by
Dan Mardis
| Oct 19, 2017 | Css, Design, Interaction, jQuery, Snippets
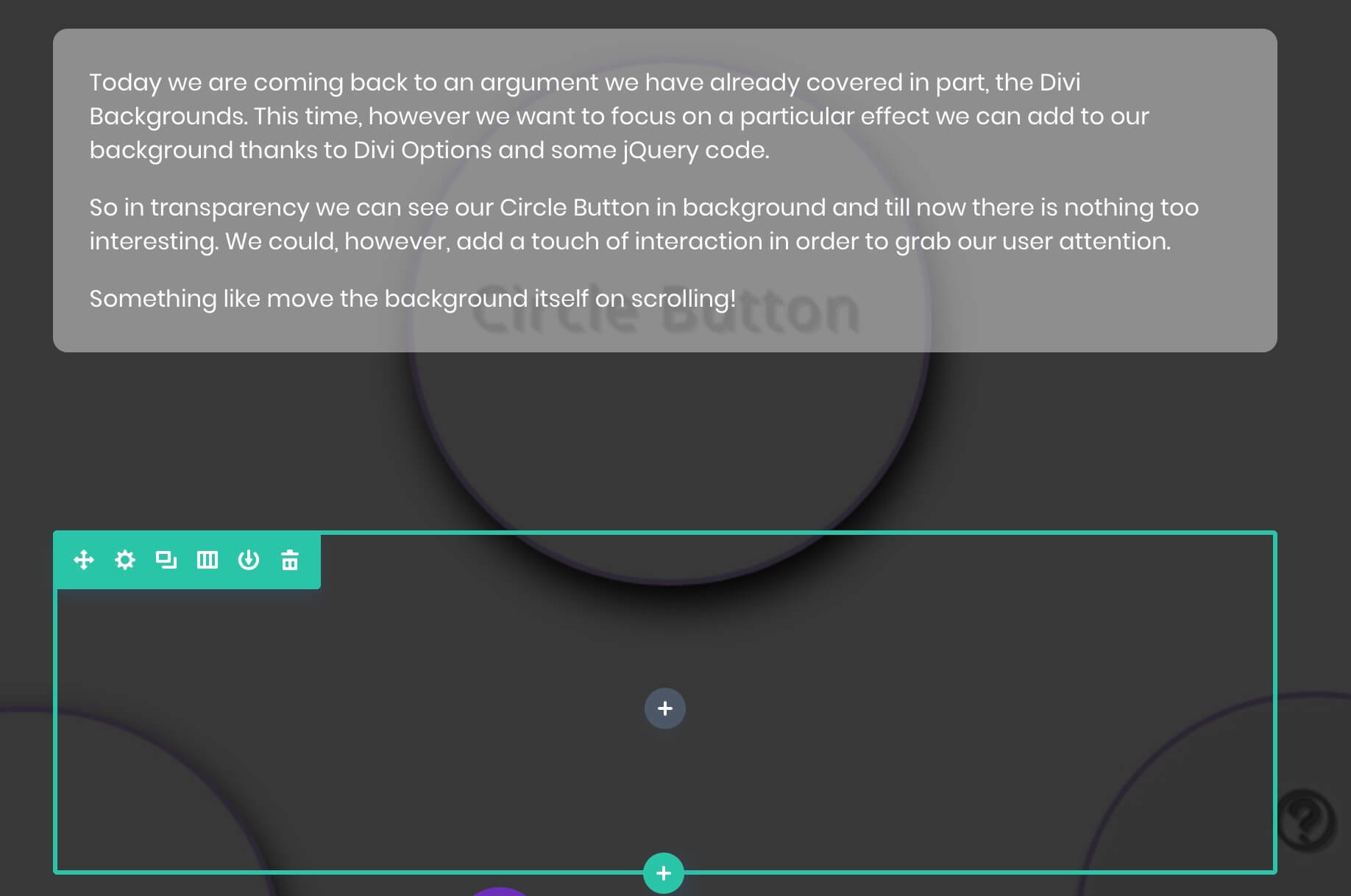
 Today we are coming back to an argument we have already covered in part, the Divi Backgrounds. This time, however we want to focus on a particular effect we can add to our background thanks to Divi Options and some jQuery code. So in transparency we can see our Circle...
