Hi everyone, today we want to show a simple but very effective way to take advantage of the new Divi Hover feature. Just overlap two blurb modules and make the one above disappear on hover.
So, let’s get started e give it a quick look!
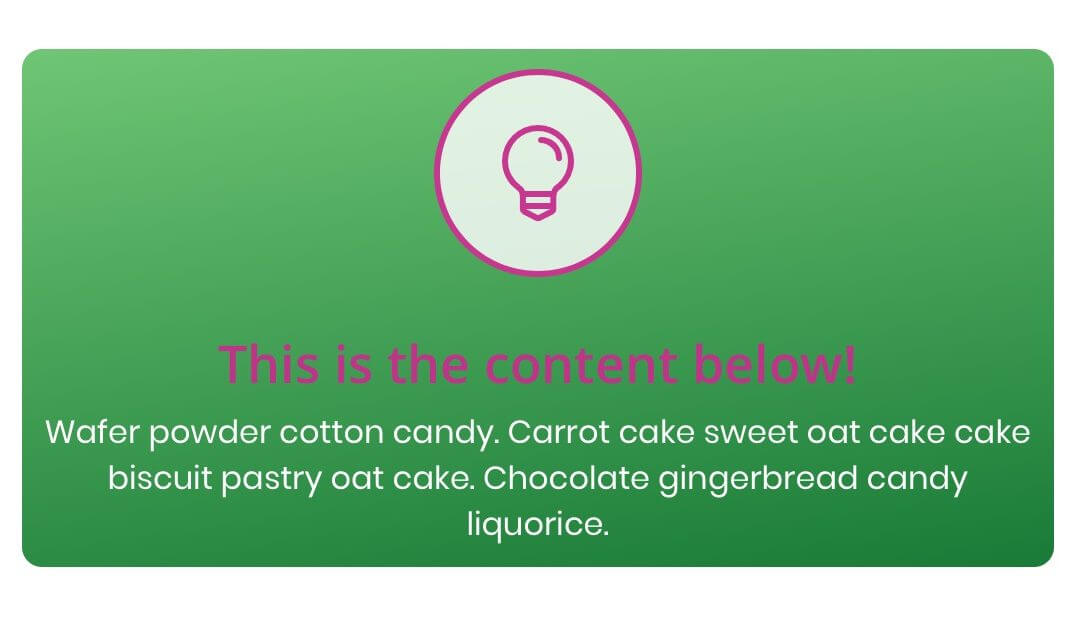
This will be our final result:
This is the content below!
Wafer powder cotton candy. Carrot cake sweet oat cake cake biscuit pastry oat cake. Chocolate gingerbread candy liquorice.
Show the content below!
Cupcake ipsum dolor sit. Amet gingerbread biscuit. Lollipop gummi bears ice cream muffin sweet roll jelly-o marshmallow.
LAYOUT STRUCTURE
First of all let’s create our layout structure, we just need of one-column row and two Blurb modules inside of it. Then we have to style our blurbs in a very similar way except for some details.
ROW SETTINGS
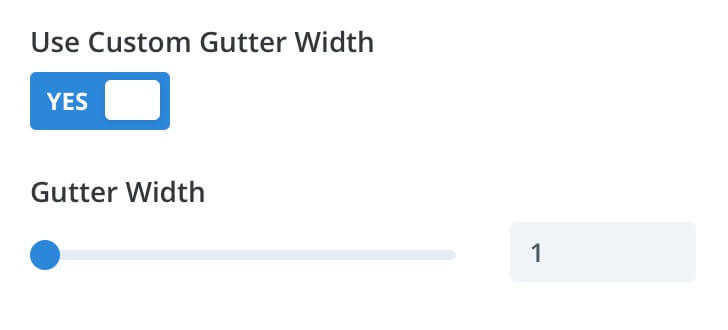
First of all let’s customize a little our row settings: we just need to adjust the value of the gutter:

LEFT MODULE (THE ONE BELOW)
So, starting from the left we change the default title and text as we prefer; in our case we want to give the impression that are changing just the first part of the title, so we chose as copy “Show the content below!” and then in the blurb above we will just change in “This is the content below!”.
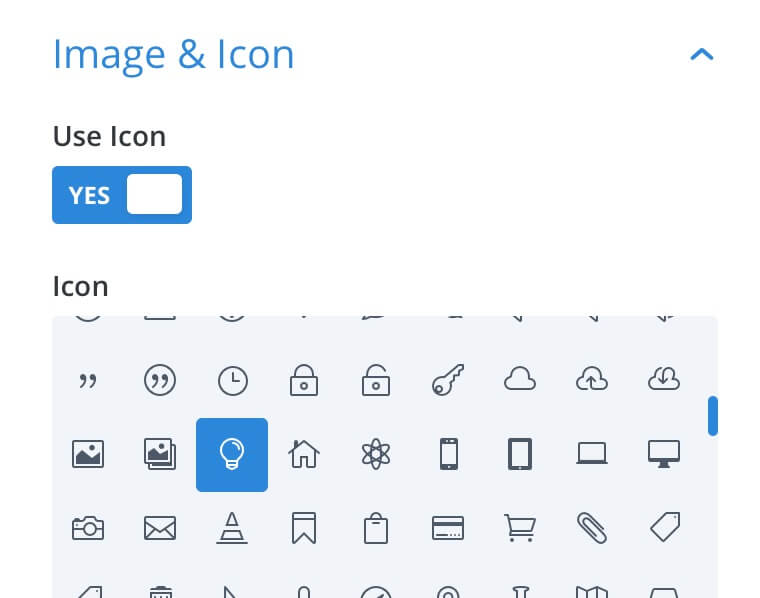
Then we choose an icon for our blurb:

Next we pass to the Background option, select a gradient with the following starting and ending colors: rgba(100,196,106,0.95) and rgba(0,117,41,0.95) respectively and a direction of “170deg”.
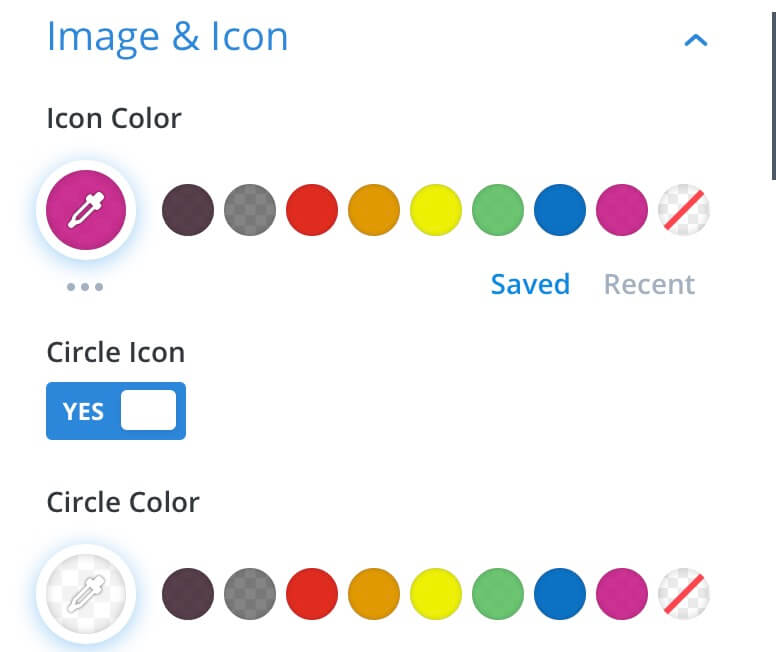
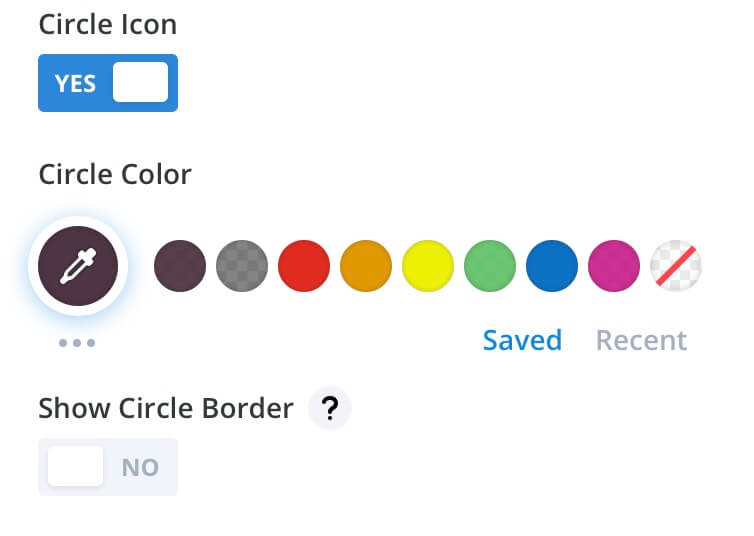
Moving to the Design tab is time now to style a little our blurb icon:

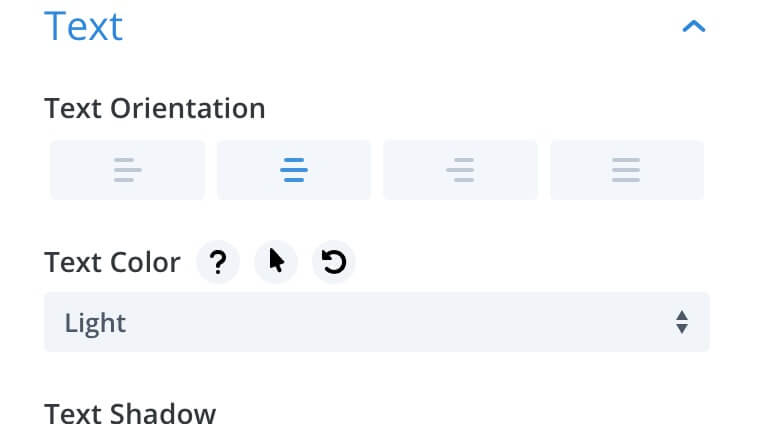
We want to add also a light circle border of the same color of the icon itself. Then we style a little our text centering it and making it light:

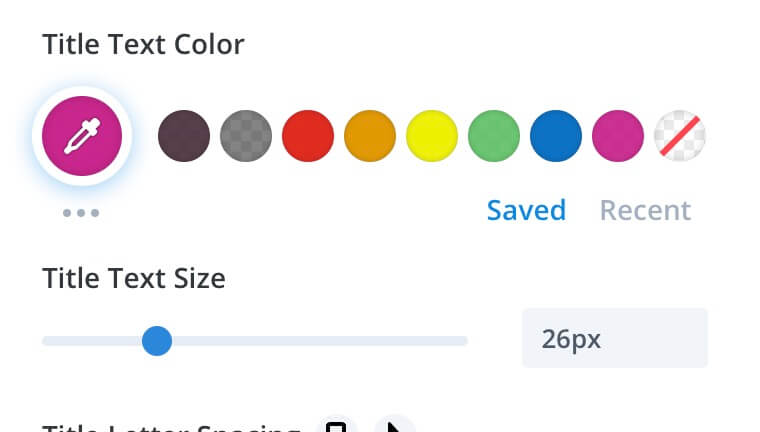
And finally we change the color, the font size (and make it bold) of the title text:

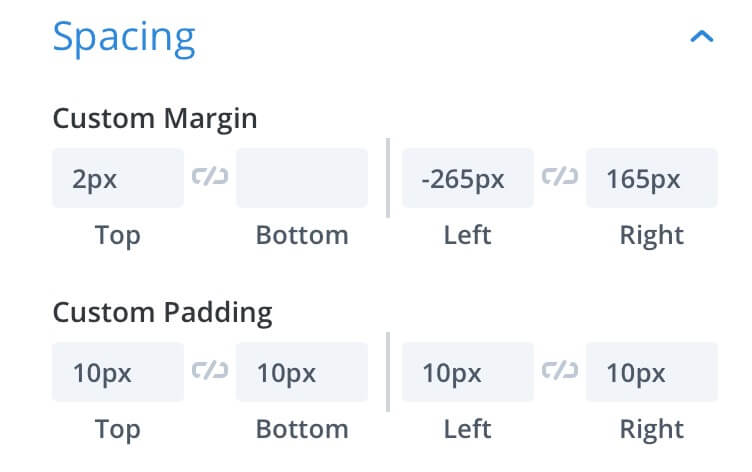
Next we are going to add some padding and margin in order to center the module itself:

And that’s it for our first blurb.
RIGHT MODULE (THE ONE ABOVE)
For our second blurb (the right blurb module) we just have to duplicate the first one and do some little changes. Let’s start with the change of the title and text of course, then we change also the icon and finally the gradient background editing just the gradient direction to “230deg”.
We move to the Design tab and change the icon background removing also the icon border:

Of course we have to adjust the values of our margin:

HERE COMES THE HOVER!
Ok, we have now two blurb modules just overlapping and by default we will see just the right blurb module (we know in Divi the first module is regularly overlapped by the following ones); and now?
Now we can simply use the new awesome Divi Hover options to make the blurb above slowly disappear on hover, making thus visible the below one, changing text, changing colors and icon: it will look like the same blurb module changing some details but in effect we will see two totally different modules alternating themselves on hovering.
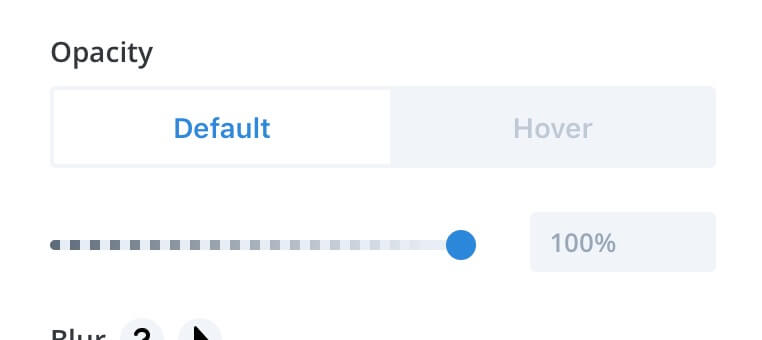
No lines of css or jQuery needed, you just have to go to Design tab (of our module above, of course) -> Filters, click on the Hover option of the Opacity filter and assign the value of “0” in the Hover tab. Easy!

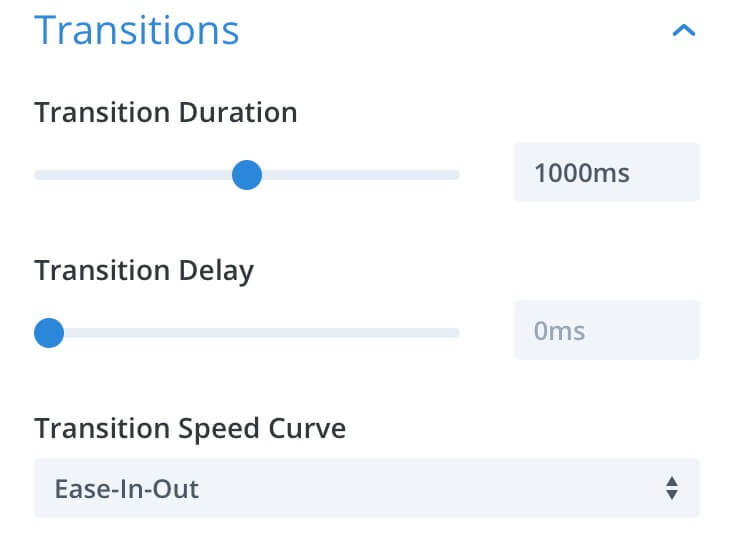
As really final step we just have to set the Transition options. We go to Advanced -> Transitions and choose the values we prefer:

See you next post, next saturday. We will complete this Divi Hover mini series with the ‘Hover’ cherry on top. Stay tuned!
Cheers