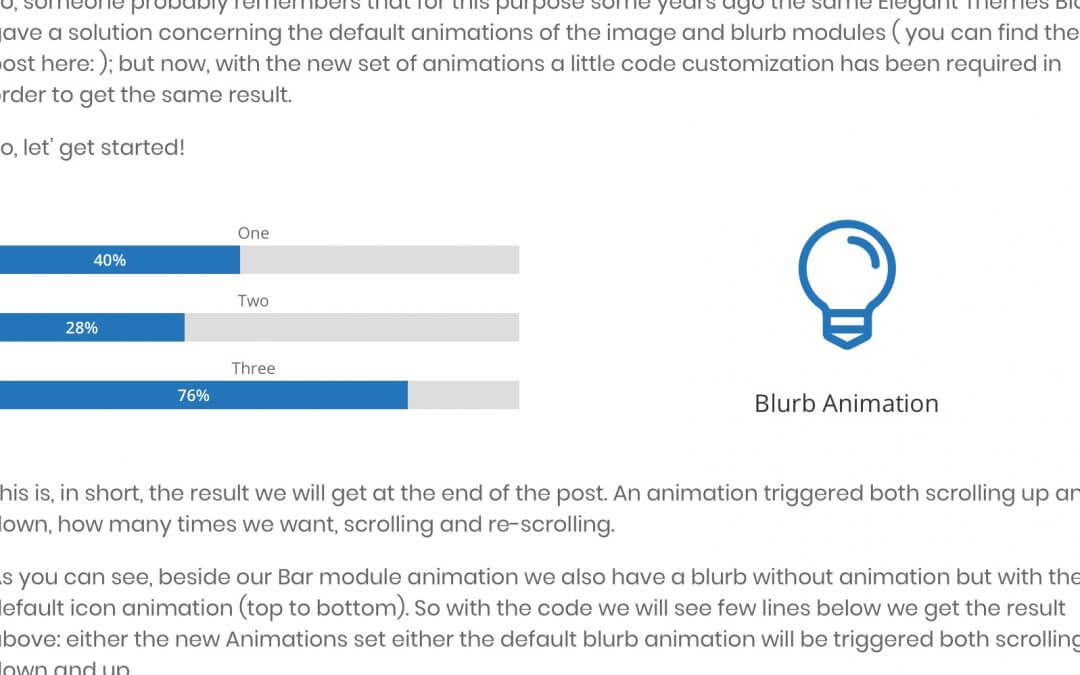
- One 40%
- Two 28%
- Three 76%
Blurb Animation
And then, while you don’t need to add anything to your blurb modules (in order to get the icon animation), you simply have to add the Css Class “et_waypoint” in the modules or sections you want to animate.

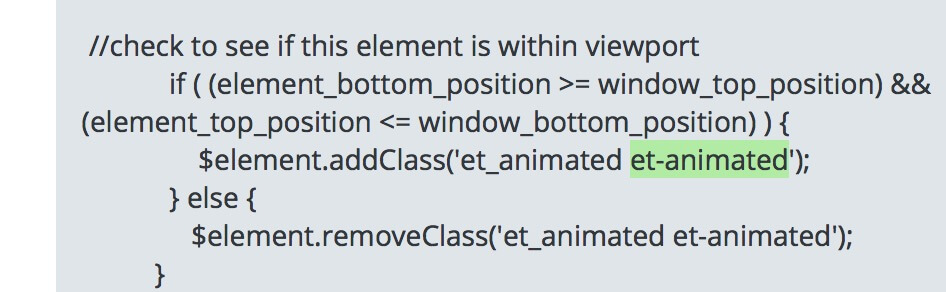
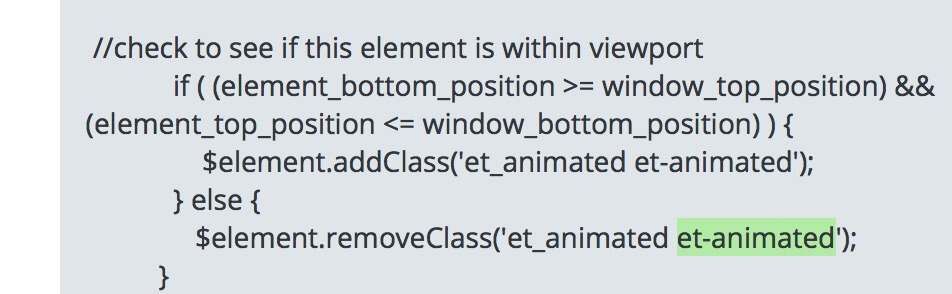
However, you may want the new animations to be triggered both scrolling down and up, but maintening the default behaviour for the blurb icons: that is be animated when scrolling the first time only. To get this result you simply have to delete ‘et-animated‘ from the classes added and removed in the jQuery code above (see lines 20 and 22). Now the both scrolling effect will only target our new animations, while the blurb icon will be animated once.


