our Divi Theme Options -> Integration:
We have now a “.date” element that will work as Datepicker with all the default values; however we can customize it with a lot of options making it appear for example clicking on a side icon as in the code below and in the same way you can customize it nearly in every aspect and functionality.
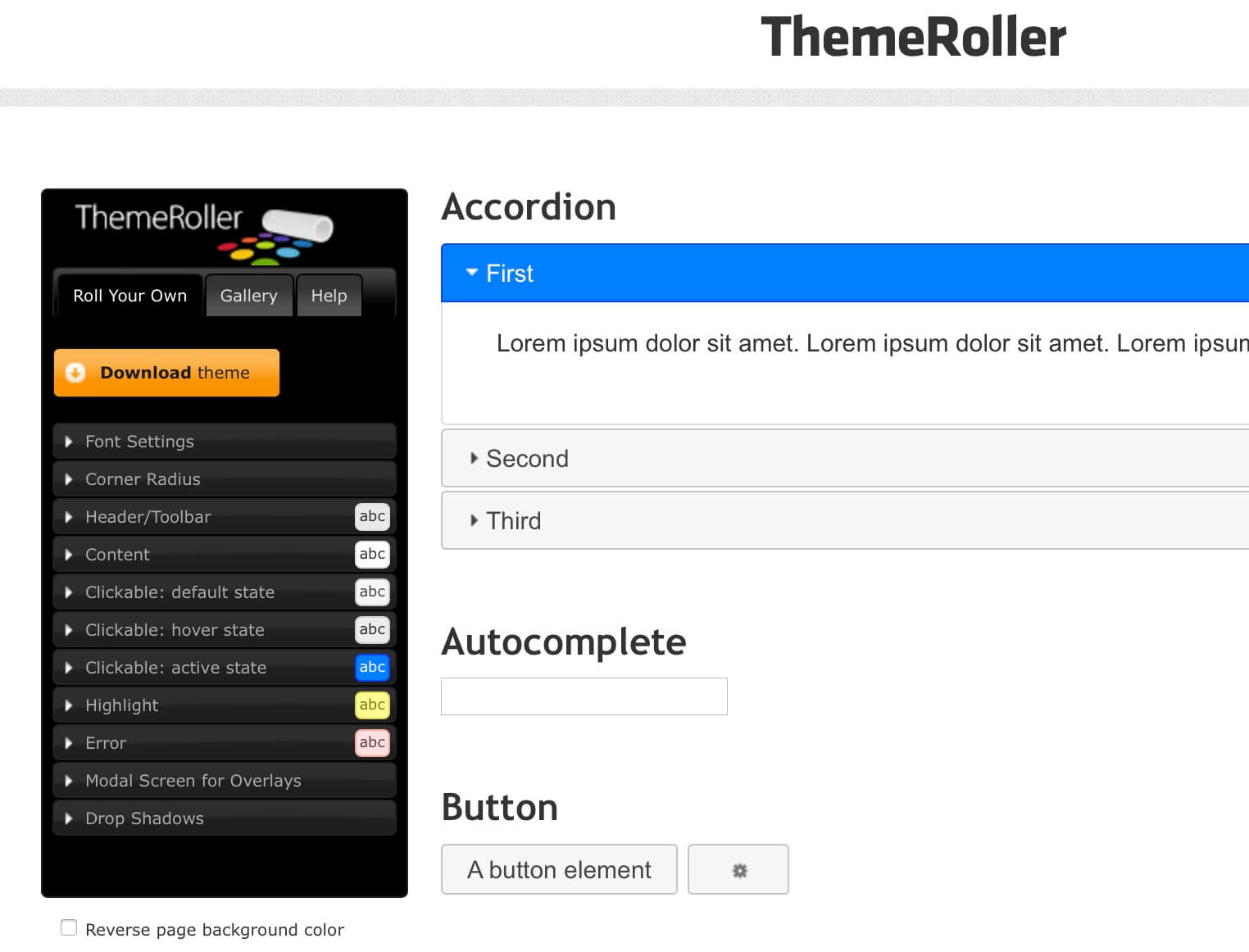
Finally, a very interesting thing about the Widgets is that you can customize its Css before downloading it and integrate in your website/app; in order to do it you can customize manually the Css file or take advantage of ThemeRoller (see here for more details).

UTILITIES
Finally there are two jQuery UI utilities, the Position one (for positioning elements relative to the window, the document or any other element) and the Widget Factory that is a way to create custom (and quite complex) jQuery UI plugins/widgets (see here for more details).
IN THE FRIDAY POST
We have just introduced the jQuery UI powers. In the next post we will see how to work with them and in particular how to make draggable an element and changing some css property according to its position just like we did it in our Fullwidth ‘Draggable’ Header Premium Layout.
See you next post!