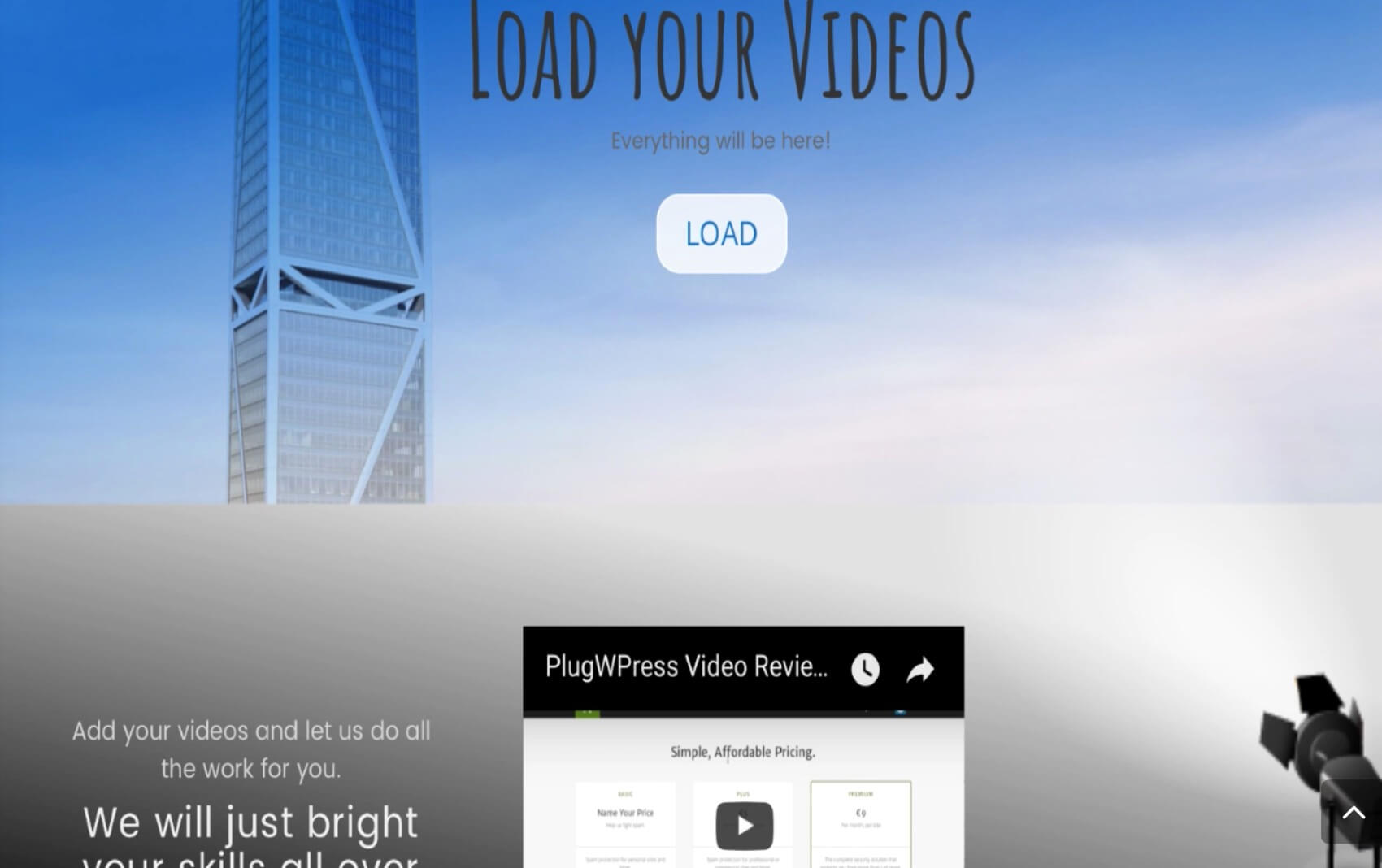
Our first layout we have created with the new Divi Background possibilities. We basically added two different section and joined them with a gradients play between the first and the second one. The first section we have shows a one column layout with a blurb module while below we added a three column one with a copy on the left, a video module in the center and an image on the right.
See Here How we did it!
