by
Dan Mardis
| Jan 26, 2018 | Css, Design, Featured, Interaction, jQuery, Snippets
 Hi everyone, last friday we saw how can we work with a great css property like the clip-path one in order to get a standing-out-of-the-crowd effect. Today we are going to create a similar transition effect between two sections (or also between modules if you want)...
Hi everyone, last friday we saw how can we work with a great css property like the clip-path one in order to get a standing-out-of-the-crowd effect. Today we are going to create a similar transition effect between two sections (or also between modules if you want)...
by
Dan Mardis
| Jan 20, 2018 | Css, Design, Interaction, jQuery, Snippets
 Hi everyone, today we continue our journey into the world of section dividers but this time we want to deep the css clip path topic and see how this can work for our purposes. So let’s get started! THE CLIP-PATH CSS PROPERTY The clip-path css property is a magic...
Hi everyone, today we continue our journey into the world of section dividers but this time we want to deep the css clip path topic and see how this can work for our purposes. So let’s get started! THE CLIP-PATH CSS PROPERTY The clip-path css property is a magic...
by
Dan Mardis
| Dec 1, 2017 | Css, Design, jQuery, Snippets
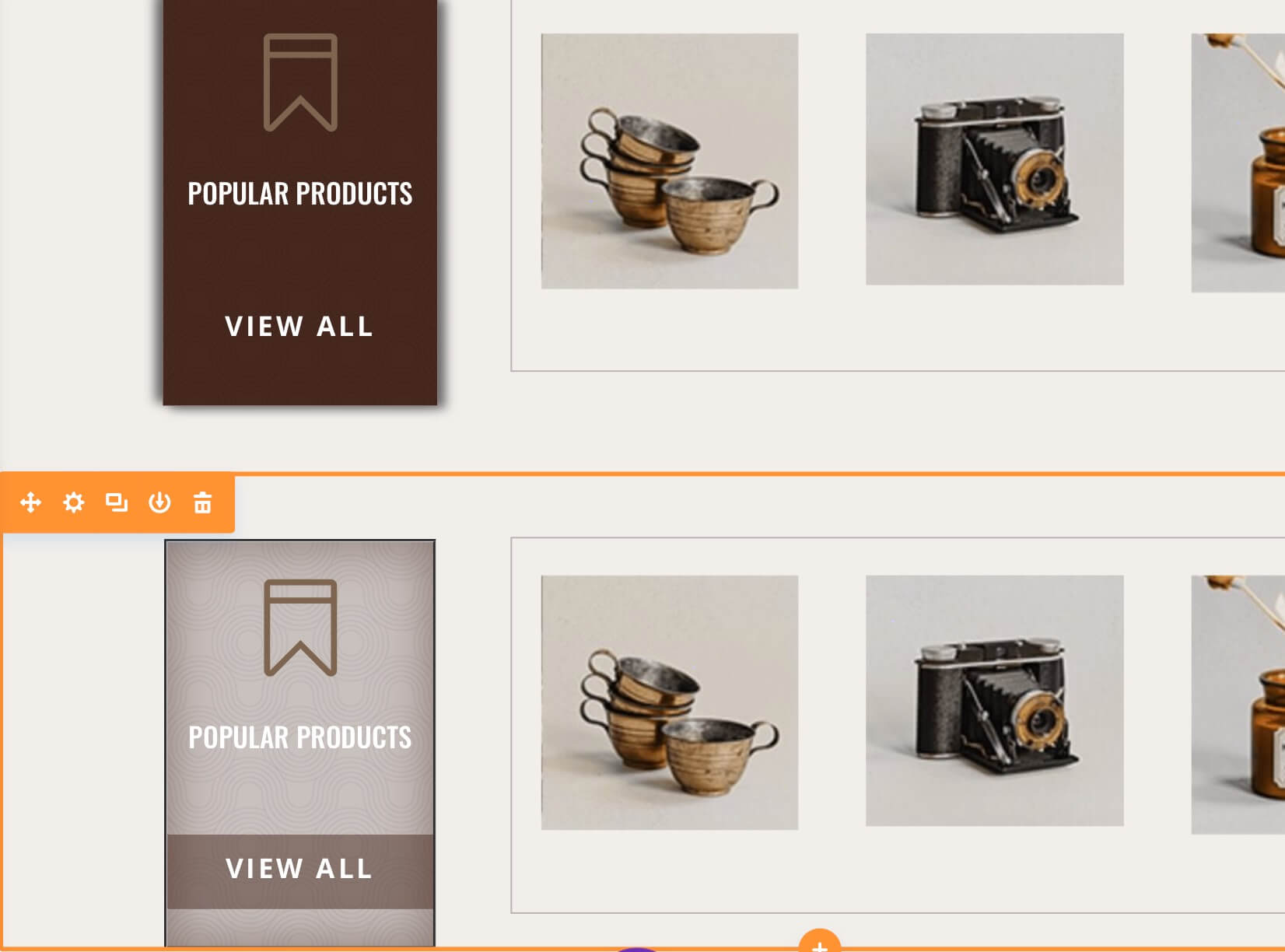
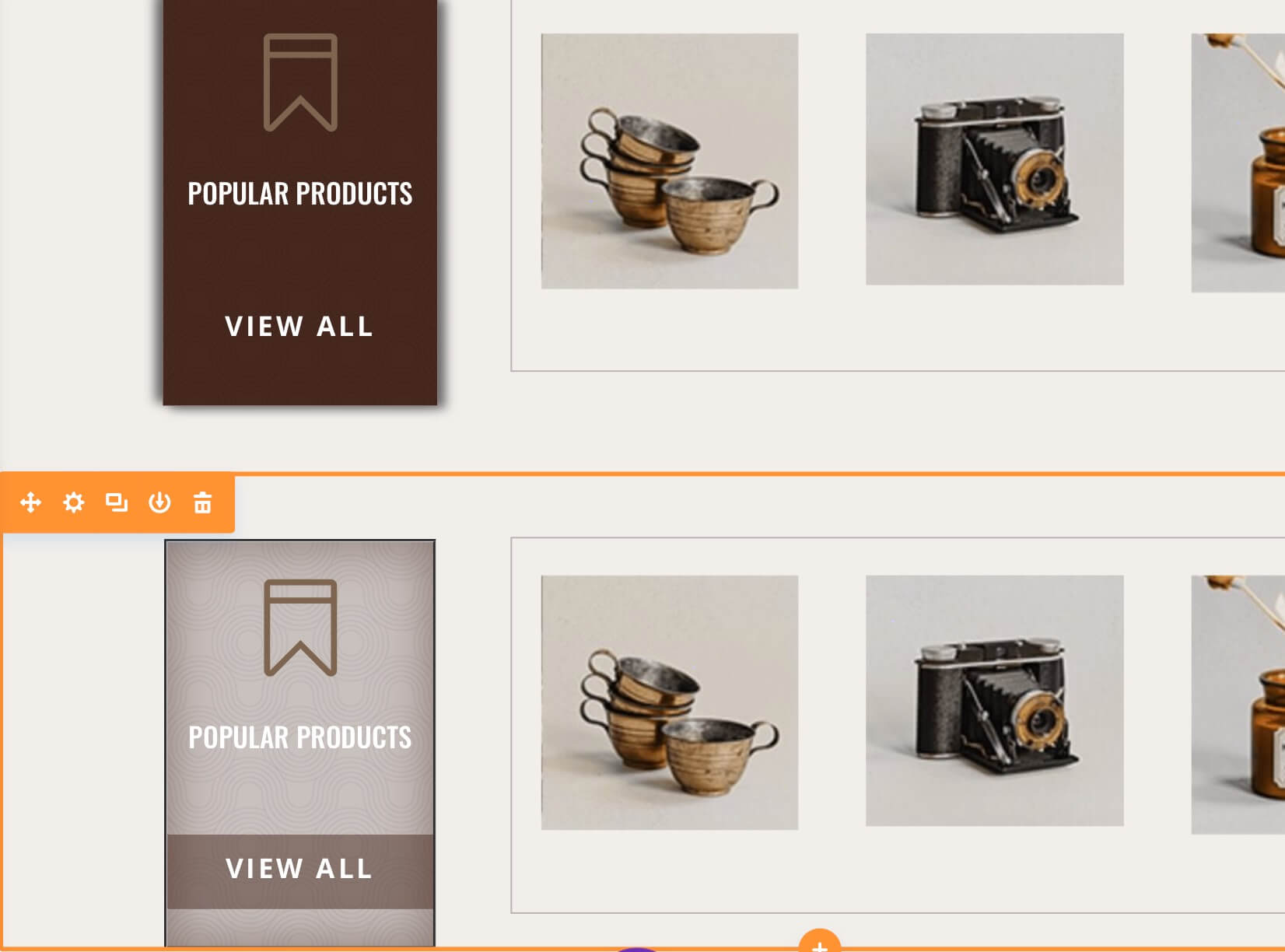
 Today we talk about Buttons and its backgrounds and in order to do that we want to start from one of the wonderful layouts Elegant Themes has recently released on Black Friday, the Store Layout. What we want to do, is simply create a button that stands out just for...
Today we talk about Buttons and its backgrounds and in order to do that we want to start from one of the wonderful layouts Elegant Themes has recently released on Black Friday, the Store Layout. What we want to do, is simply create a button that stands out just for...
by
Dan Mardis