Today we are coming back to an argument we have already covered in part, the Divi Backgrounds. This time, however we want to focus on a particular effect we can add to our background thanks to Divi Options and some jQuery code. So in transparency we can see our Circle...
by
Dan Mardis
| Oct 15, 2017 | Css, Design, Featured, Interaction, jQuery, Snippets
 Today we are ending our mini Series on Divi Button with a Bonus post in which we’ll see a different version of every Divi Button we have build in the previous three posts and an Extra section with some popular button around the web and how to recreate it. So...
Today we are ending our mini Series on Divi Button with a Bonus post in which we’ll see a different version of every Divi Button we have build in the previous three posts and an Extra section with some popular button around the web and how to recreate it. So...
by
Dan Mardis
| Oct 7, 2017 | Css, Design, Interaction, Snippets
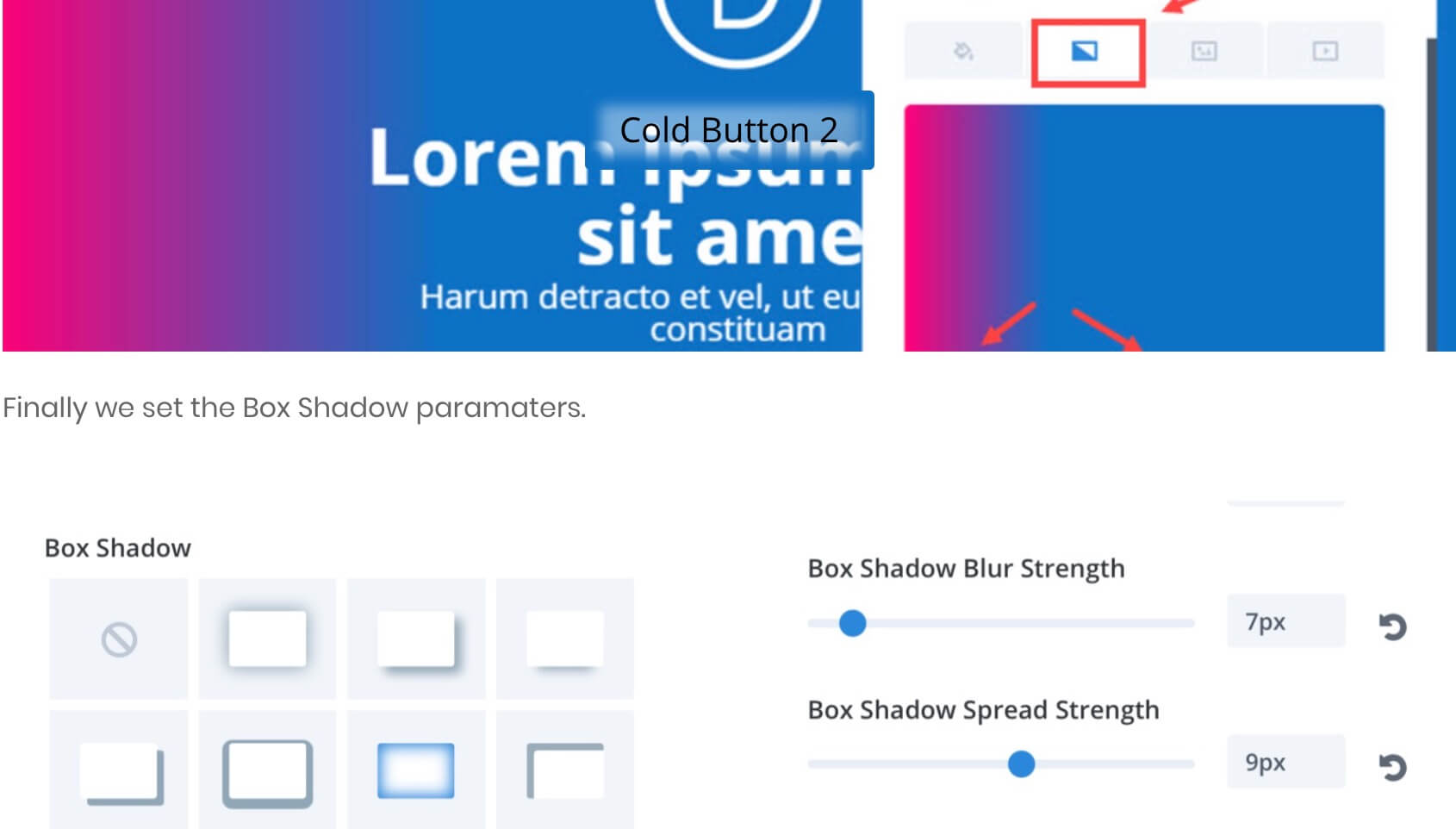
