Today we come to the last Series post on Divi Modules Power concerning the Text module; we have seen how to create springing up texts, how to use Text modules for creating a Background of different shapes, how to create puzzles with Text modules and lastly how to create Tooltips. Now we want to design a magnetic triangle taking also advantage of the last Divi update about Hover options.
So, let’s get started!
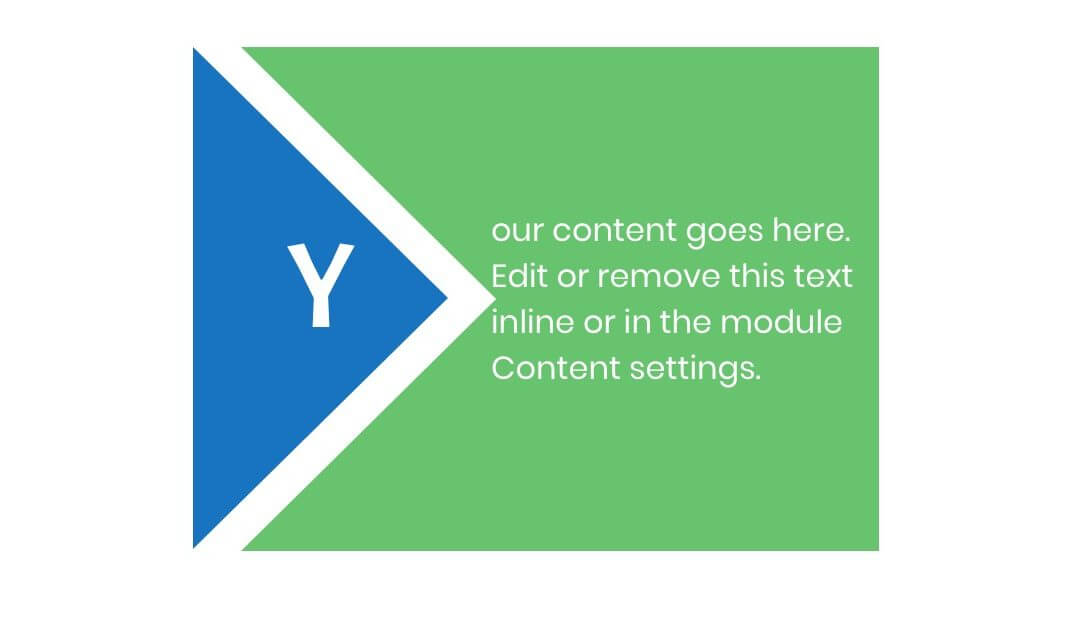
Y
our content goes here. Edit or remove this text inline or in the module Content settings.
LAYOUT STRUCTURE
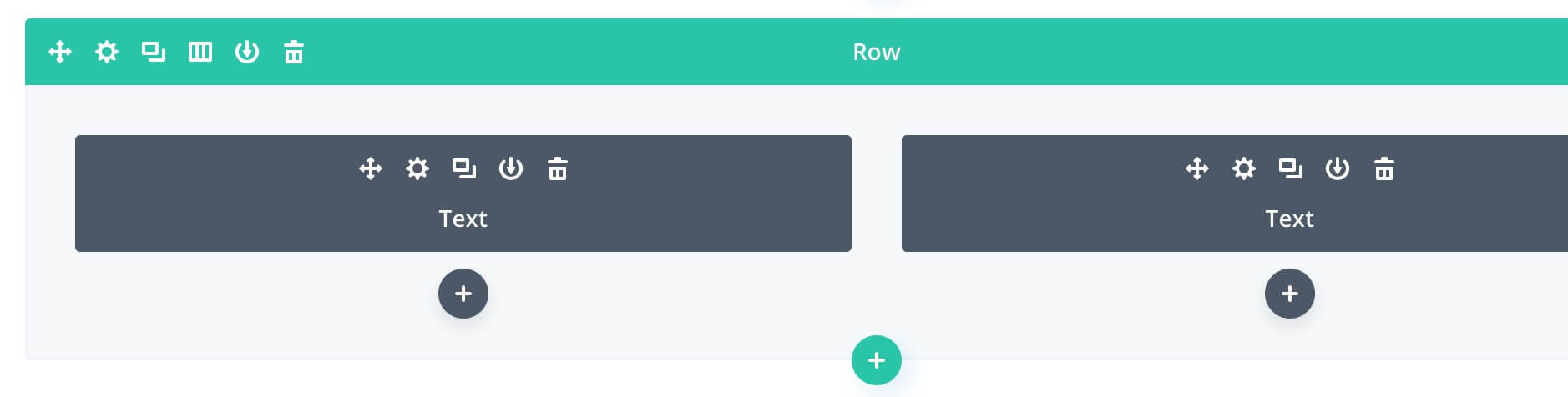
The layout is really simple, just a two-columns row with two text modules!