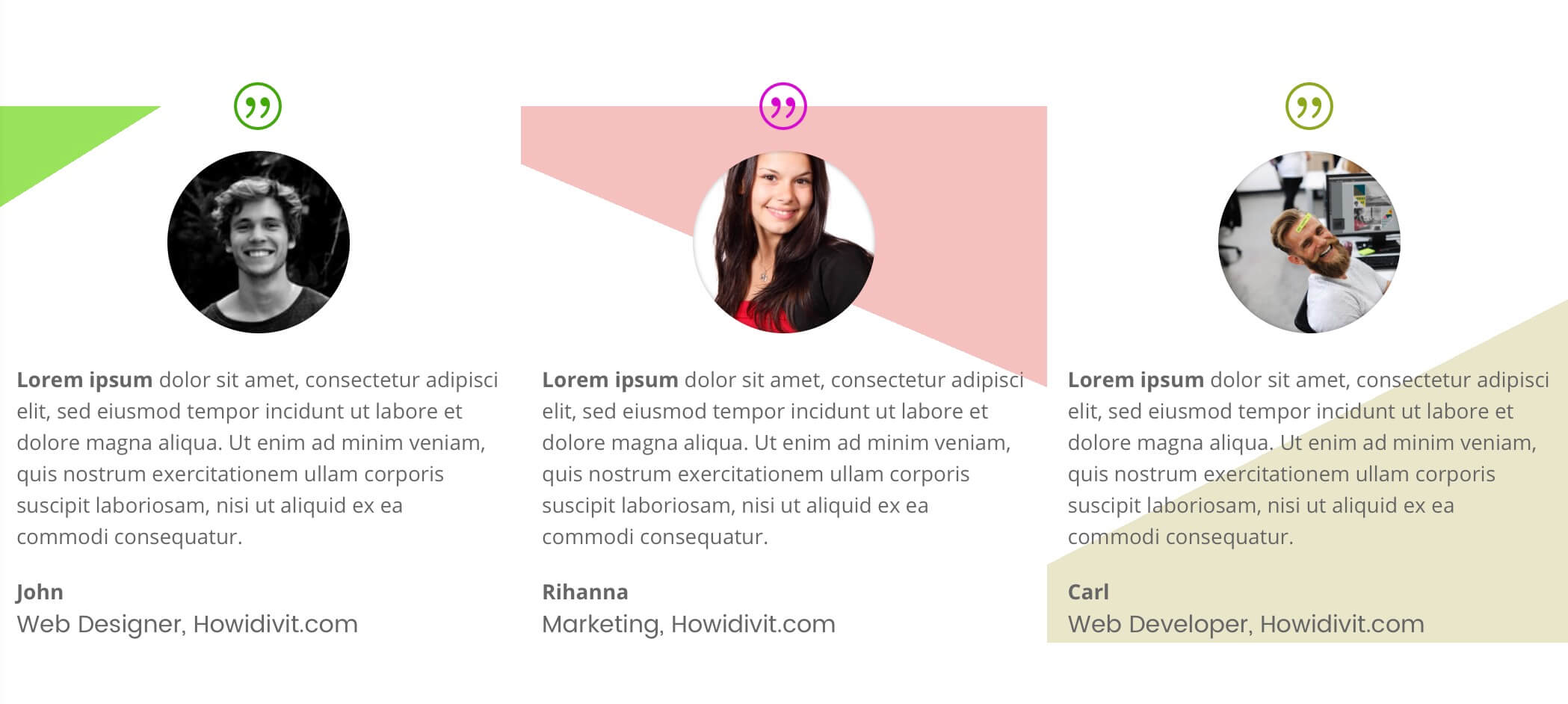
The Testimonial section nowadays is an important section on many kind of websites. It gives trust to the users/potential customers and a nice, clean and efficient design could make the difference between success and failure. The Divi Testimonial Layout pack contains 4 different layouts: the Angle Video one, the Shading one, the Colorful one and the Centered Colorful one.
See Here How we did it!
