by
Dan Mardis
| Aug 4, 2018 | Css, Snippets
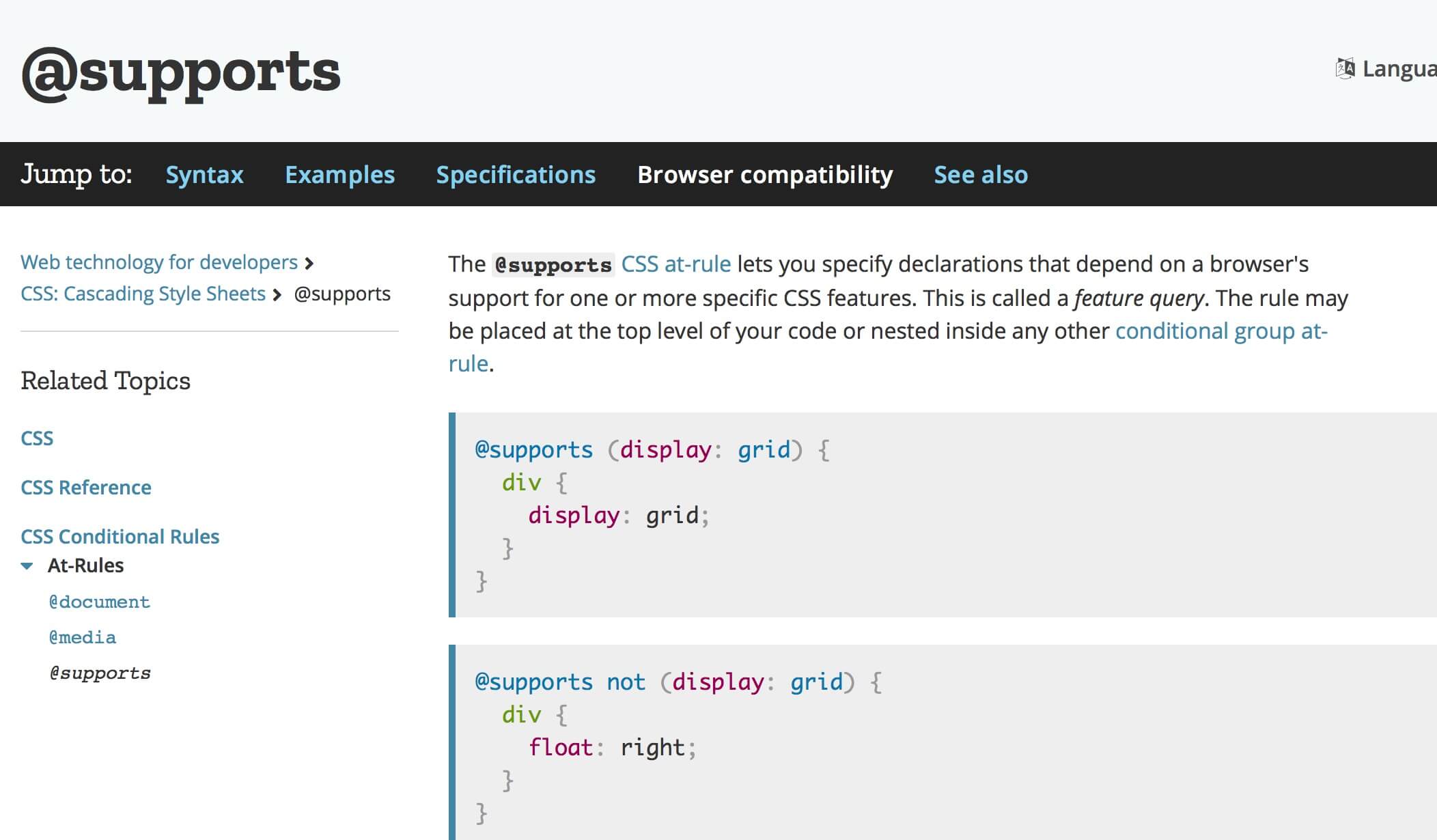
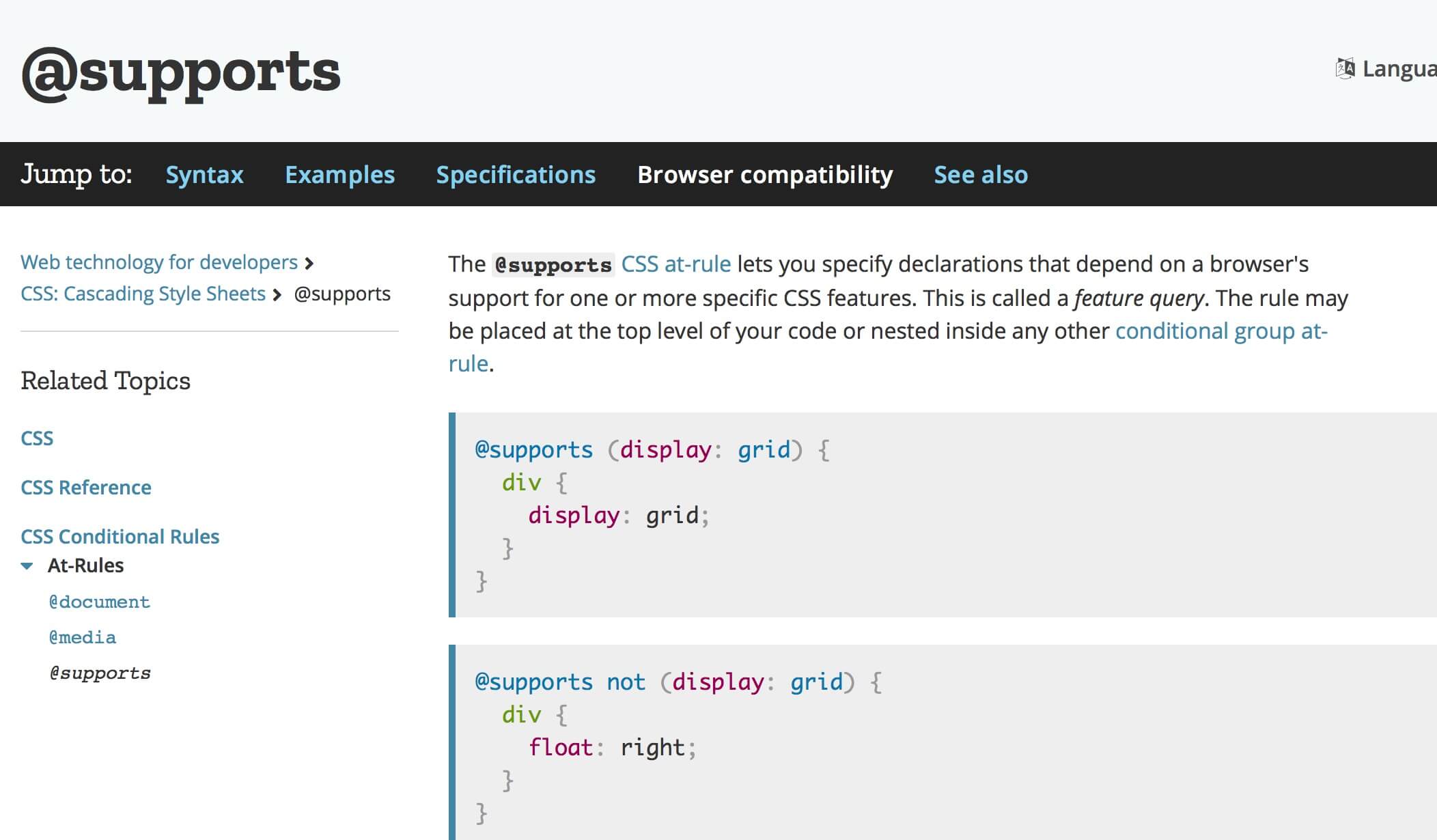
 Hi everyone, we announced in the last post, today we want to continue showing you some news about Css features and how we can use them in our Divi posts and pages. More in detail we will see now how the @supports Css works and when it can come useful to us; in order...
Hi everyone, we announced in the last post, today we want to continue showing you some news about Css features and how we can use them in our Divi posts and pages. More in detail we will see now how the @supports Css works and when it can come useful to us; in order...
by
Dan Mardis
| Mar 16, 2018 | Css, Design, Interaction, jQuery, Snippets
 Hi everyone, today we will look at another Divi pattern background example taking advantage – as we said in our last friday post – of Svg gradient backgrounds. Let’s get started! PREPARE THE SVG First of all we have to prepare our svg background. So...
Hi everyone, today we will look at another Divi pattern background example taking advantage – as we said in our last friday post – of Svg gradient backgrounds. Let’s get started! PREPARE THE SVG First of all we have to prepare our svg background. So...
by
Dan Mardis
| Mar 2, 2018 | Css, Design, Interaction, jQuery, Snippets
 Today we want to show you how to add a pattern background using Divi and how to boost theme with Css and Css Animations. Let’s get started! FIND AND USE A PATTERN FOR BACKGROUND First of all we have to find a good pattern for background. Brenda Barron of Elegant...
Today we want to show you how to add a pattern background using Divi and how to boost theme with Css and Css Animations. Let’s get started! FIND AND USE A PATTERN FOR BACKGROUND First of all we have to find a good pattern for background. Brenda Barron of Elegant...
by
Dan Mardis
| Feb 24, 2018 | Css, Design, Interaction, jQuery, Snippets
 Hi everyone, today we want to bring up two topics we already talked about, the howidivit blog page design and the Svg animation. Last friday we focused on a Divi plugin called Divi Svg Module that let you to animate your svg images. However, sometimes you need a most...
