First of all, a note on our Blog activity. From now till half September we will publish just a post a week, it’s Summer after all : -)
Hi everyone, today we will talk about the Window object and the rule it can play in our Divi Module development.
Now, let’s get started with Js and the Console, the Window object and its utility in our React and Divi development.
JS AND THE CONSOLE
Let’s start from the basics, let’s start from Js. React is a Javascript library after all! When dealing with Js the Console is very important; basically it’s a simple text interface that let you insert a text input and receive a simple text output but it gives us very very useful informations if we know what and how to ask them.
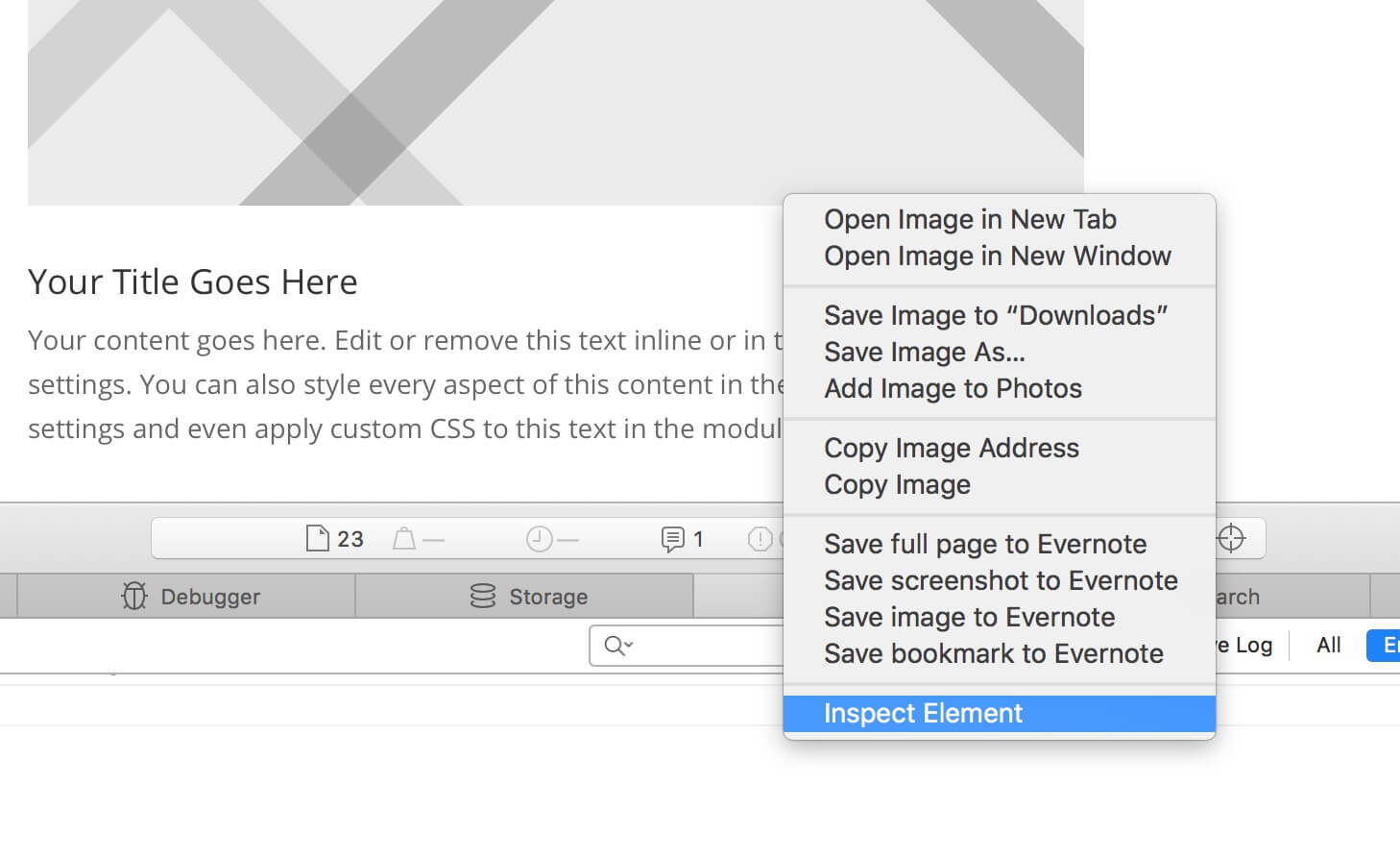
Open the console when working on Js and React is fairly simple, just open your page/post in the visual builder or also previewing it (is up to you!) and go inspecting the element (right click and Inspect) or open your Dev tools as usually would.

Next, change tab to the Console one. Here you can see warnings and errors (if they are) but obviously you can also input js commands and look for the outputs.
THE WINDOW OBJECT
The Window object stores all window informations, properties and methods available in that specific window (window object belongs always to the specific tab you open in your browser!).