Finally, you could want the Blurb icon doesn’t have animation at all. In order to do this you simply have to change the class “et-waypoint” in our jQuery code (line 4) and also in the Custom Css Class of the modules with new animations that you want to trigger both scrolling down and up.

So we already are at the end of today’s post. Hope it can be a useful trick to get the wished result, closing with the raccomandtion of not abuse of animations in your layouts and designs. The Animation and the Divi Animation overall can be really a great design element but you always have to question yourself: is this animation really needed? If the answer is “No” or “Maybe not” we suggest you to leave out the idea of adding the animation. See you next post!










This works – even on the latest 3.x version of Divi.. I’ve been struggling for awhile to try to figure this out…Thank you!
Hi John, i’m very glad it could be useful. Thank you for commenting 😉
Nice post!
I have a problem though; maybe this cannot be applied on text animation inside a Divi section (?)
I say this cause I did everything Dan has written above but no scrolling-backscrolling effect shows up.
Hi CeeJay, for text animation do you mean a text module? I’ve tested it right now with a text module animated using the default Divi Bounce effect and all seems to work fine.
If you add the ‘et-waypoint’ css class to other modules (like blurbs, accordions and so on) does the animation work?
Everything is fine, sorry for that, I applied the class to the whole section maybe thats why.
Anyway, now in one of my text modules the et-waypoint class is not working and I dont know why. Its pretty peculiar cause in every other text module it is ok.
Maybe you can try to duplicate a text module in which the class works and then replace the content with the content of the module that doesn’t work…
Hands down the best code to repeat divi animations. marvellous work
Hi, thanks. I’m very glad it can be useful 😉
The code has caused all modules with that class to disappear on the page. Opacity becomes 0%
Hi Brandon,
it seems that in one of the latest Divi updates the structure has changed slightly… try simply to change the ‘et-waypoint’ class in your modules with ‘et_waypoint’… it should work fine (i’ve updated the post).
It seems the bug doesn’t affect the old posts.
Thanks for reporting it 😉
Does not work for me! I have pasted the script within the body inside integration as well as pasted “et_waypoint” in the text module “CSS Class”.
Hi, there are been some changes in the last updates… however it seems to me that for the animation of the blurb icon at the moment you just need to paste the jQuery code in the Divi Theme Options -> Integration without having to paste the et_waypoint class in the module… if you want, instead, animate your custom animation (not only the icon!) you have to follow the “Both Scrolling for New Animations” paragraph above…
Thank you for responding, still not working :/ I have tried all three ways. I have v3.5.1.
mmh… i tested now and it seems having a different behavior according to the module… for the text (i’m from Divi 3.10) you have to set up the animation and add the ‘et-waypoint’ class… for other modules instead you have just to set up the animation without adding any class… for Blurbs the icon animation will no need any class while to animate the entire blurb module just as like as for text you have to add the ‘et-waypoint’ class (or you can try also the ‘et_waypoint’ if the first one doesn’t work)… Let me know if you solve the problem.
Cheers
I have updated since then and the code seems to be working!
Process:
1. Copied the script and pasted it in the “Body” section located in the “Integrations” tab within Divi settings.
2. Copied, “et-waypoint” in the CSS Class section.
>>> https://uxuidesign.com/ <<<
Thanks!