| Nov 21, 2017 | Featured, iDivi Plugins, jQuery, Php, Snippets
 DIVI POST SETTINGS INDEX You are here! You are here! You are here! You are here! Divi Post Settings Plugin III Write our main functions and use our settings. Go! Divi Post Settings Plugin IV Add Ajax to our Info notice, Testing and Commenting. Go! Divi Post Settings...
DIVI POST SETTINGS INDEX You are here! You are here! You are here! You are here! Divi Post Settings Plugin III Write our main functions and use our settings. Go! Divi Post Settings Plugin IV Add Ajax to our Info notice, Testing and Commenting. Go! Divi Post Settings...
by
Dan Mardis
| Oct 19, 2017 | Css, Design, Interaction, jQuery, Snippets
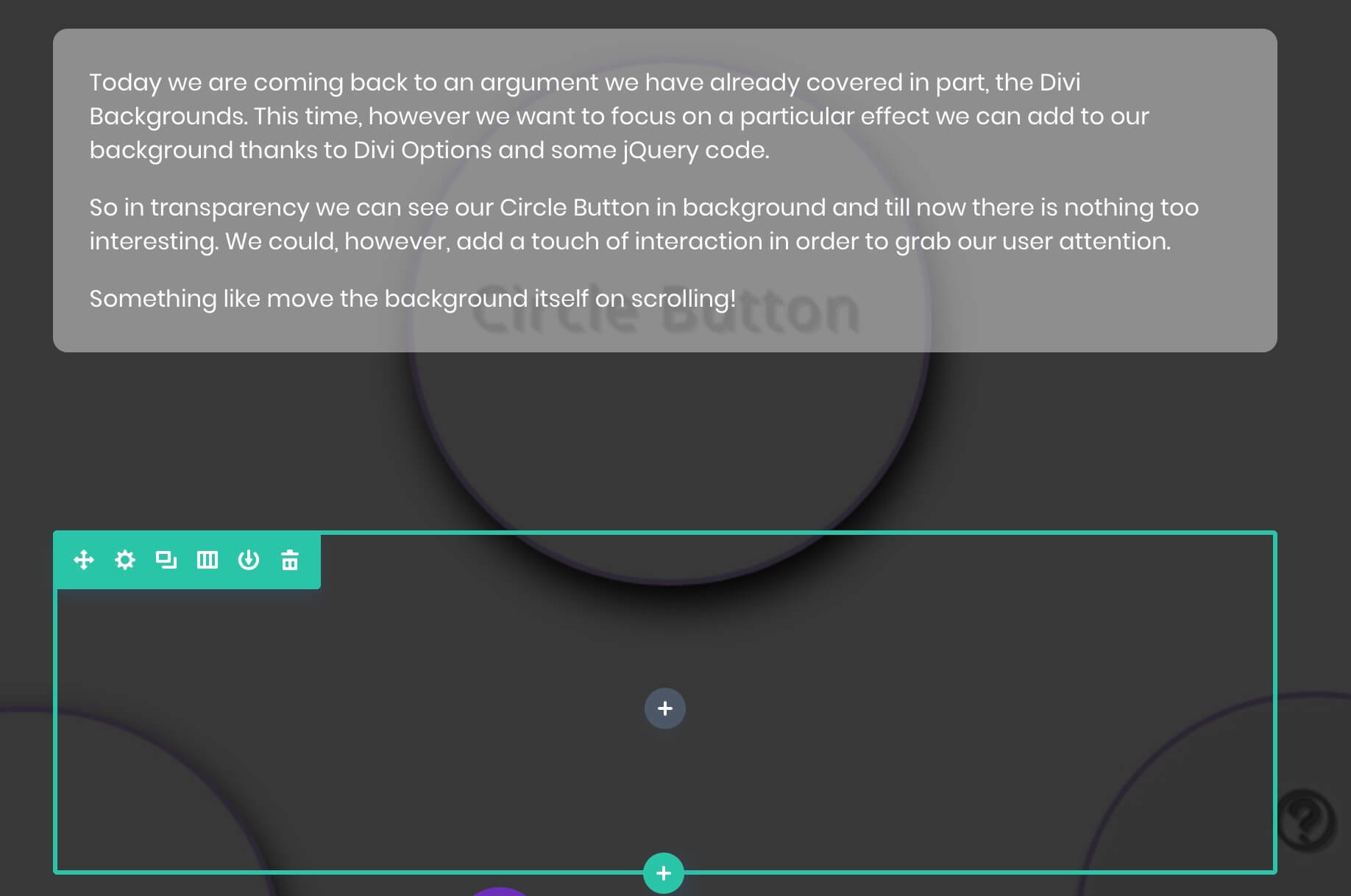
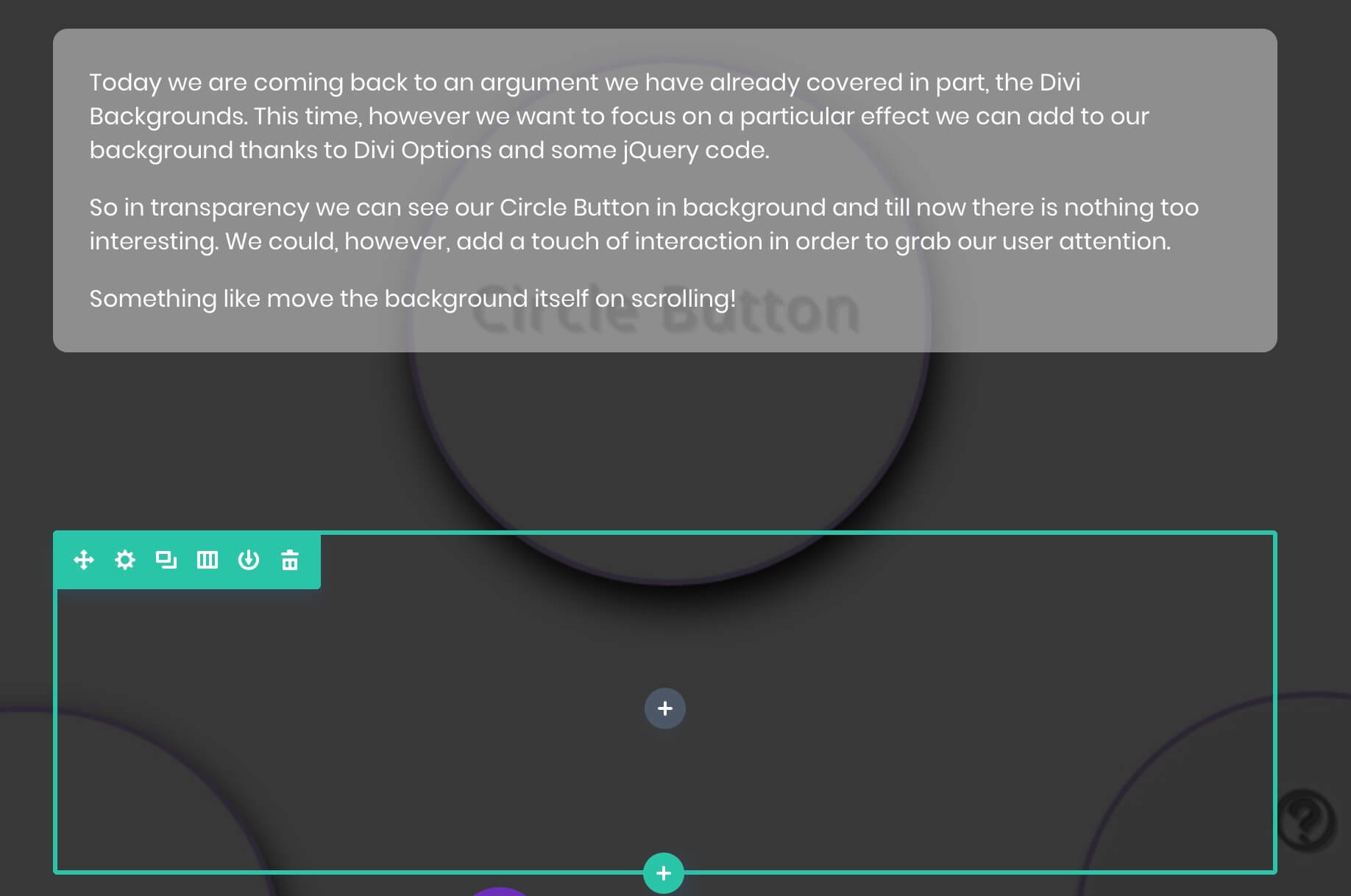
 Today we are coming back to an argument we have already covered in part, the Divi Backgrounds. This time, however we want to focus on a particular effect we can add to our background thanks to Divi Options and some jQuery code. So in transparency we can see our Circle...
Today we are coming back to an argument we have already covered in part, the Divi Backgrounds. This time, however we want to focus on a particular effect we can add to our background thanks to Divi Options and some jQuery code. So in transparency we can see our Circle...