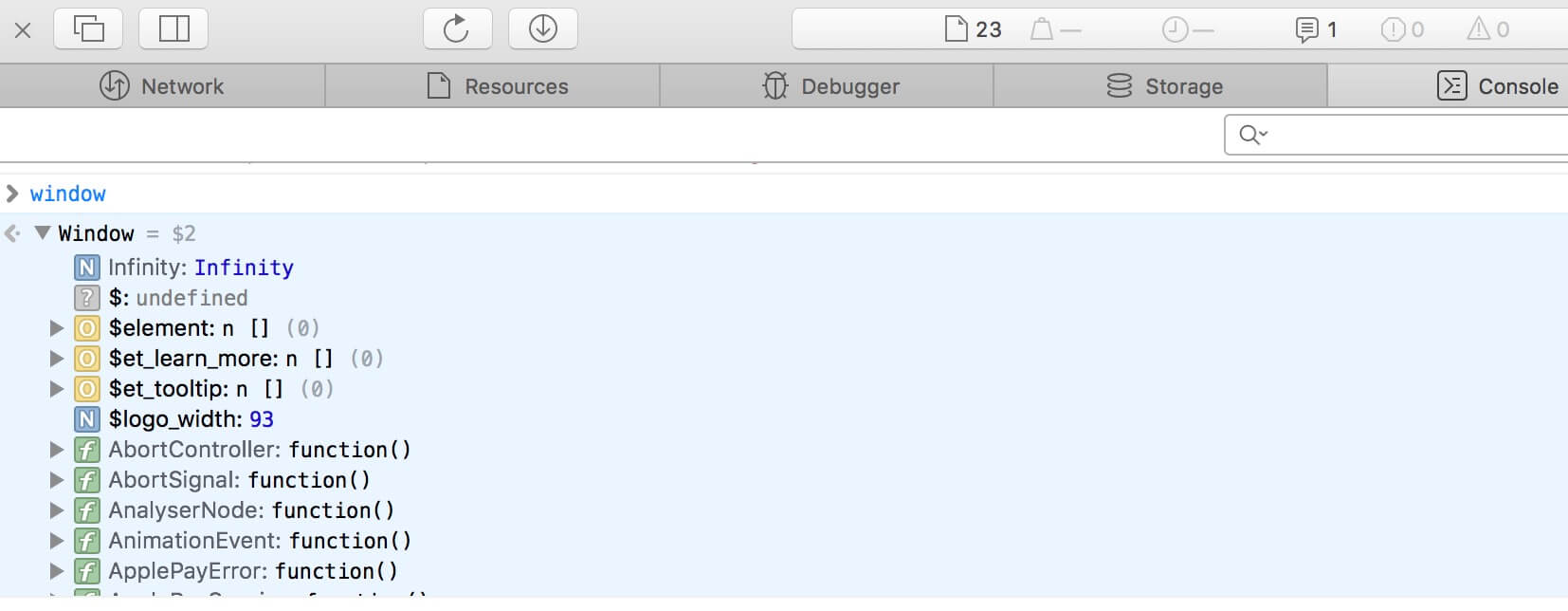
You can just open your console in your favorite Dev Tools and type ‘window’, then click enter; expand the object result and you will get all the properties, methods and objects available in that page.
WINDOW IN OUR DIVI REACT DEVELOPMENT
In our Divi React series we have already seen some uses of the window object in the React side of module development. Let’s start from our last post on the Lifecycle Hooks in Divi React workflow.
window.et_fb_options.ajaxurl
The first object of Window we used is ‘et_fb_options’ and inside of it we can find the ‘ajaxurl’ property. So thanks to the ‘window.et_fb_options.ajaxurl’ we can simply get the ajax url to send our request; in WordPress this url by default points to the ‘admin-ajax.php’ file that is located in ‘wp-admin’.
window.ETBuilderBackend.postId
When dealing with Divi Modules development however the most interesting object we can inspect from Window id the ETBuilderBackend one. It is an object available in our window only from the backend, that is when we are in our Visual Builder and it wraps a lot of informations about our page/post.
We used it, for example, to grab our post id simply by calling ‘window.ETBuilderBackend.postId’; then we appended it to our ‘body’ as ‘post_id’ in order to make our php function properly working and returning the author of our specific post (we have seen this in our first Divi React post).
window.ETBuilderBackend.currentPage.authorName
However, thanks to the window object we can also avoid the using of ajax to retrieving the post author; in fact, we can simply access the author of the current post/page by accessing the ‘ETBuilderBackend.currentPage’ object and then the ‘authorName’ property inside of it.
window.ETBuilderBackend.currentUserDisplayName
Finally, we used the window object in order to get the information about the current user (not necessarily also the author of the post/page!). We just needed to type ‘window.ETBuilderBackend.currentUserDisplayName’.
FINAL THOUGHTS
We have seen above just a few examples we used in our Divi React series; however the possibilities and the informations stored in this awesome object are more and more. You just have to search (to be honest you might need some time to find what you are searching for!) scrolling up and down and expanding the objects in the Window one. We can assure you that it’s worth it!
In the next post we cover some Divi design topics working with Divi shadow options in order to get stunning effects.
See you next thursday!