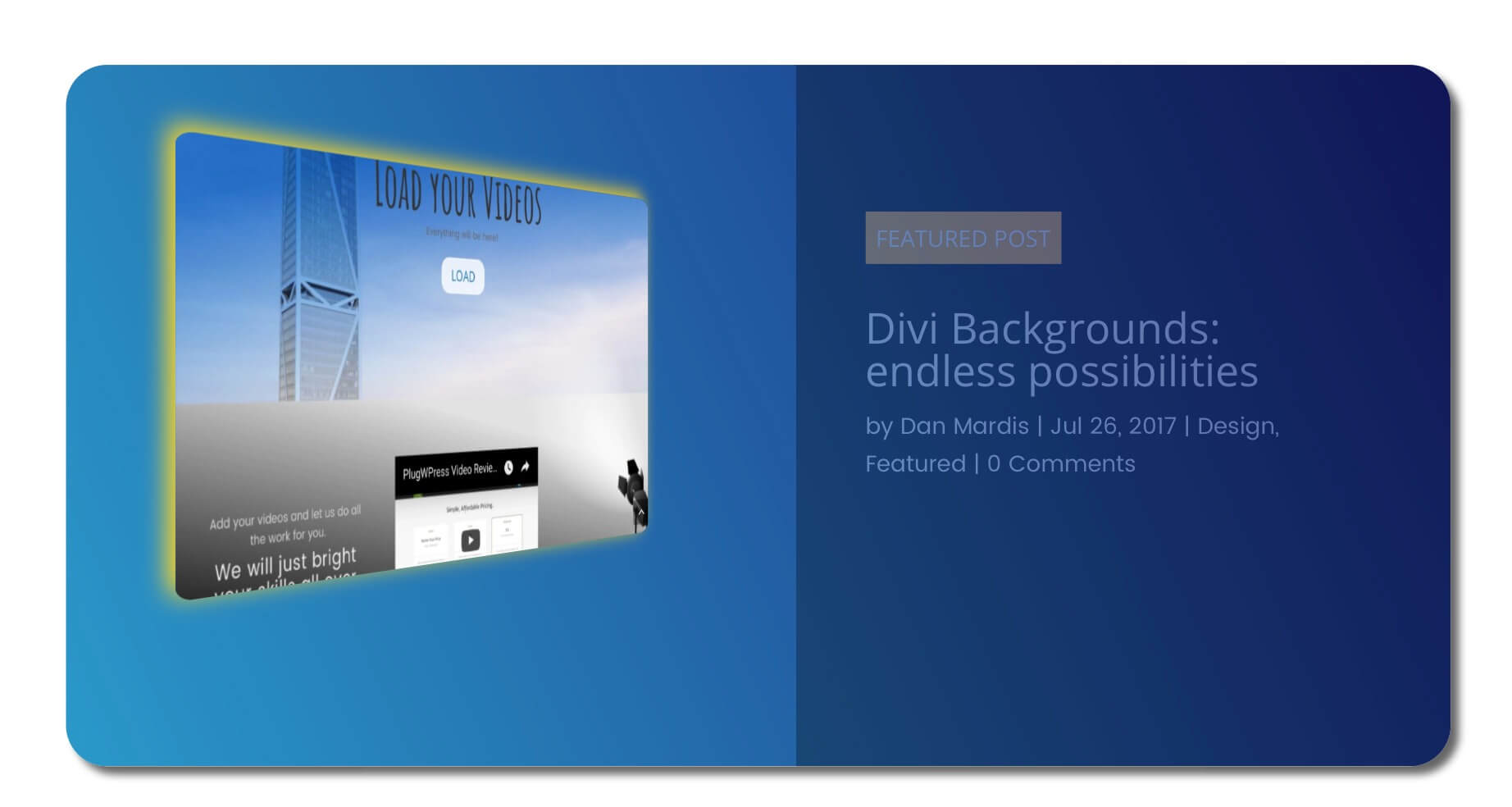
This is the Blog layout we use on our homepage for give prominence to a featured post. One section and two columns layout with the post image on the left and Label, Title and Meta on the right. The major work does it though the scrolling and hovering animation that will make slide the Excerpt and the Read More button in the second column from the right and rotate the image on the left while changing the box shadow color and position too.
See Here How we did it!
