by
Dan Mardis
| Apr 7, 2018 | Design
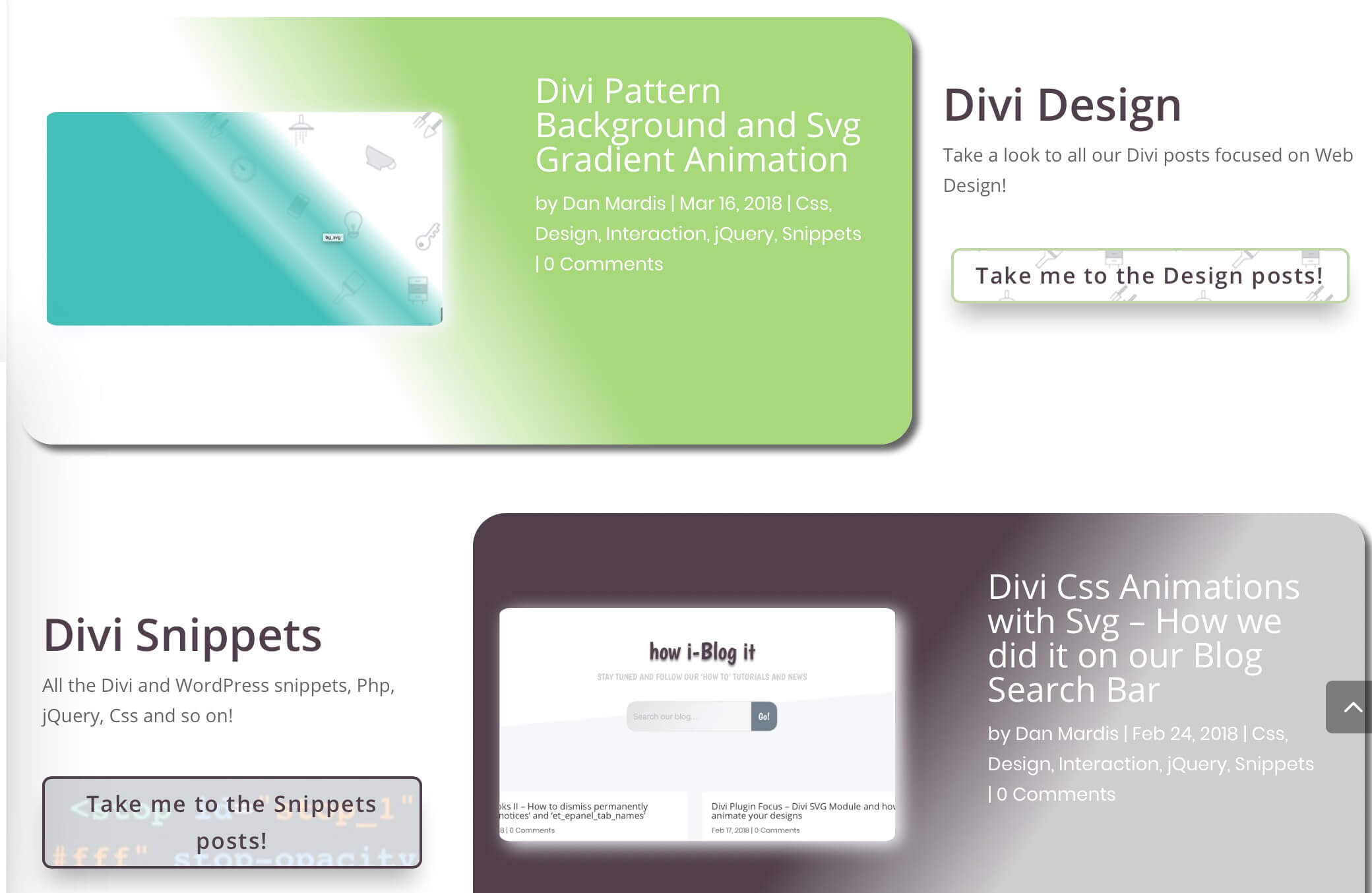
 Today we want to show in very few steps how we styled our Category pages and in particular the three ones we chose for our homepage Blog Card section we covered in the last friday post. So, let’s get started with a sneakpeak! TWO COLUMNS LAYOUT First of all...
Today we want to show in very few steps how we styled our Category pages and in particular the three ones we chose for our homepage Blog Card section we covered in the last friday post. So, let’s get started with a sneakpeak! TWO COLUMNS LAYOUT First of all...
by
Dan Mardis
| Mar 31, 2018 | Design
 Hi everyone, we have restyled a little our Blog section in Homepage and today we want to share with you how we did it. Till yesterday visiting our homepage you saw a blue Blog Card with our ‘Featured Post’ at the very top (just below the header section);...
Hi everyone, we have restyled a little our Blog section in Homepage and today we want to share with you how we did it. Till yesterday visiting our homepage you saw a blue Blog Card with our ‘Featured Post’ at the very top (just below the header section);...
by
Dan Mardis
| Mar 16, 2018 | Css, Design, Interaction, jQuery, Snippets
 Hi everyone, today we will look at another Divi pattern background example taking advantage – as we said in our last friday post – of Svg gradient backgrounds. Let’s get started! PREPARE THE SVG First of all we have to prepare our svg background. So...