This animation script used to work beautifully till 3.12.0 to make every divi module animate on both UP and DOWN scroll. All by adding “et-waypoint” to the class and the mentioned script in the INTEGRATIONS section. 3.12.1 makes all the modules with the class “et-waypoint” disappear on scroll and breaks the script completely. Is there any way to fix this?
Hi, here is code that works with the latest Divi (replace ‘bounce’ with what ever animation you are using):
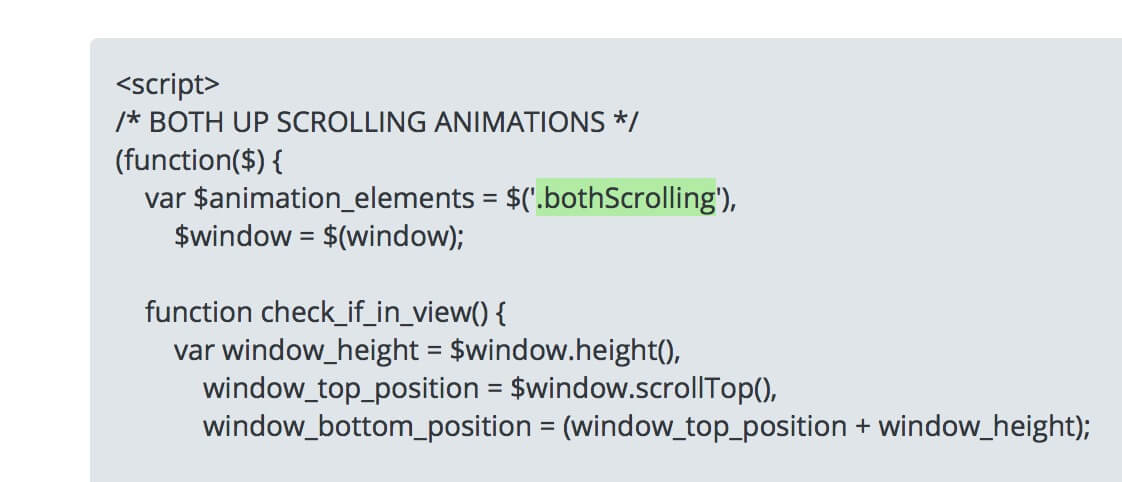
/* BOTH UP SCROLLING ANIMATIONS */
(function($) {
var $animation_elements = $(‘.et_waypoint’),
$window = $(window);
function check_if_in_view() {
var window_height = $window.height(),
window_top_position = $window.scrollTop(),
window_bottom_position = (window_top_position + window_height);
$animation_elements.each(function() {
var $element = $(this),
element_height = $element.outerHeight(),
element_top_position = $element.offset().top,
element_bottom_position = (element_top_position + element_height);
//check to see if this element is within viewport
if ( (element_bottom_position >= window_top_position) && (element_top_position <= window_bottom_position) ) {
$element.addClass('et_animated bounce');
} else {
$element.removeClass('et_animated bounce');
}
});
}
$window.on('scroll resize', check_if_in_view);
})(jQuery);
Jarmo – That still doesn’t seem to work with the new Divi Version: 3.12.2
Hi ! thanks for this script which is working perfectly ! I have a question though: I’m trying to do the same thing but without the effect when scrolling up. Hence trigger the animation when scrolling down, fix elements when scrolling up but the animation would trigger again when scrolling down again. Any way to do that from the script you provided ?
Thanks a lot Dan !
Hi ! don’t bother for my previous question ! :`) I’ve found out with just a little bit of thinking and just removed the first condition of the addClass part, working fine ! Thanks !
Hi Marie, sorry for my late reply 🙁
Anyway i can see you have perfectly found by yourself the solution. Great! 😉
I get a message from support that says it will no longer works with the new version of divi, because the animations now works with js, thats why the code will not longer works, any idea to make both scrolling up and down trigger the animations? with js as they said?
Unfortunately still not working… is there any fix for the most up to date divi?
Same here. Is it broken again? Not really sure if I will use it again if it keeps breaking. Time for ET to implement it. What is the class for fade in?
Managed to get this to work. Console was flagging a small syntax error. Changing form single do double quotes wrapping the et_waypoint class fixed the issue:
var $animation_elements = $(“.et_waypoint”);
Only thing is now you get an initial fade out fade in on scroll.