Hi everyone, today we come back to Divi React series and we want to deepen our knowledge about the React Component Lifecycle. Every time we write a component, in fact, there are several hooks or methods that automatically will be executed in different times in respect of our rendering result: these are the Lifecycle Hooks.
So, simply get started!
REACT LIFECYCLE: THE BASICS
We have seen in the last Series posts how to handle events in React, so that we are able to create a custom function/method and call it in our render() when some event happens.
However, sometimes, you may need to execute some code just before the code renders or just after it: so in these cases you can take advantage of the Lifecycle hooks that in a certain time will be triggered automatically.
REACT LIFECYCLE HOOKS
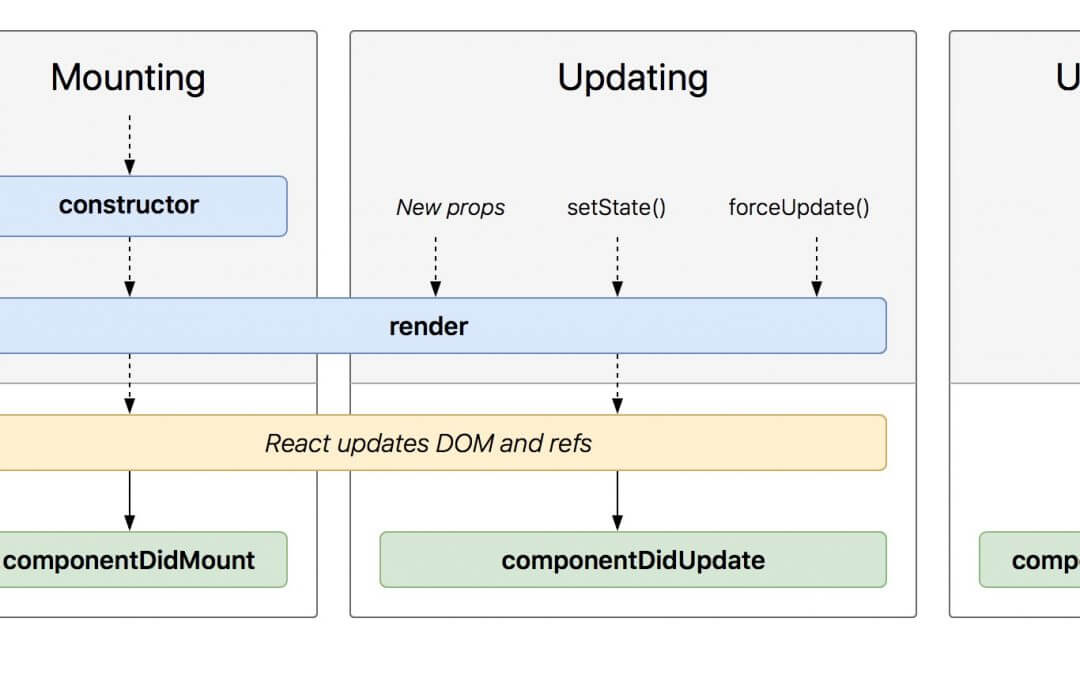
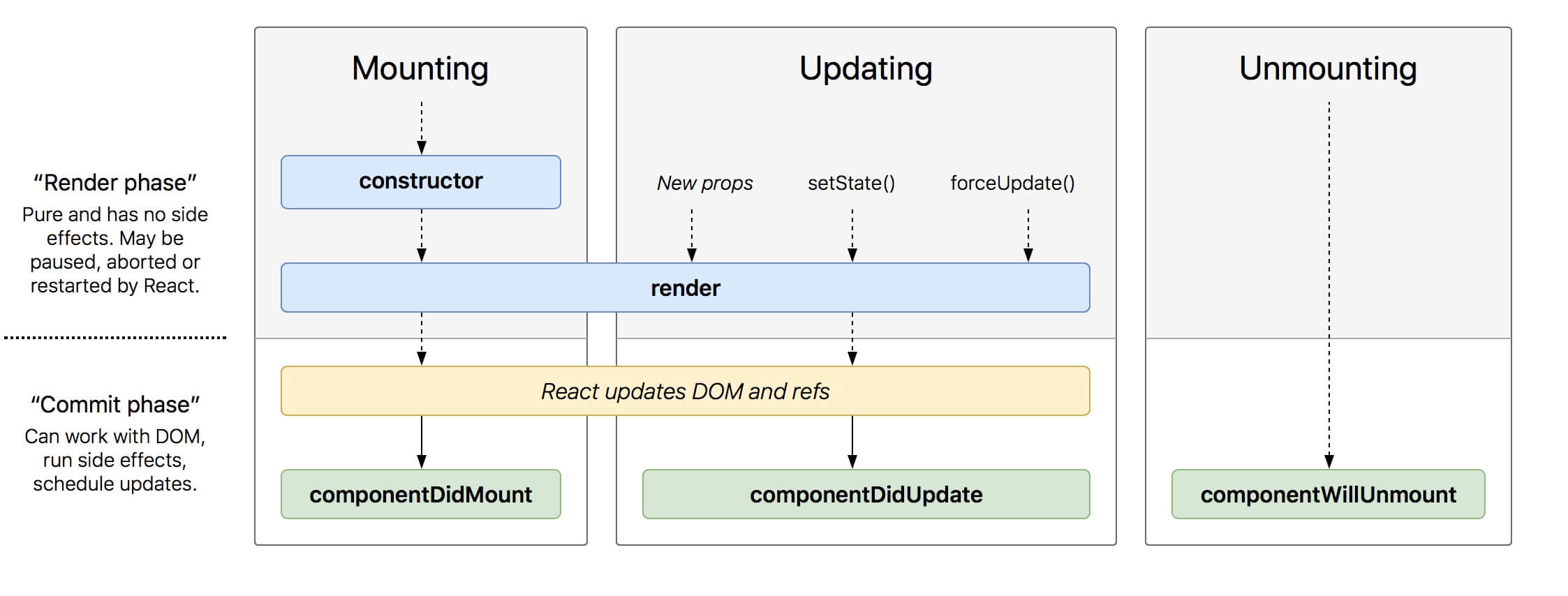
For our ease we can split the Lifecycle Hooks in three categories (following the Official React documentation): the hooks triggered in the component Mounting process, those ones executed in the component Updating one and, lastly, that one that happen in the Unmounting step.