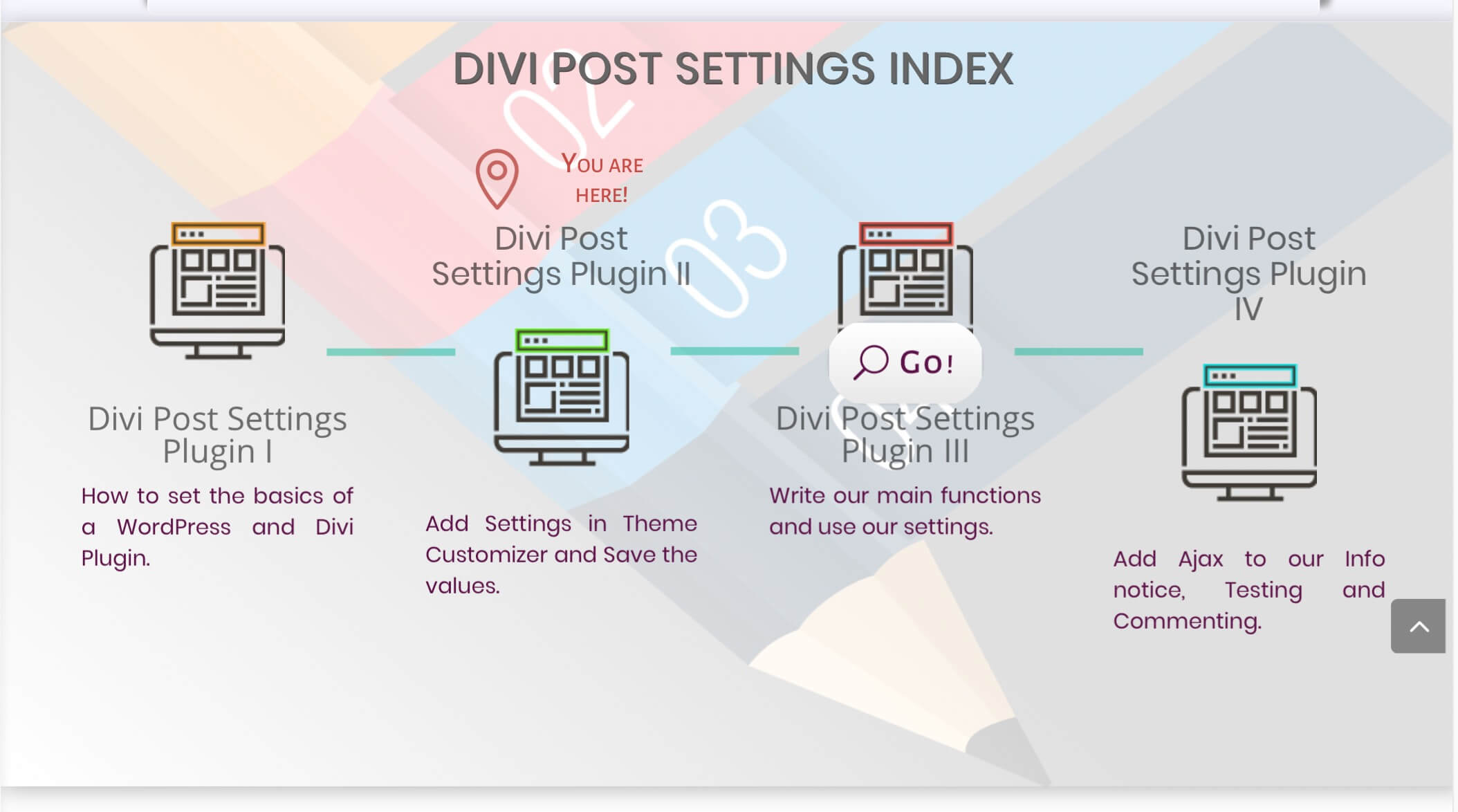
So, we come to more recent times. The Index layout could be very useful and nice when you write a Series (of posts, projects, producs or the post type you prefer) and you want to give the reader a quick reference to the other posts of the Series itself. This layout is made of four blurbs with the post title now below now above the blurb image and some text as excerpt; the blurbs are then linked together with a timeline and when you hover on them a ‘Go’ button slide up while a ‘You Are Here!’ pin remind the reader in which post of the Series he is.
See Here How we did it!