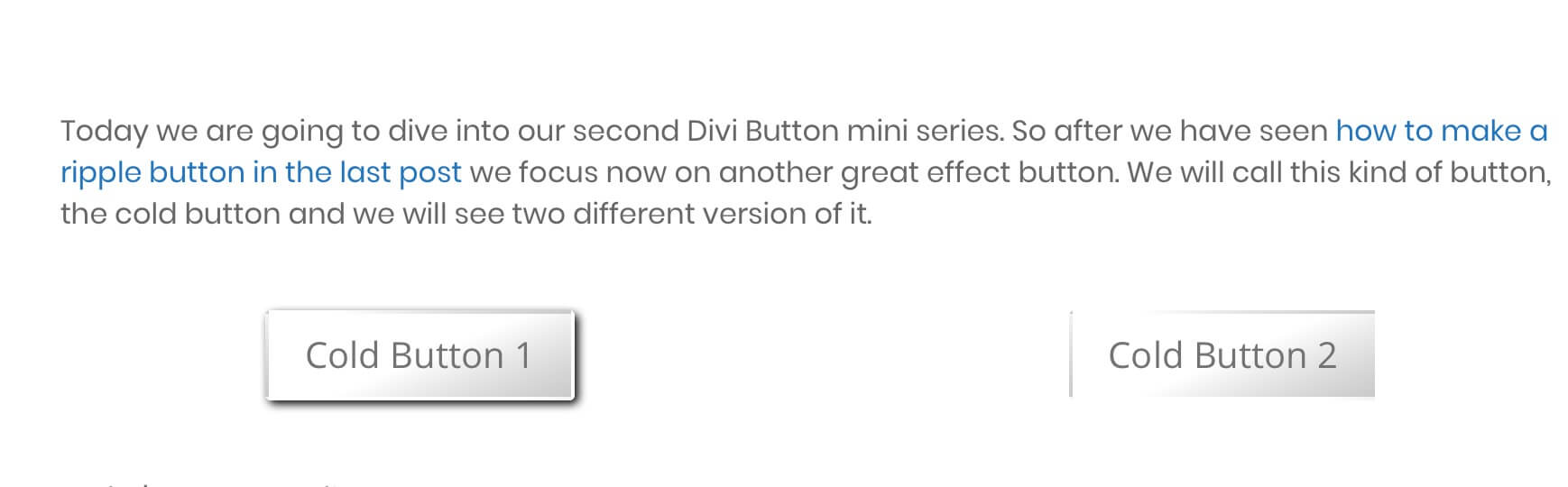
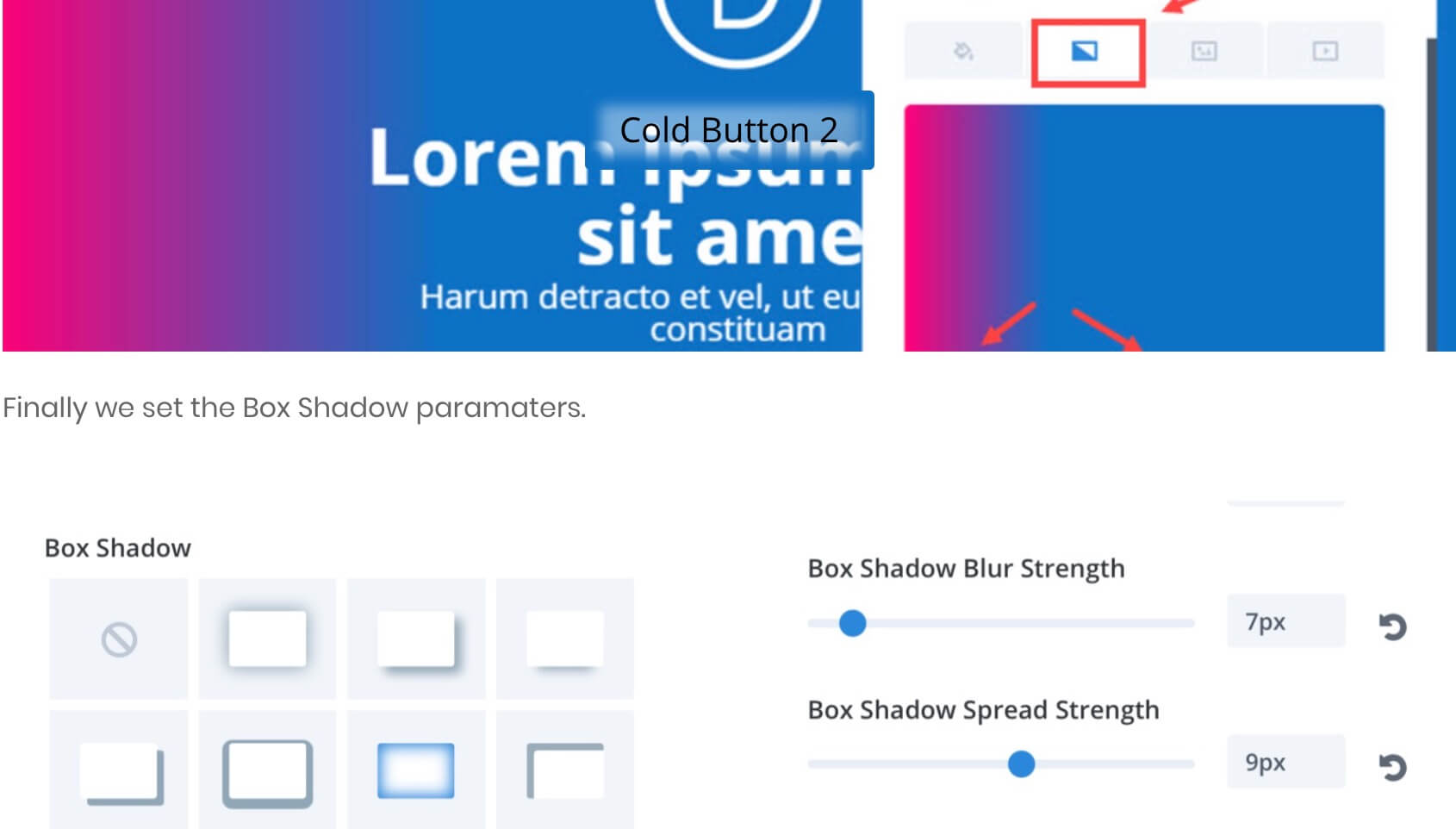
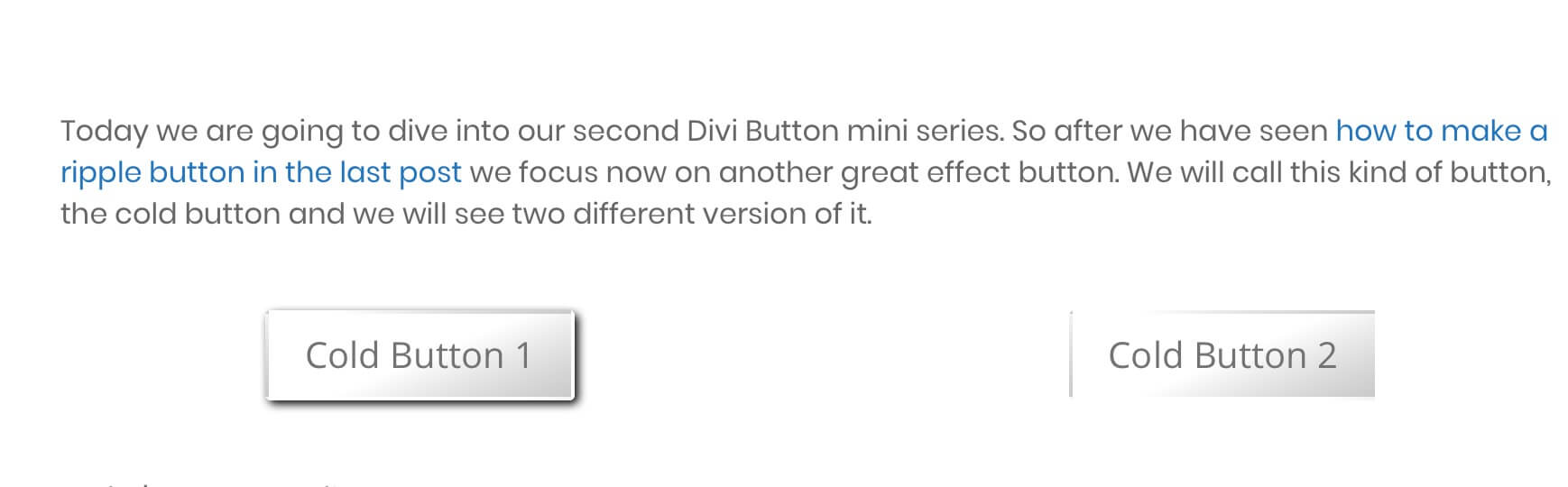
 Today we are going to dive into our second Divi Button mini series. So after we have seen how to make a ripple button in the last post we focus now on another great effect button. We will call this kind of button, the cold button and we will see two different version...
Today we are going to dive into our second Divi Button mini series. So after we have seen how to make a ripple button in the last post we focus now on another great effect button. We will call this kind of button, the cold button and we will see two different version...
by
Dan Mardis
| Oct 4, 2017 | Css, Design, Featured, Interaction, Snippets
 Hi everyone, today we start another Divi Series talking about a great Divi Element: the Divi Button. Nowadays, in fact, all the modern website around the web world give a lot of importance to the button element; just think of a thousand call-to action layouts on the...