REACT 16.3: TOWARDS ‘Will’ COMPONENTS DEPRECATION
First of all let’s clarify some changes currently are in the new React updates. Till now, in fact, the changes concerning the Lifecycle methods have been very few; now with React 16.3 (currently we are on React 16.4) something changed.
Three of the methods often used before rendering were classified as ‘Unsafe’ and, thus, deprecated. We are talking about the componentWillMount(), componentWillUpdate() and componentWillReceiveProps(); these three hooks from 16.3 gradually will be replaced adding to them the ‘UNSAFE_’ prefix (learn more about it here).
The ‘UNSAFE_’ has nothing to do with security, but these Lifecycle Hooks often led to misunderstandings, errors and confusion; for this reason future versions of React gradually will make them deprecated while in the meantime already have added a couple of new hooks to replace the old ones: the static getDerivedStateFromProps() and the getSnapshotBeforeUpdate() one.
So, let’s see which are at the current state the Lifecycle Hooks:
The Mounting Lifecycle Hooks are:
- componentWillMount() DEPRECATED
- componentDidMount()
The Updating Lifecycle Hooks are:
- componentWillReceiveProps(nextProps) DEPRECATED
- static getDerivedStateFromProps()
- shouldComponentUpdate(nextProps, nextState)
- componentWillUpdate(nextProps, nextState) DEPRECATED
- getSnapshotBeforeUpdate()
- componentDidUpdate()
The Unmounting Lifecycle Hook is:
- componentWillUnmount()
The syntax is the same of other React methods:
So, let’s give a look at the methods in action. We will focus, however just on the not deprecated hooks and particularly on that ones you see above in bold.
REACT LIFECYCLE IN ACTION: MOUNTING COMPONENT
When a Component initializes for the first time the Mounting process starts with the Constructor and its eventual states (we will focus on the Constructor and other related things next weeks), then in order just after the Constructor will be invoked the componentWillMount() (that we’ve seen is deprecated), then the render() method itself and finally the componentDidMount() just after the rendering of the component (and child components also!).
componentDidMount()
Just remember that the render() method elaborates the Jsx code in order to prepare what will be rendered in the Real Dom but at the render() state we still are on the Virtual Dom so we will not see any change on the screen.
This means that in componentDidMount() you still can change state for example but doing so you will have a re-rendering (every time a state changes the render() will be called!) and it’s not a best practice (unless it is definitely necessary).
This place, instead, is a very good place for loading data from remote, set up subscriptions and so on.
REACT LIFECYCLE IN ACTION: UNMOUNTING COMPONENT
componentWillUnmount()
Just talking about subscriptions you will always have to remember that you have also to unsubscribe and the componentWillUnmount() – it seems to be the only surviving ‘Will’ method! – is the right place to do it.
This method, in fact, is invoked just after a Component is unmounted and destroyed. So you have to perform any code cleanup in this method. Obviously you shouldn’t call a setState here, cause the component is unmounted and no re-rendering is no longer possible!
REACT LIFECYCLE IN ACTION: UPDATING COMPONENT
The Updating process is certainly the most complex one and there are more hooks in it.
static getDerivedStateFromProps()
Briefly this method overrides the old componentWillReceiveProps() one. We are placed it in the Updating process, however it is invoked also on the first component mounting and it is called just before the rendering.
Essentially you can create here an object to update the states. However it is a method for rare cases and if you want you can learn more about it here from the Official React blog news. The basic rule is that you should use this method only for update the internal state of your component as the result of changes in props.
shouldComponentUpdate(nextProps, nextState)
Also this method is not often used. However it can be very useful in certain situations. This method is the only one that returns a boolean value true/false.
If the value returned is true then the updating process continues, otherwise it stops updating. So you can take advantage of this place to check if the old state and props are equal to the next ones and if are identical just stop the updating process in order to avoid a lot of React work behind the scenes without a real change in the Dom. Something like:
getSnapshotBeforeUpdate(prevProps, prevState)
This function replace the old componentWillUpdate() one. It is called right before the Dom is updated and can be useful only in certain situations such as like to store and preserve the scroll position and others.
The value returned will be passed as the third parameter of the componentDidUpdate() function.
componentDidUpdate(prevProps, prevState, snapshot)
Finally we have the componentDidUpdate(). It runs just after the Component is updated and here you can for example fetch data or do network requests.
Just as we have seen for the componentDidMount() also here calling a setState will cause a re-rendering and, thus, can lead to performance issues, so is always a good practice to avoid it.
IN THE NEXT FRIDAY POST
Ok, we have seen all the Lifecycle Hooks, how they generally work and how the Lifecycle of a Component works. In the next Friday post we will see them in action right in our Divi Module development.
So, stay tuned! See you next post.
Cheers.