Hi everyone, today we will look at another Divi pattern background example taking advantage – as we said in our last friday post – of Svg gradient backgrounds. Let’s get started! PREPARE THE SVG First of all we have to prepare our svg background. So...
by
Dan Mardis
| Mar 2, 2018 | Css, Design, Interaction, jQuery, Snippets
 Today we want to show you how to add a pattern background using Divi and how to boost theme with Css and Css Animations. Let’s get started! FIND AND USE A PATTERN FOR BACKGROUND First of all we have to find a good pattern for background. Brenda Barron of Elegant...
Today we want to show you how to add a pattern background using Divi and how to boost theme with Css and Css Animations. Let’s get started! FIND AND USE A PATTERN FOR BACKGROUND First of all we have to find a good pattern for background. Brenda Barron of Elegant...
by
Dan Mardis
| Feb 24, 2018 | Css, Design, Interaction, jQuery, Snippets
 Hi everyone, today we want to bring up two topics we already talked about, the howidivit blog page design and the Svg animation. Last friday we focused on a Divi plugin called Divi Svg Module that let you to animate your svg images. However, sometimes you need a most...
Hi everyone, today we want to bring up two topics we already talked about, the howidivit blog page design and the Svg animation. Last friday we focused on a Divi plugin called Divi Svg Module that let you to animate your svg images. However, sometimes you need a most...
by
Dan Mardis
| Feb 14, 2018 | Design, Divi Updates
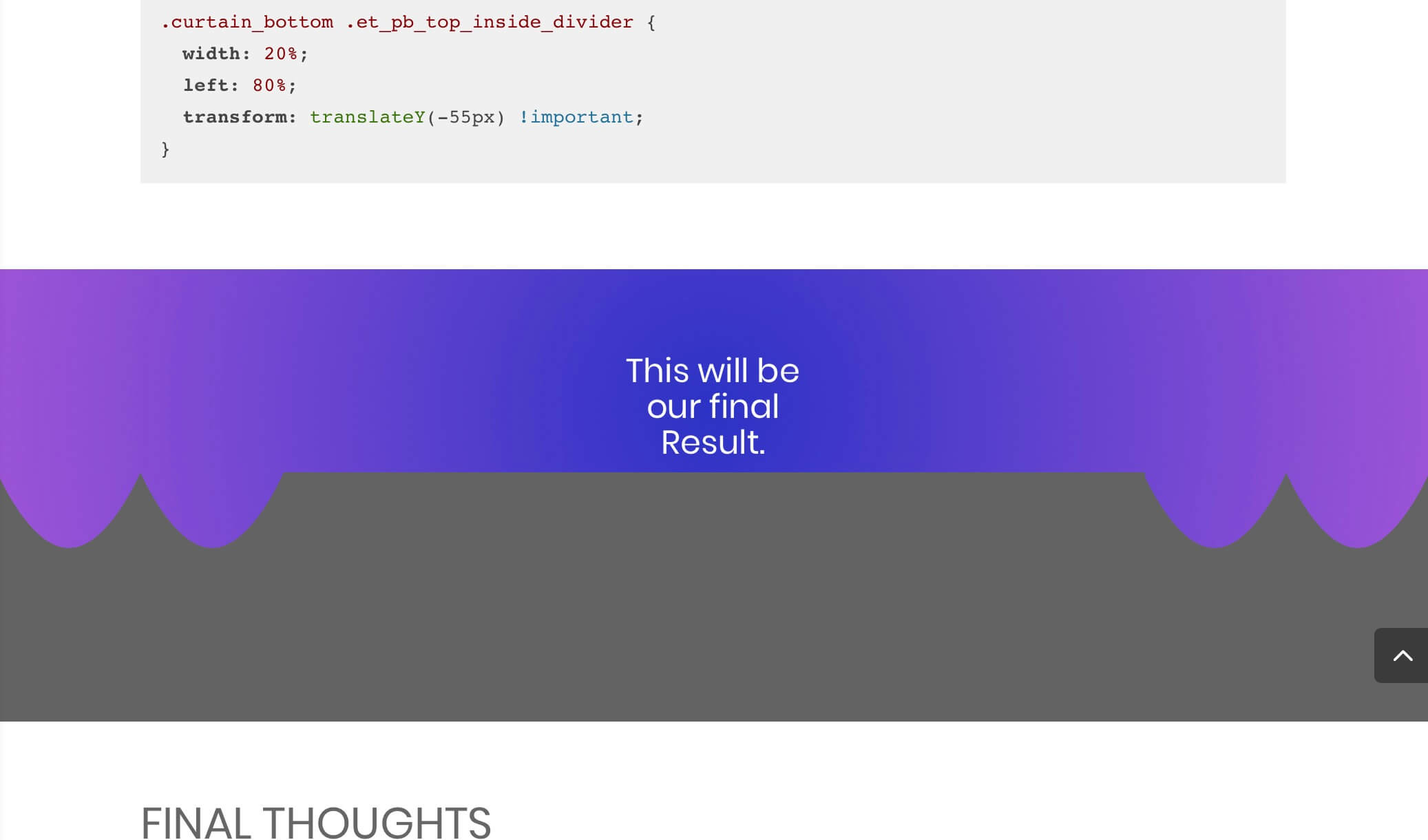
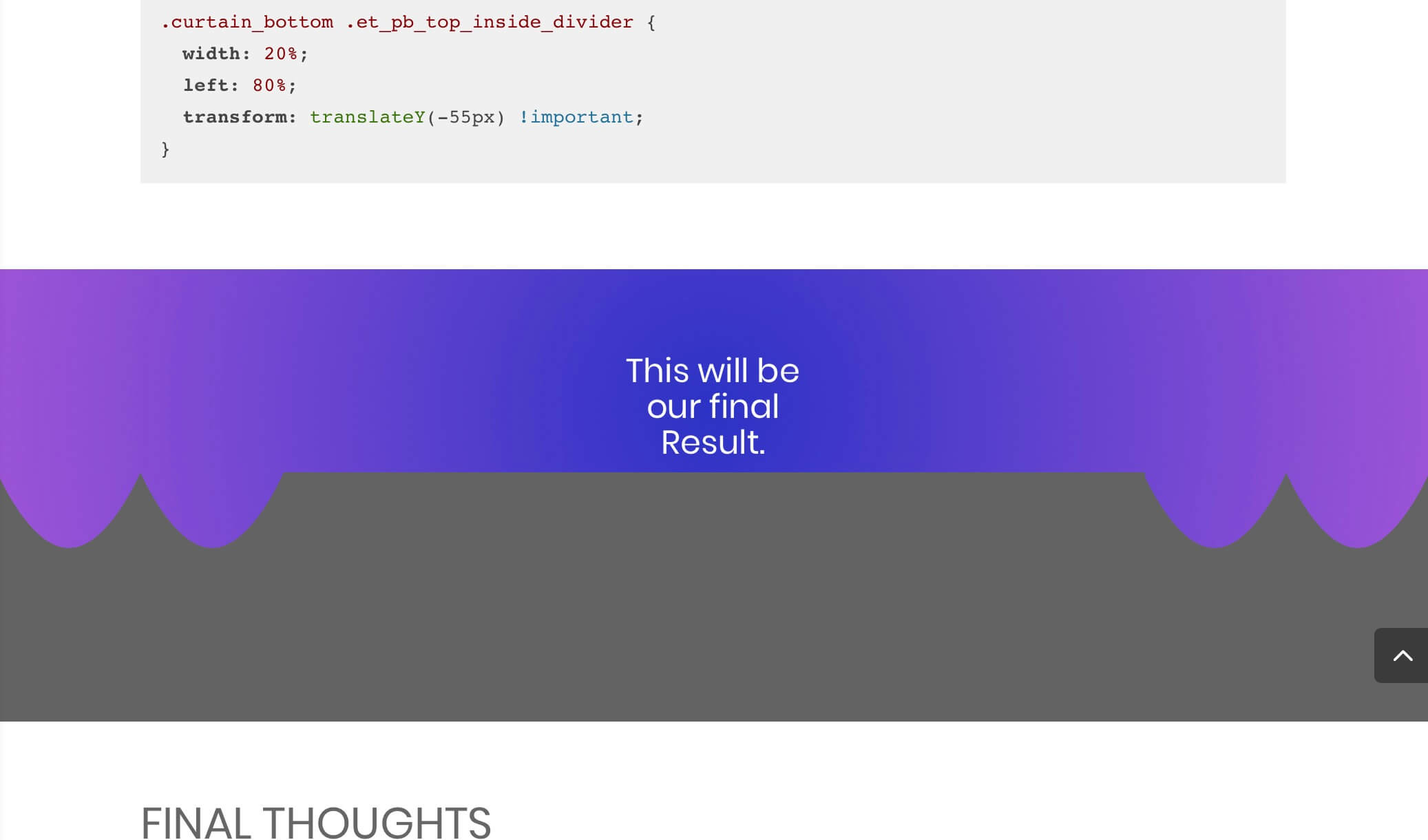
 Hi everyone, today in Howidivit we will focus on the last Divi Feature Update about sensational and stunning effects with Divi Shape Dividers. There’s no need to explain how the new feature works in Divi, for this purpose we simply refer to the Nick’s...
Hi everyone, today in Howidivit we will focus on the last Divi Feature Update about sensational and stunning effects with Divi Shape Dividers. There’s no need to explain how the new feature works in Divi, for this purpose we simply refer to the Nick’s...
 Today we want to show in very few steps how we styled our Category pages and in particular the three ones we chose for our homepage Blog Card section we covered in the last friday post. So, let’s get started with a sneakpeak! TWO COLUMNS LAYOUT First of all...
Today we want to show in very few steps how we styled our Category pages and in particular the three ones we chose for our homepage Blog Card section we covered in the last friday post. So, let’s get started with a sneakpeak! TWO COLUMNS LAYOUT First of all...