In order to get this layout we just need some customisations on our two text modules, some custom css in the modules settings and also in our container row.
TRIANGLE MODULE
Our left text module will be our triangle, so we just have to delete all the default content but the first letter (“Y”) making it Heading 1, then we select a blue background and move on to the Design tab; from here we can change the text color to Light and center it, then we change the font size to 60px and set the font family “Acme”.
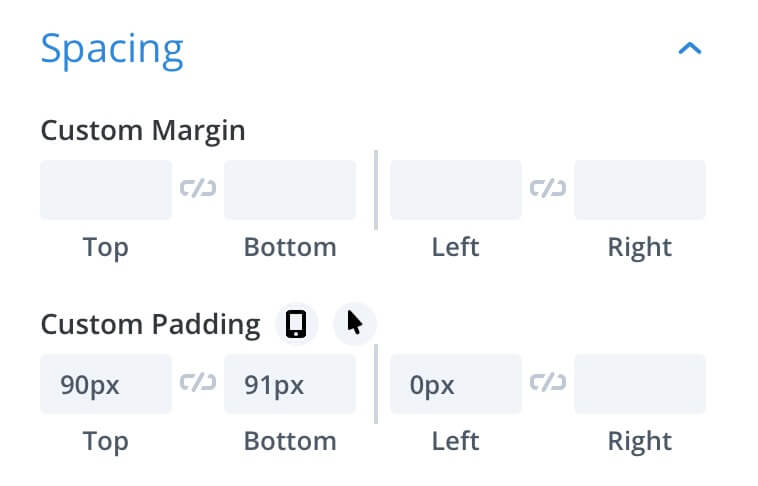
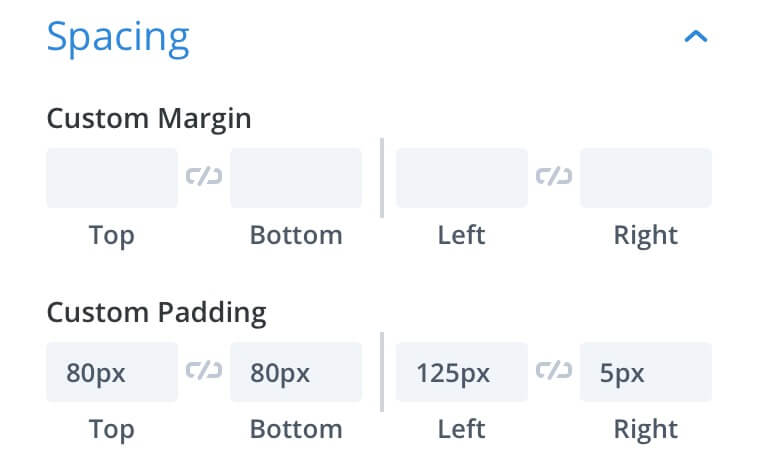
Next we change the module width to 32% (under the Sizing toggle) and add some top and bottom padding:

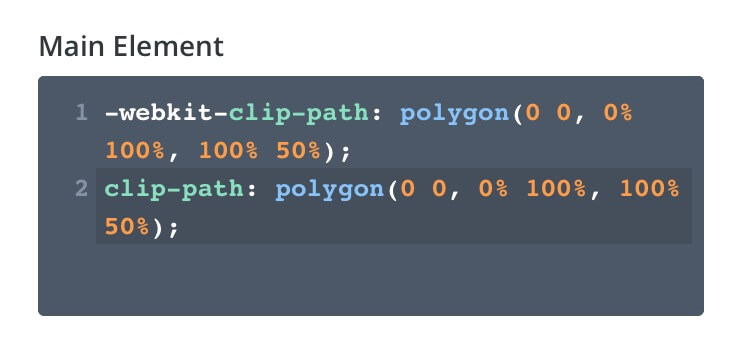
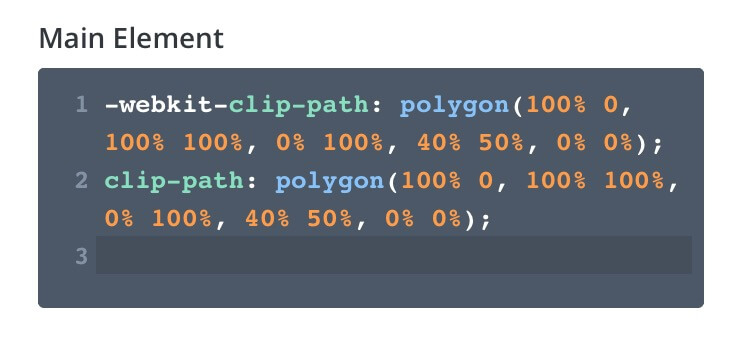
Now we have to transform our rectangular module in a triangle, so we take advantage of the Css clip-path property writing a couple of lines in Advanced -> Custom Css -> Main Element:

TEXT MODULE
For our text module we need few settings, we leave the text but the first letter, we select a green background, we change the text color to light, change the module width to 80% and add some padding:

Finally also here we have to add some css in order to clip the background in a way that it can fit with the triangle one:

ROW SETTINGS
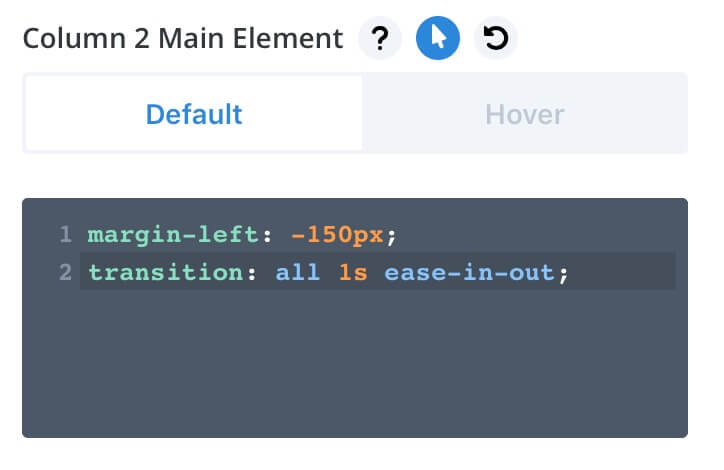
Now we can enter our Row settings, we go to Advanced -> Custom Css -> Second Column Main Element and add a line of css in order to make our text module sliding to the left:

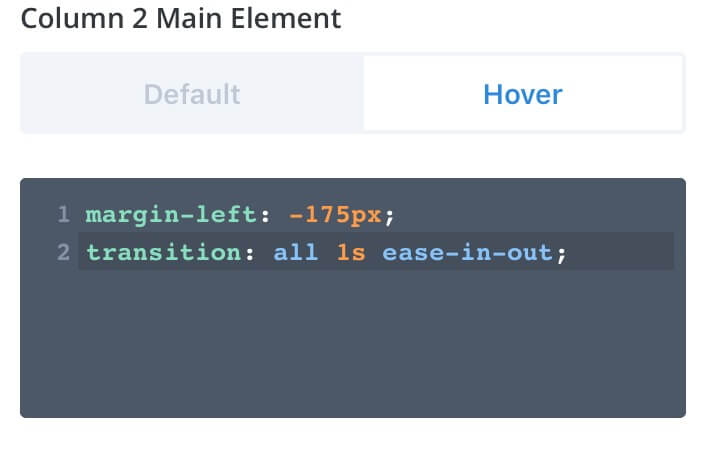
Then, taking advantage of the last Divi Feature Update about the Hover option we click on the Hover icon and change a little the margin left on hover so that our triangle will look like attracted by the text one on hovering the row:

NEXT SERIES
This 5 Posts Series ends here but taking a cue from the Hover options Divi update we will publish soon a new Divi Series for new awesome designs just taking advantage of the power of Divi and its fantastic Hover options.
See you next post! Cheers