Hi everyone, today we start another Divi Series talking about a great Divi Element: the Divi Button. Nowadays, in fact, all the modern website around the web world give a lot of importance to the button element; just think of a thousand call-to action layouts on the...
by
Dan Mardis
| Sep 30, 2017 | Css, Design, Interaction, Snippets
 Today we want to wrap up our Divi Menu mini series with some tips and suggestions. So briefly we are going to see: 1) how to exlcude specific pages from showing the secondary menu; 2) how to add a slight menu shadow; 3) how to make the secondary menu stay at the...
Today we want to wrap up our Divi Menu mini series with some tips and suggestions. So briefly we are going to see: 1) how to exlcude specific pages from showing the secondary menu; 2) how to add a slight menu shadow; 3) how to make the secondary menu stay at the...
by
Dan Mardis
| Sep 27, 2017 | Css, Design, Interaction, jQuery, Snippets
 Hi everyone. Today we go on with the second part of Divi Menu mini-series and in particular we are going to set how the button page link we have seen in our last post have to appear on scrolling the page. In the last post, in fact, we simply adjusted the position of...
Hi everyone. Today we go on with the second part of Divi Menu mini-series and in particular we are going to set how the button page link we have seen in our last post have to appear on scrolling the page. In the last post, in fact, we simply adjusted the position of...
 Today we are coming back to an argument we have already covered in part, the Divi Backgrounds. This time, however we want to focus on a particular effect we can add to our background thanks to Divi Options and some jQuery code. So in transparency we can see our Circle...
Today we are coming back to an argument we have already covered in part, the Divi Backgrounds. This time, however we want to focus on a particular effect we can add to our background thanks to Divi Options and some jQuery code. So in transparency we can see our Circle...