by
Dan Mardis
| Oct 15, 2017 | Css, Design, Featured, Interaction, jQuery, Snippets
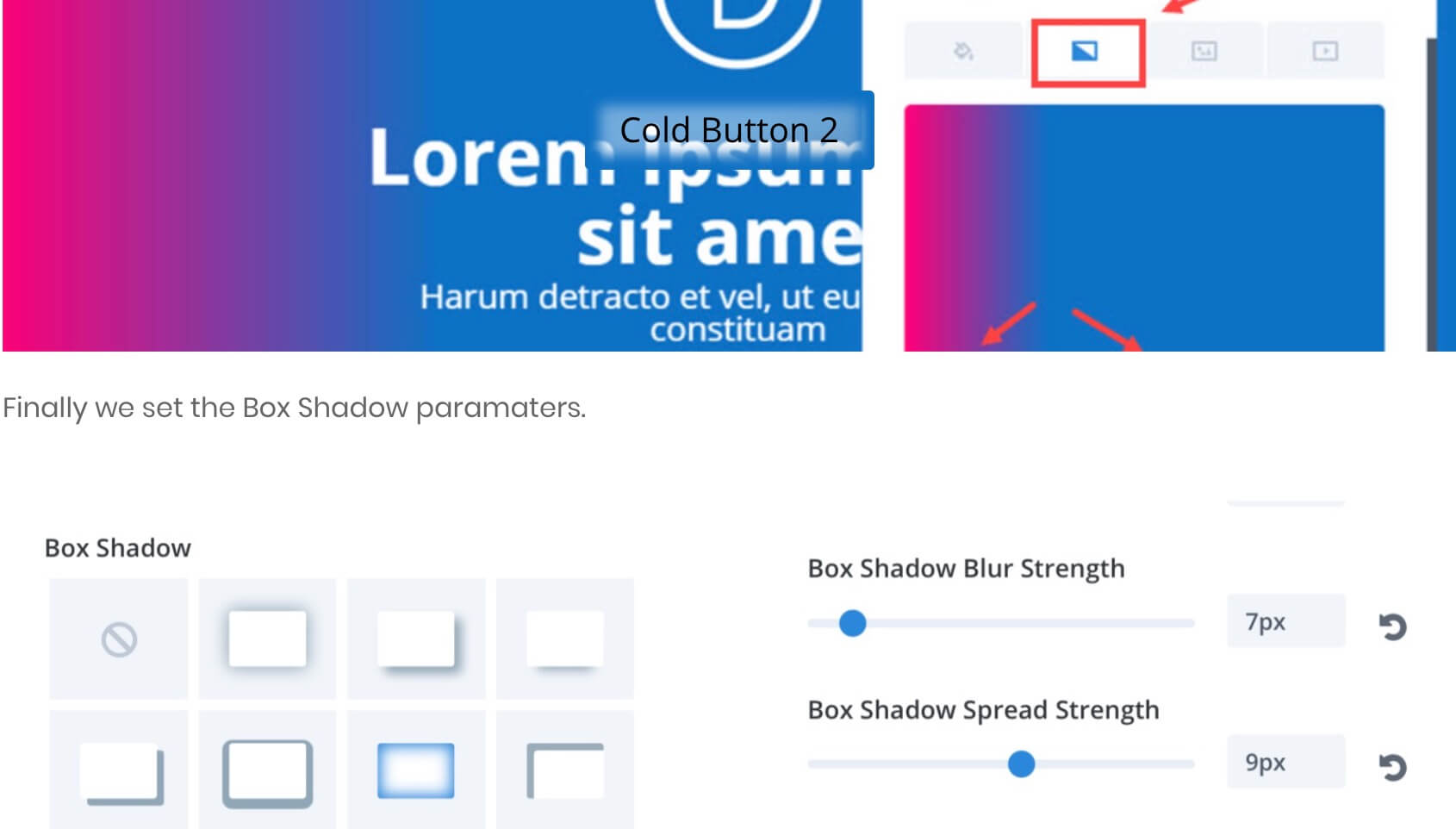
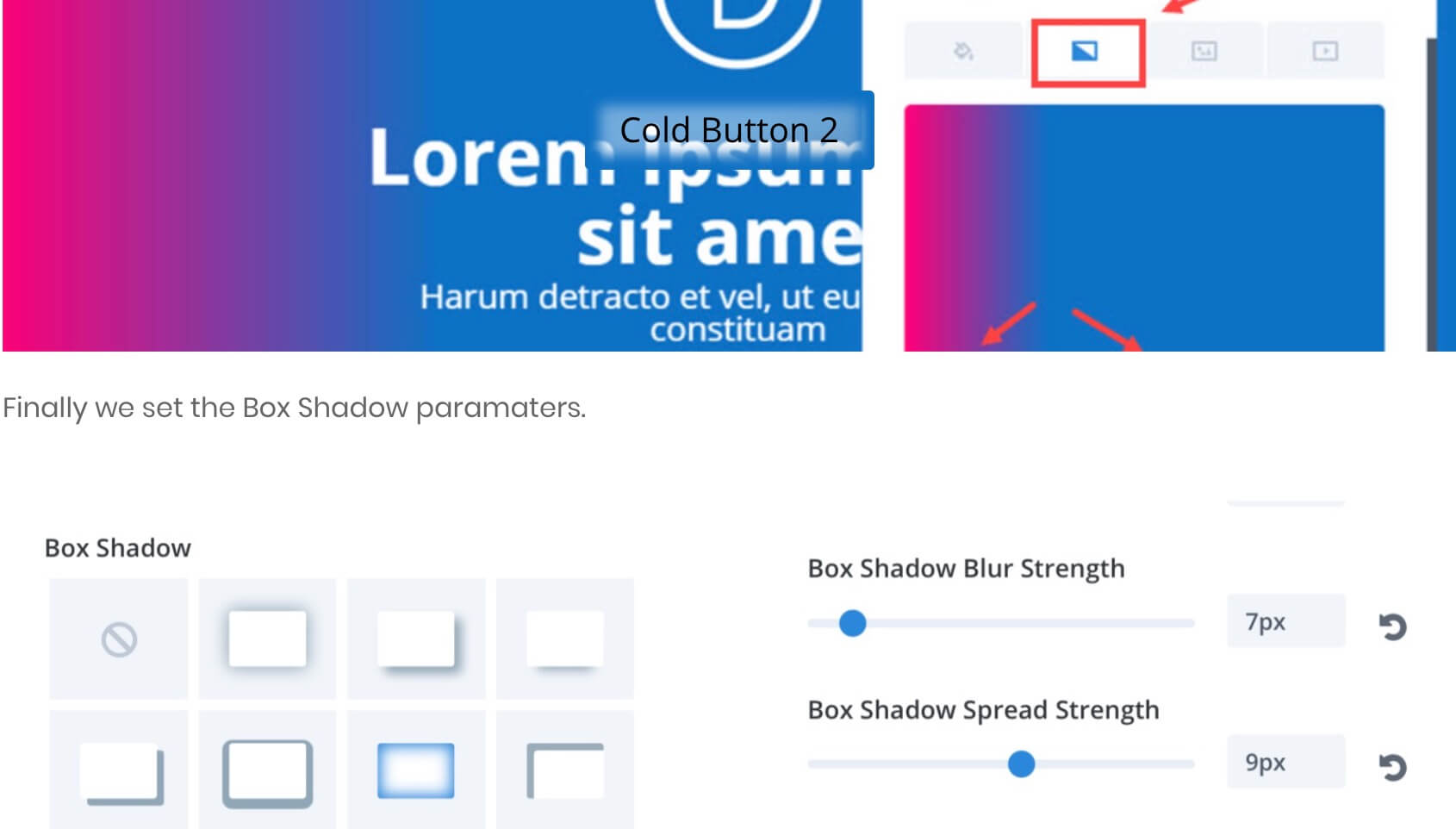
 Today we are ending our mini Series on Divi Button with a Bonus post in which we’ll see a different version of every Divi Button we have build in the previous three posts and an Extra section with some popular button around the web and how to recreate it. So...
Today we are ending our mini Series on Divi Button with a Bonus post in which we’ll see a different version of every Divi Button we have build in the previous three posts and an Extra section with some popular button around the web and how to recreate it. So...
 Hi everyone, last friday we saw how can we work with a great css property like the clip-path one in order to get a standing-out-of-the-crowd effect. Today we are going to create a similar transition effect between two sections (or also between modules if you want)...
Hi everyone, last friday we saw how can we work with a great css property like the clip-path one in order to get a standing-out-of-the-crowd effect. Today we are going to create a similar transition effect between two sections (or also between modules if you want)...