Hi everyone, today we want to bring up two topics we already talked about, the howidivit blog page design and the Svg animation. Last friday we focused on a Divi plugin called Divi Svg Module that let you to animate your svg images. However, sometimes you need a most...
by
Dan Mardis
| Feb 2, 2018 | Css, Design, Featured, Interaction, Snippets
 Hi everyone, today we want to complete our five-posts Divi Section Dividers Series. We have seen in the previous posts how to work with css ‘after’ and ‘before’ pseudo elements, how to use the css clip-path property and how to animate our...
Hi everyone, today we want to complete our five-posts Divi Section Dividers Series. We have seen in the previous posts how to work with css ‘after’ and ‘before’ pseudo elements, how to use the css clip-path property and how to animate our...
by
Dan Mardis
| Jan 30, 2018 | Css, Design, jQuery, Snippets
 Hi everyone, today we continue on the Blog page topic; in the last series post we have seen how to style a two-columns layout and other minor styles, then we mentioned that the next step would be to add lazy loading to our blog module. However, we thought to postpone...
Hi everyone, today we continue on the Blog page topic; in the last series post we have seen how to style a two-columns layout and other minor styles, then we mentioned that the next step would be to add lazy loading to our blog module. However, we thought to postpone...
 Hi everyone, we announced in the last post, today we want to continue showing you some news about Css features and how we can use them in our Divi posts and pages. More in detail we will see now how the @supports Css works and when it can come useful to us; in order...
Hi everyone, we announced in the last post, today we want to continue showing you some news about Css features and how we can use them in our Divi posts and pages. More in detail we will see now how the @supports Css works and when it can come useful to us; in order...