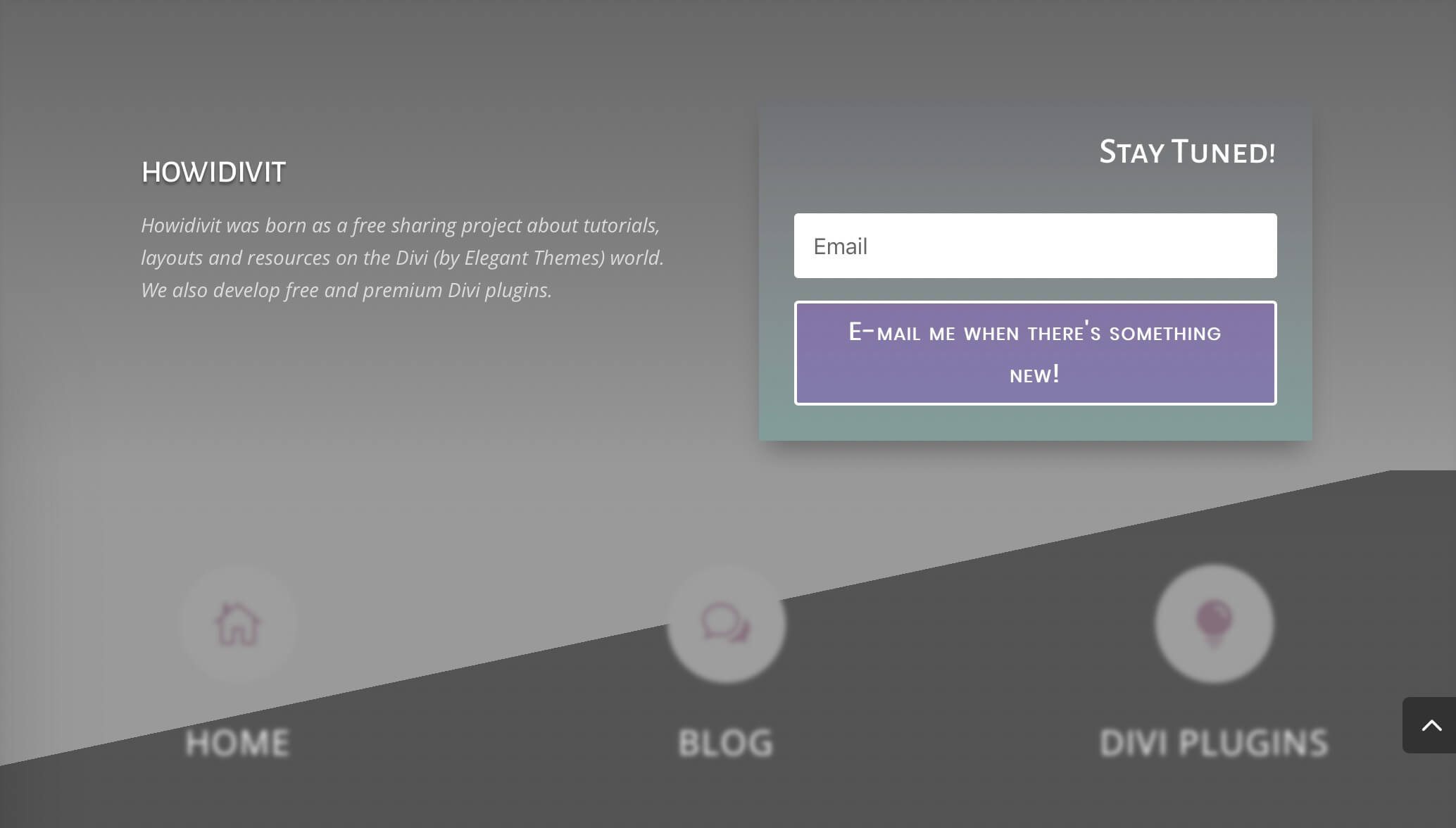
Finally you will find in the Layout Pack our last free layout, the Footer one. Is a two rows section; in the first row we have two columns with some copy on the left and an Optin on the right while the row below is a three-columns one with three circled blurbs linking to the pages of the website and a diagonal linear gradient as background.
See Here How we did it!
JUST DOWNLOAD THE DIVI PACK AND ENJOY.
HAPPY HOLIDAYS FROM HOWIDIVIT!